本文主要是介绍Mozilla 笔记- HTML5构建网站的基本元素有哪些?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Mozilla-学习Web开发 笔记(HTML-构建Web,CSS-设计web)
在你的站点增加自定义图标节
为了进一步丰富你的网站设计,你可以在元数据中添加对自定义图标的引用,这些将在特定的场合中显示。
这个不起眼的图标已经存在很多很多年了,16 x 16 像素是这种图标的第一种类型。你可以看见这些图标出现在浏览器每一个打开的页面中的标签页中中以及在书签面板中的书签页面中。
页面添加图标的方式有:
1.将其保存在与网站的索引页面相同的目录中,以.ico格式保存(大多数浏览器将支持更通用的格式,如.gif或.png,但使用ICO格式将确保它能在如Internet Explorer 6一样久远的浏览器显示)
2.将以下行添加到HTML 中以引用它:
<link rel="shortcut icon" href="images/firefox-icon.ico" type="image/x-icon">
响应式图片(图片自适应)
让我们改用 <picture>!就像<video>和<audio>,<picture>素包含了一些<source>元素,它使浏览器在不同资源间做出选择,紧跟着的是最重要的<img>元素
<picture><source media="(max-width: 400px)" srcset="images/1-320.jpg"><source media="(max-width: 599px)" srcset="images/1-480.jpg"><source media="(max-width: 799px)" srcset="images/1-640.jpg"><source media="(min-width: 800px)" srcset="images/1-800.jpg"><img src="1-800.jpg" alt="Chris standing up holding his daughter Elva"></picture>
- <source>元素包含一个media属性,这一属性包含一个媒体条件——就像第一个srcset例子,这些条件来决定哪张图片会显示——第一个条件返回真,那么就会显示这张图片。在这种情况下,如果视窗的宽度为799px或更少,第一个<source>元素的图片就会显示。如果视窗的宽度是800px或更大,就显示第二张图片。
- srcset属性包含要显示图片的路径。请注意,正如我们在<img>上面看到的那样,<source>可以使用引用多个图像的srcset属性,还有sizes属性。所以你可以通过一个 <picture>元素提供多个图片,不过也可以给每个图片提供多分辨率的图片。实际上,你可能不想经常做这样的事情。
- 在任何情况下,你都必须在 </picture>之前正确提供一个<img>元素以及它的src和alt属性,否则不会有图片显示。当媒体条件都不返回真的时候(你可以在这个例子中删除第二个<source> 元素),它会提供图片;如果浏览器不支持 <picture>元素时,它可以作为后备方案。
大胆使用现代图像格式
有很多令人激动的新图像格式(例如WebP和JPEG-2000)可以在有高质量的同时有较低的文件大小。然而,浏览器对其的支持参差不齐。
让我们能继续满足老式浏览器的需要。你可以在type属性中提供MIME类型,这样浏览器就能立即拒绝其不支持的文件类型:
<picture><source type="image/svg+xml" srcset="pyramid.svg"><source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
文档片段节
超链接除了可以链接到文档外,也可以链接到HTML文档的特定部分(被称为文档片段)。要做到这一点,你必须首先给要链接到的元素分配一个id属性。例如,如果你想链接到一个特定的标题,可以这样做:
<h2 id="Mailing_address">Mailing address</h2>
然后链接到那个特定的id,您可以在URL的结尾使用一个哈希符号(#)指向它,例如:
<p>Want to write us a letter? Use our
<a href="contacts.html#Mailing_address">mailing address</a>.
