本文主要是介绍『HTMLCSS』高度塌陷问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇博客主要介绍高度塌陷问题,并介绍其解决方法;介绍BFC属性;自己制作一个导航条;clear属性清除浮动。
高度塌陷问题
- 我们知道,在文档流中,父元素的高度默认都是被子元素撑开的,也就是子元素多高,父元素就多高。
- 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷;
- 由于父元素高度塌陷了,则父元素下的所有元素都会向上移动,这样将导致页面布局混乱。
我们来看一下高度塌陷问题:
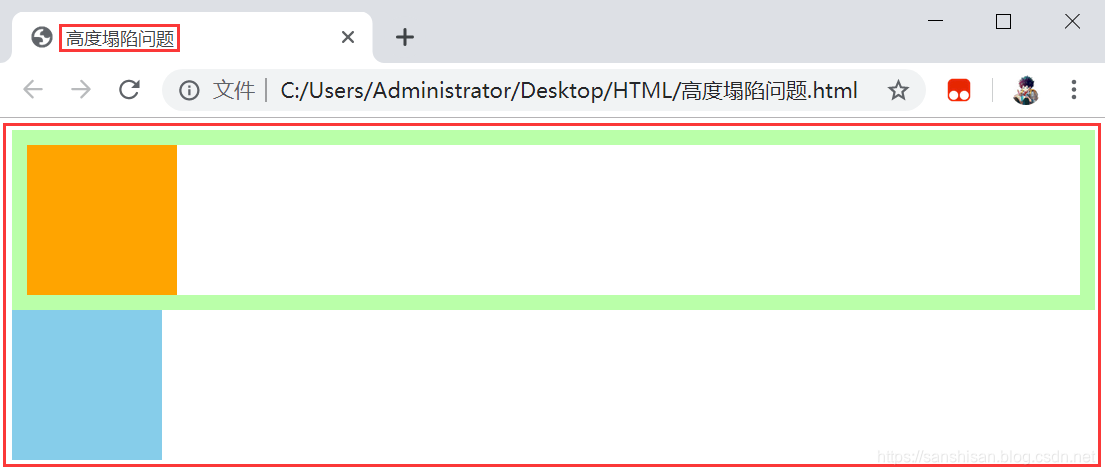
- 首先,我们来看一下高度塌陷前的页面:


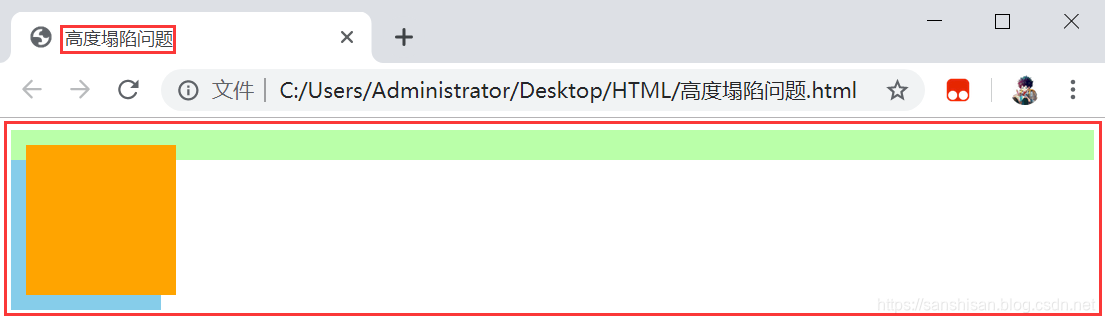
