本文主要是介绍Element UI Upload 组件 设置只允许上传单张图片的操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文链接:https://blog.csdn.net/sinat_16463137/article/details/79227564
在原文的基础上做了少量修改。
首先附一个官方upload的地址 http://element-cn.eleme.io/#/zh-CN/component/upload
其中有上传多张和不同样式列表的例子,只是在【用户上传头像】这个例子中,在下并没有成功的使用。
会出现显示不出已上传的图片无法显示缩略图,无法调整缩略图的位置。
所以我不想深究,直接用【照片墙】这个例子往上怼。这个例子上上传多张的,因为之前做过上传多张的项目,所以比较轻车熟路。
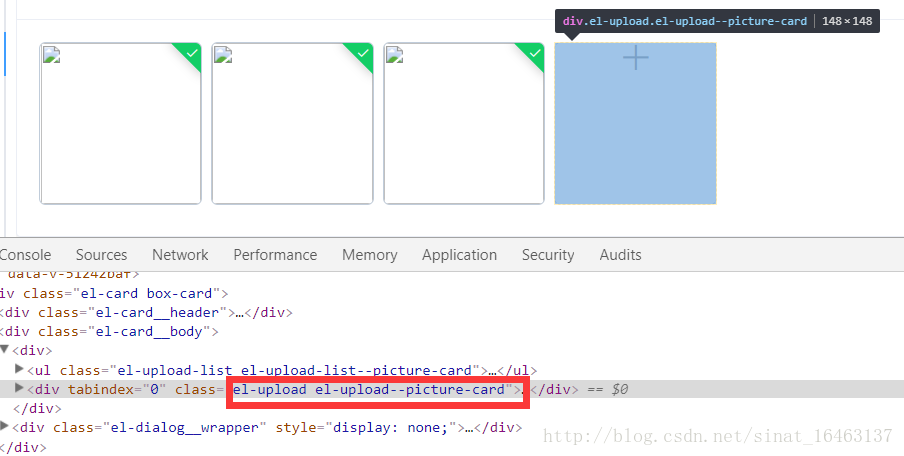
先说一下我的思路,大概就是在上传了一张以后将上传组件隐藏(还有更好的思路可以交流),于是我在调试器中找了上传组件的样式 el-upload--picture-card
只要在检测到上传列表中已经有一张图片时,就隐藏上传组件,只展示上传列表。
那么就可以给整个上传组件一个class名称,这个class没有任何样式,只是做选择器用。
比如:disabled
那么就在监测到上传一张后,隐藏disabled 下面的 el-upload--picture-card
思路大概就是这样,下面跟demo↓↓↓↓↓↓
话不多说直接上代码:
先定义变量 uploadDisabled=''
<el-upload :class="uploadDisabled":action="handleUploadUrl" with-credentials :file-list="fileList"list-type="picture-card" :data="attachmentData" :headers="handleHeader":on-remove="handleRemove":on-success="handleAvatarSuccess":disabled="showdisabled":before-upload="beforeAvatarUpload"><i class="el-icon-plus"></i></el-upload><script>export default {name: 'singleImage',data() {return {showdisabled:false,uploadDisabled:'',attachmentData: {type: 1, objectId: null},//上传文件类型为营业执照图片attachmentId: [],// 存储上传之后后台传过来的IDfileList: [],handleUploadUrl: process.env.BASE_API+'/attachment',handleHeader: {'jy-token' : getToken()},}},handleAvatarSuccess(res, file) {this.attachmentId.push(res.id);//上传图片后将 uploadDisabled 变量设置为 disabledif(this.attachmentId.length>0){this.uploadDisabled='disabled'} },handleRemove(file, fileList) {this.attachmentId = this.attachmentId.filter(function(val) {//根据文件路径,截取获取文件在附件表的IDconst i1 = file.url.indexOf("="); //1const i2 = file.url.indexOf("&"); //2const resultStr = file.url.slice(i1+1,i2); if(val == resultStr) {return false;} else {return val;}});//将变量置空this.uploadDisabled=''},后面加上 class 为 disabled 的样式,注意此处将样式写到不加 scoped 的样式中。
<style rel="stylesheet/scss" lang="scss" scoped></style>
<style rel="stylesheet/scss" lang="scss">.disabled .el-upload--picture-card{display: none;}
</style>uploadDiseabled 会根据上传列表的长度动态的给upload的组件添加样式,进而将达到只上传一张的效果。然后这个方法也可以用于限制上传张数。
这篇关于Element UI Upload 组件 设置只允许上传单张图片的操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!