</p>
你甚至可以在同一份文档下,仅通过ID,来链接到同一份文档的另一部分:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p
在下载链接时使用 download 属性
当您链接到要下载的资源而不是在浏览器中打开时,您可以使用 download 属性来提供一个默认的保存文件名。下面是一个下载链接到Firefox 的 Windows最新版本的示例:
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US"download="firefox-latest-64bit-installer.exe">Download Latest Firefox for Windows (64-bit) (English, US)
</a>
你也可以链接相对路径,下载一个xls表格:
<a href="images/月度报表.xls" download="月度报表.xls">报表下载</a>
文档的基本组成部分
为了实现语义化标记,HTML 提供了明确这些区段的专用标签,例如:
<header>:页眉。
<nav>:导航栏。
<main>:主内容。主内容中还可以有各种子内容区段,可用<article>、<section> 和 <div> 等元素表示。
<aside>:侧边栏,经常嵌套在 <main> 中。
<footer>:页脚。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>二次元俱乐部</title><link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet"><link href="https://fonts.googleapis.com/css?family=ZCOOL+KuaiLe" rel="stylesheet"><link href="style.css" rel="stylesheet"></head><body><header> <!-- 本站所有网页的统一主标题 --><h1>聆听电子天籁之音</h1></header><nav> <!-- 本站统一的导航栏 --><ul><li><a href="#">主页</a></li><!-- 共n个导航栏项目,省略…… --></ul><form> <!-- 搜索栏是站点内导航的一个非线性的方式。 --><input type="search" name="q" placeholder="要搜索的内容"><input type="submit" value="搜索"></form></nav><main> <!-- 网页主体内容 --><article><!-- 此处包含一个 article(一篇文章),内容略…… --></article><aside> <!-- 侧边栏在主内容右侧 --><h2>相关链接</h2><ul><li><a href="#">这是一个超链接</a></li><!-- 侧边栏有n个超链接,略略略…… --></ul></aside></main><footer> <!-- 本站所有网页的统一页脚 --><p>© 2050 某某保留所有权利</p></footer></body>
</html>
表格基础
<table> 表格
<caption> 为你的表格增加一个标题
添加 <thead>(头行),
<tfoot>(表尾通常用于对其它行的总结)
<tbody>(表数据)结构
<tr> table row 一行
<th> table head 表头
<td> table data 表数据
rowspan 属性 占用行数
colspan 属性 占用列数
<h1>Table template</h1><table><caption>A summary of the UK's most famous punk bands</caption><thead><tr><th scope="col">Band</th><th scope="col">Year formed</th><th scope="col">No. of Albums</th><th scope="col">Most famous song</th></tr></thead><tbody><tr><th scope="row">Buzzcocks</th><td>1976</td><td>9</td><td>Ever fallen in love (with someone you shouldn't've)</td></tr><tr><th scope="row">The Clash</th><td>1976</td><td>6</td><td>London Calling</td></tr> <!-- ... some rows removed for brevity --> <tr><th scope="row">The Stranglers</th><td>1974</td><td>17</td><td>No More Heroes</td></tr></tbody><tfoot><tr><th scope="row" colspan="2">Total albums</th><td colspan="2">77</td></tr></tfoot></table>
表格CSS样式
html {font-family: sans-serif;
}
table {border-collapse: collapse;border: 2px solid rgb(200,200,200);letter-spacing: 1px;font-size: 0.8rem;
}
td, th {border: 1px solid rgb(190,190,190);padding: 10px 20px;
}
th {background-color: rgb(235,235,235);
}
td {text-align: center;
}
tr:nth-child(even) td {background-color: rgb(250,250,250);
}
tr:nth-child(odd) td {background-color: rgb(245,245,245);
}
caption {padding: 10px;
}
最终效果
Table template
| Band | Year formed | No. of Albums | Most famous song |
|---|---|---|---|
| Buzzcocks | 1976 | 9 | Ever fallen in love (with someone you shouldn't've) |
| The Clash | 1976 | 6 | London Calling |
| The Stranglers | 1974 | 17 | No More Heroes |
| Total albums | 77 | ||
表格示例2
<table><caption>Personal pronouns</caption><tr><td colspan="3"> </td><th scope="col">Subject</th><th scope="col">Object</th></tr><tr><th rowspan="5" scope="rowgroup">Singular</th><th colspan="2" scope="row">1st Person</th><td>I</td><td>me</td></tr><tr><th colspan="2" scope="row">2nd Person</th><td>you</td><td>you</td></tr><tr><th rowspan="3" scope="rowgroup">3rd Person</th><th class="symbol" scope="row">♂</th><td>he</td><td>him</td></tr><tr><th class="symbol" scope="row">♀</th><td>she</td><td>her</td></tr><tr><th class="symbol" scope="row">o</th><td>it</td><td>it</td></tr><tr><th rowspan="3" scope="rowgroup">Plural</th><th colspan="2" scope="row">1st Person</th><td>we</td><td>we</td></tr><tr><th colspan="2" scope="row">2nd Person</th><td>you</td><td>you</td></tr><tr><th colspan="2" scope="row">3rd Person</th><td>they</td><td>they</td></tr></table>
最终效果:
| Subject | Object | |||
|---|---|---|---|---|
| Singular | 1st Person | I | me | |
| 2nd Person | you | you | ||
| 3rd Person | ♂ | he | him | |
| ♀ | she | her | ||
| o | it | it | ||
| Plural | 1st Person | we | we | |
| 2nd Person | you | you | ||
| 3rd Person | they | they | ||
表单
<label> 可通过单击Label标签的文字以激活输入框\单选框等部件
示例:单击文字 E-mail或 I like会激活相应部件
<form action="#" method="get"><div><label for="mail">E-mail:</label><input type="email" id="mail" name="mail"></div><p><label for="taste_2">I like </label><input type="checkbox" id="taste_2" name="taste_banana" value="2"></p>
</form>
readonly 与 disabled 区别
readonly (用户不能修改输入值)
disabled (输入值永远不会与表单数据的其余部分一起发送)。
placeholder; 这是文本输入框中出现的文本,用来简略描述输入框的目的。
下拉分组
<optgroup> 内嵌套 <option>
<label for="">请选择</label>
<select id="groups" name="groups"><optgroup label="fruits"><option>Banana</option><option selected>Cherry</option><option>Lemon</option></optgroup><optgroup label="vegetables"><option>Carrot</option><option>Eggplant</option><option>Potato</option></optgroup>
</select>
输出:

表单检验
required属性,HTML5属性使字段变成必填
pattern 正则匹配,示例:
[^abc] — 匹配一个字符,但它不可以是a,b或c。[0-9]{5,7} — 匹配数字 五到七次,不能多或者少.