- 当我们将box2设为浮动后,子元素脱离文档流,无法撑起父元素的高度,导致高度塌陷,效果如下:


解决高度塌陷问题
方法一:
- 我们可以将父元素高度写死,以避免塌陷问题。但是高度写死后,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
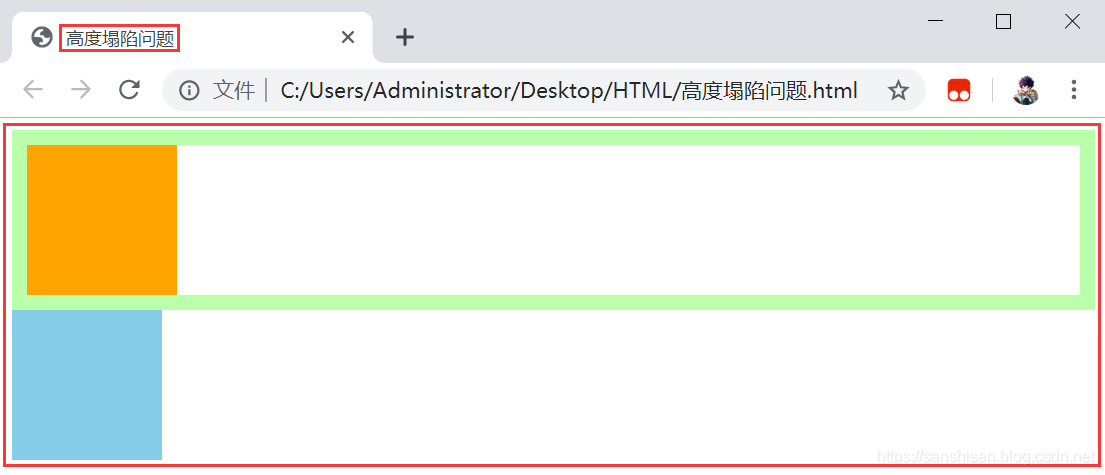
- 看一下解决后的效果:


方法二:
- 根据W3C标准,在页面中元素都有一个隐含的属性叫做Block Formatting Context,简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
- 当开启元素的BFC后,元素将会具有如下特性:
父元素的垂直外边距不会和子元素重叠;
开启BFC的元素不会被浮动元素覆盖;
开启BFC的元素可以包含浮动的子元素。 - 如何开启元素的BFC:
设置元素浮动,使用这种方式开启,虽然可以撑开父元素,但是会导致父元素宽度丢失。而且使用这种方式也会导致下边的元素上移,不能解决问题;
设置元素绝对定位;
设置元素为inline-block,可以解决问题,但是会导致宽度丢失,不推荐使用这种方式;
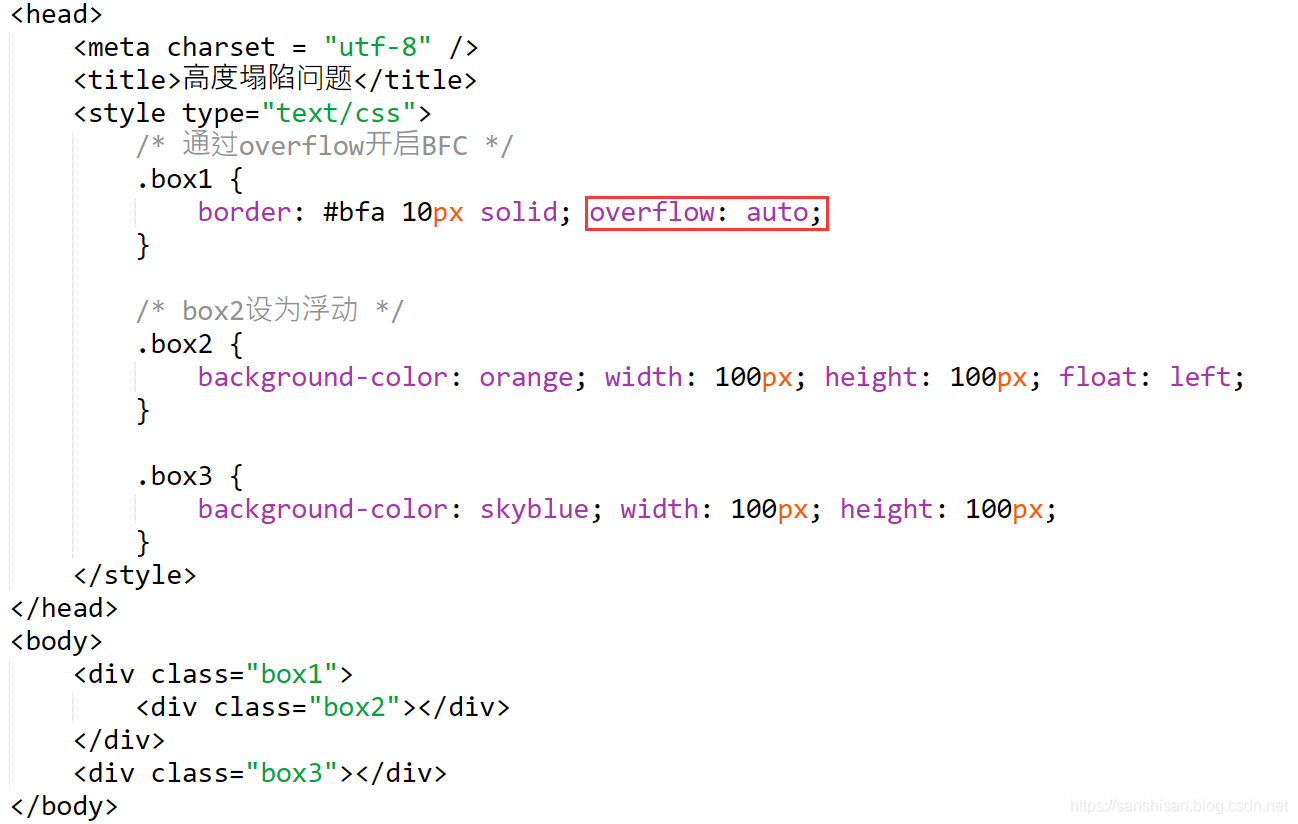
将元素的overflow设置为一个非visible的值;但是也有问题,当父元素中有相对定位的元素,移出父元素就看不到了。 - 注意:IE6及以下浏览器中都不支持BFC,所以使用这种方式不能兼容IE6;
IE6中虽然没有BFC,但是其有一个隐含的属性叫做hasLayout,该属性的作用和BFC类似,所以在IE6浏览器可以通过开启hasLayout来解决该问题;
IE6中开启hasLayout方式很多,这里我们直接使用一种副作用最小的,直接将元素的zoom设为1即可,zoom表示放大的意思,后面跟着一个数字,表示放大的倍数,zoom样式只在IE6中支持,其他浏览器都不支持。 - 看一下解决后的效果:


方法三:
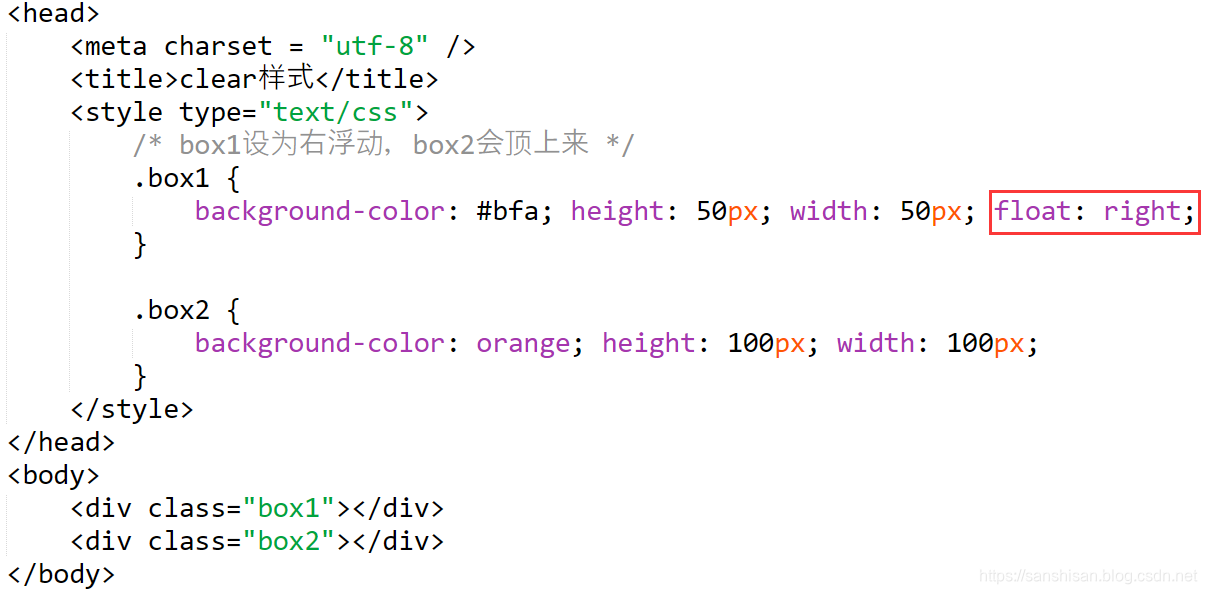
首先,这里我们介绍一个样式clear,clear样式功能为:清除其他浮动元素对当前元素的影响。可选值:none(默认值,不清楚)、left(清除左侧浮动元素对当前元素的影响)、right(清除右侧浮动元素对当前元素的影响)、both(清除对当前元素影响最大的浮动元素的影响)。
-
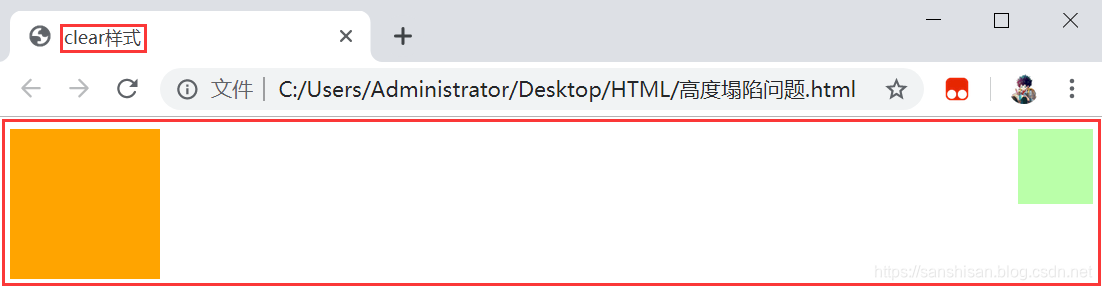
我们先来创建两个div:


-
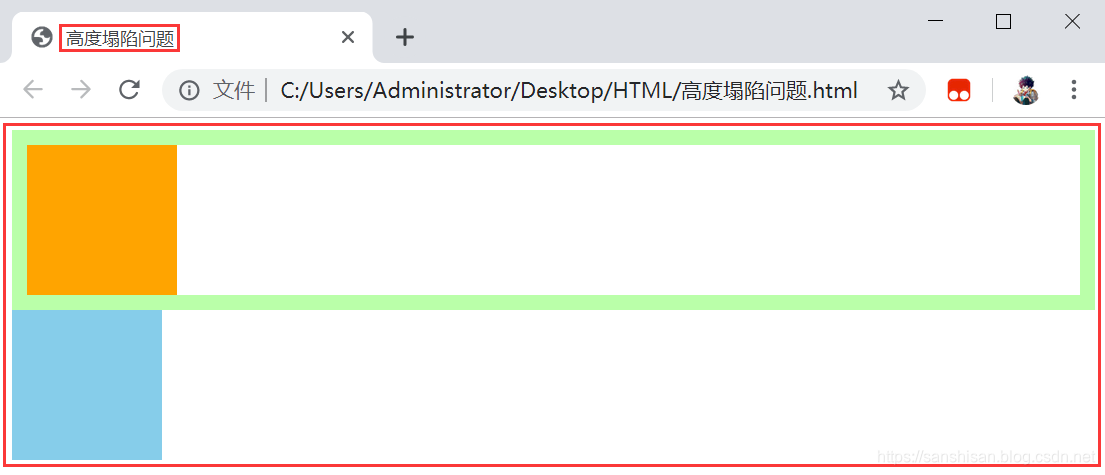
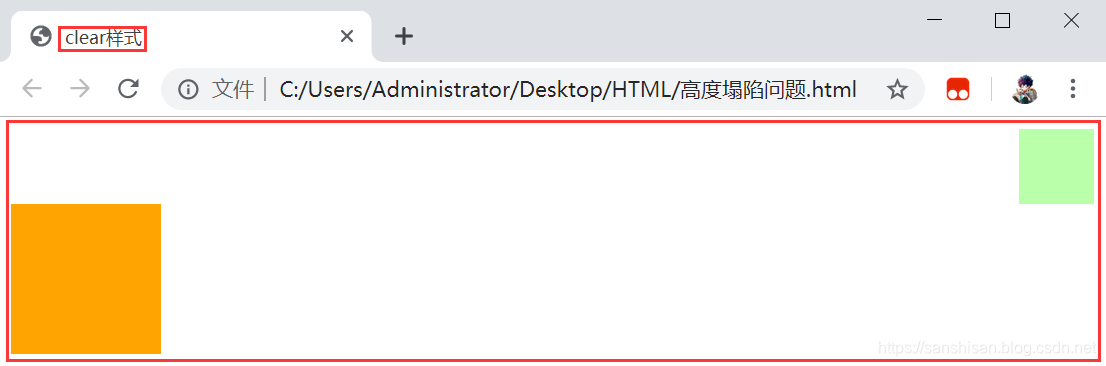
我们使用clear清除box1浮动对box2的影响,效果如下:


-
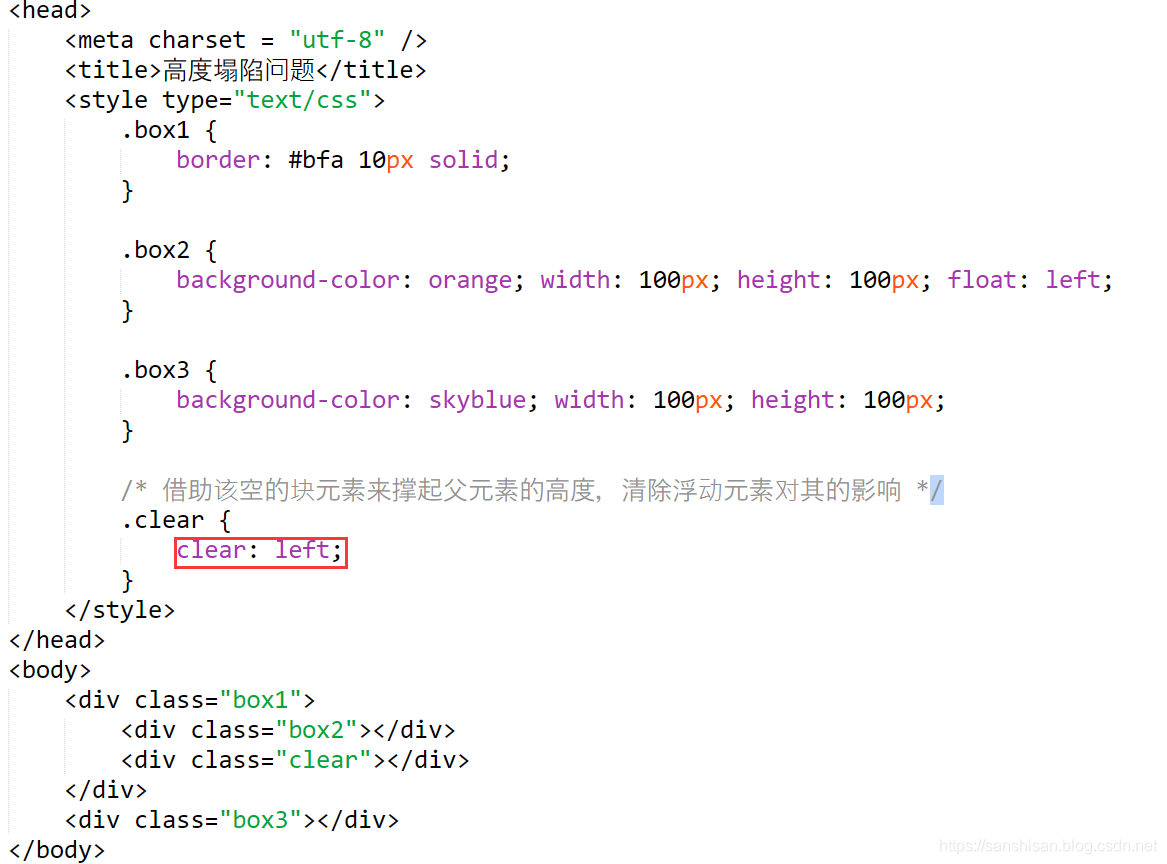
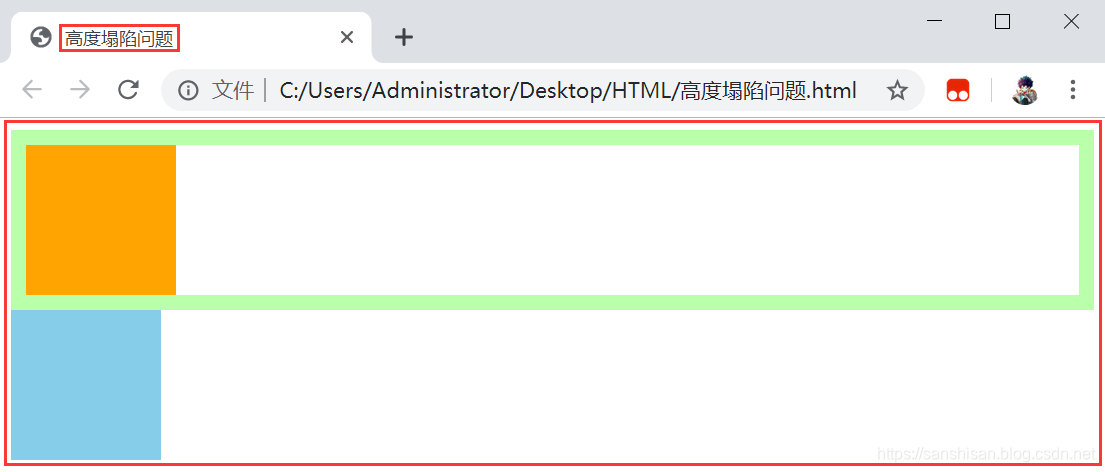
我们可以借助clear样式来解决高度塌陷问题,高度塌陷是因为,子元素浮动,无法撑起父元素高度,因此,我们可以在浮动子元素下创建一个空的兄弟块元素,然后清除浮动子元素对其的影响,从而使该兄弟元素来撑起父元素的高度。


使用这种方式虽然可以解决问题,但是会在页面中引入多余的结构,这并不是我们想要的,而且是使用HTML来解决表现的问题,这不太符合我们结构表现分离的习惯。
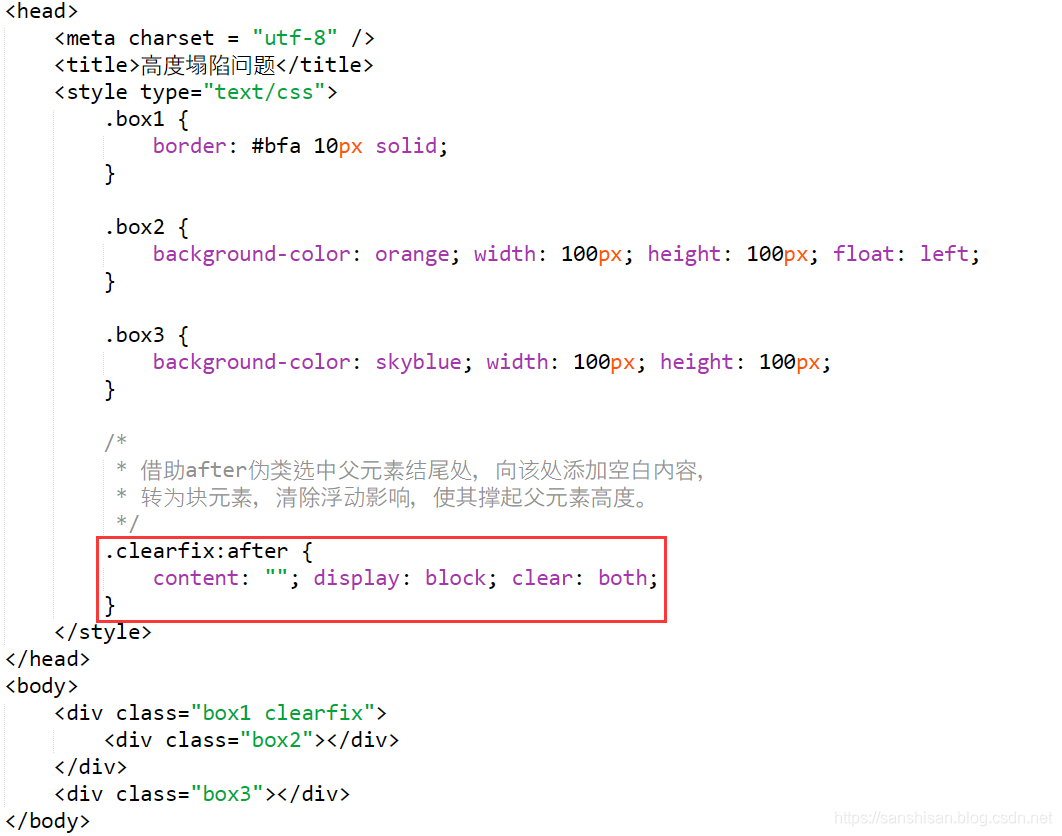
方法四:
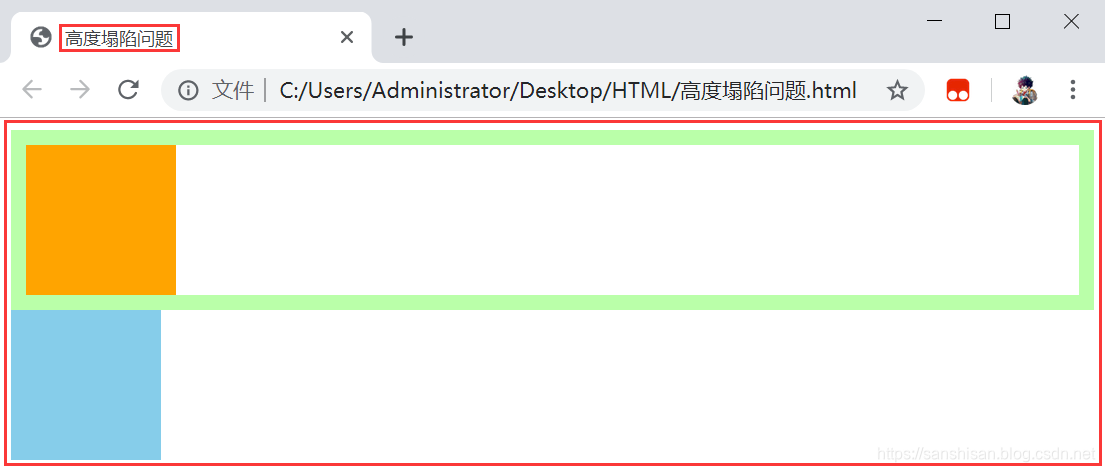
- 通过after伪类选中父元素,使用content添加一个内容,将其转换为块元素(保证独占一行,如果不转为块元素,content添加的内容将会在浮动元素的右侧而不是底部,还是无法撑起父元素),然后消除浮动元素的影响。利用其来撑起父元素的高度。
- 看一下解决之后的效果:


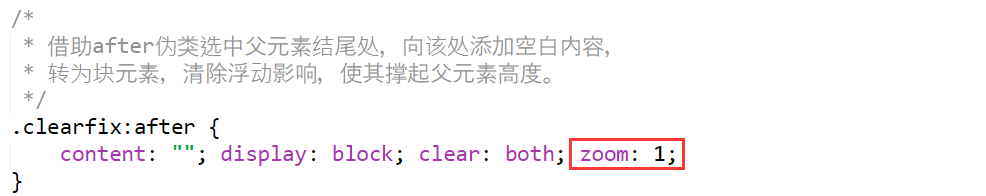
同样的,IE6中不支持after伪类,所以需要使用hasLayout,进行如下修改即可。

通过after伪类向元素的最后添加一个空的块元素,然后对其清除浮动,这样做和添加一个div块的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,比较推荐这种方式,几乎没有副作用,而且做到了结构和表现分离。
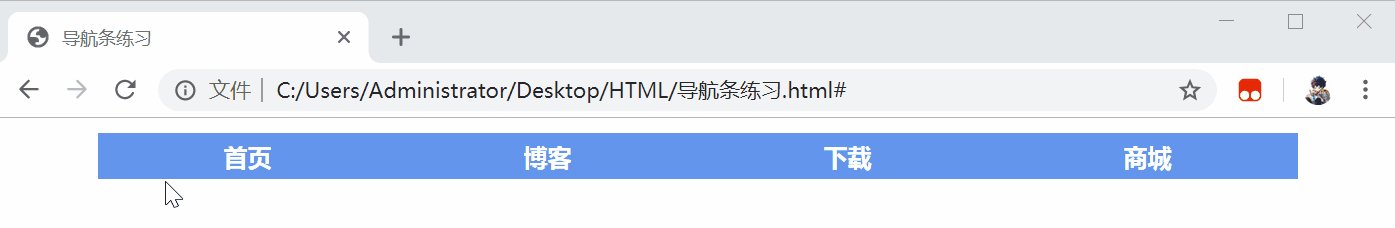
导航条练习
我们来实现一个简单的导航条:
<!doctype html>
<html><head><meta charset = "utf-8" /><title>导航条练习</title><style type="text/css">* {margin: 0px;padding: 0px;}.nav {list-style: none;background-color: #6496ed;width: 800px;margin: 10px auto 0px;}.nav li {float: left;width: 25%;}.nav a {display: block;width: 100%;text-decoration: none;text-align: center;padding: 5px 0px;color: white;font-weight: bold;}.nav a:hover {background-color: #c00;}/* 解决高度塌陷问题 */.clearfix:after {content: "";display: block;clear: both;/* 兼容IE6 */zoom: 1;}</style></head><body><ul class="nav clearfix"><li><a href="#">首页</a></li><li><a href="#">博客</a></li><li><a href="#">下载</a></li><li><a href="#">商城</a></li></ul></body>
</html>

这篇关于『HTMLCSS』高度塌陷问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