所有文本框 (<input> 或 <textarea>) 都可以使用minlength 和 maxlength 属性来限制长度
在数字条目中 (i.e. <input type=“number”>), 该 min 和 max 属性同样提供校验约束值大小
<form><label for="choose">Would you prefer a banana or a cherry?</label><input id="choose" name="i_like" required > 必填<input id="choose" name="i_like" required pattern="banana|cherry" > 请输入banana或cherry<input id="choose" name="i_like" required pattern="[0-9]{6,20}"> 请输入6-20个数字<input type="number" name="number" required min="100" max="1900">数字100-1900<input type="text" name="msg" required minlength="6", maxlength="8" >消息长度6-8<button>Submit</button>
</form>
伪类与伪元素
生成的内容与前::和::后 before 和 after 与content一起使用
:first-child 改变第一个元素样式
:last-child 最后一个元素
:only-child 唯一的元素
:hover- 指针悬停样式变化
:focus- 键盘控件聚焦时样式变化
:first-child:first-line 第一个元素的第一行
article p:last-child:first-line{color: green;
}
p::before{content: "欢迎使用新系统";
}
p::after{content: "下次再来";
}
<article><p class="first">Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillomelon azuki bean garlic.</p> <p>Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette tatsoi pea sprouts </p>
</article>
伪类
| 选择 | 描述 |
|---|---|
| :active | 用户激活(例如单击)元素时匹配。 |
| :any-link | 匹配链接的状态:link和:visited状态。 |
| :blank | 匹配输入值为空的元素。 |
| :checked | 匹配处于选定状态的单选按钮或复选框。 |
| :current | 匹配当前显示的元素或元素的祖先。 |
| :default | 匹配一组相似元素中的默认UI元素。 |
| :dir | 根据其方向性(HTML dir属性或CSS direction属性的值)选择元素。 |
| :disabled | 匹配处于禁用状态的用户界面元素。 |
| :empty | 匹配除了可选的空格之外没有子元素的元素。 |
| :enabled | 匹配处于启用状态的用户界面元素。 |
| :first | 在Paged Media中,匹配第一页。 |
| :first-child | 匹配其兄弟姐妹中的第一个元素。 |
| :first-of-type | 匹配其兄弟姐妹中属于某种类型的元素。 |
| :focus | 元素具有焦点时匹配。 |
| :focus-visible | 当元素具有焦点并且焦点应该对用户可见时匹配。 |
| :focus-within | 匹配具有焦点的元素以及具有焦点的后代的元素。 |
| :future | 匹配当前元素之后的元素。 |
| :hover | 当用户将鼠标悬停在元素上时匹配。 |
| :indeterminate | 匹配其值处于不确定状态的UI元素,通常是复选框。 |
| :in-range | 当值在范围内时,匹配具有范围的元素。 |
| :invalid | 匹配处于无效状态的元素,例如an 。 |
| :lang | 匹配基于语言的元素(HTML lang属性的值)。 |
| :last-child | 匹配其兄弟姐妹中最后一个元素。 |
| :last-of-type | 匹配其兄弟姐妹中最后一种元素。 |
| :left | 在Paged Media中,匹配左侧页面。 |
| :link | 匹配未访问的链接。 |
| :local-link | 匹配指向与当前文档位于同一站点中的页面的链接。 |
| :is() | 匹配传入的选择器列表中的任何选择器。 |
| :not | 匹配与作为值传递给此选择器的选择器不匹配的内容。 |
| :nth-child | 匹配兄弟姐妹列表中的元素 - 兄弟姐妹与形式为+ b的公式匹配(例如2n + 1将匹配元素1,3,5,7等等所有奇数的。) |
| :nth-of-type | 匹配特定类型的兄弟姐妹列表中的 元素(例如元素) - 兄弟姐妹通过形式为+ b的公式匹配(例如2n + 1将匹配该类型的元素,数字1,3,5, 7等所有奇数。) |
| :nth-last-child | 匹配兄弟姐妹列表中的元素,从末尾向后计数。兄弟姐妹用一个形式为+ b的公式匹配(例如2n + 1将匹配序列中的最后一个元素,然后是之前的两个元素,然后是之前的两个元素,等等。所有奇数,从末尾开始计算。) |
| :nth-last-of-type | 匹配来自特定类型(例如 元素)的兄弟列表中的元素,从末尾向后计数。兄弟姐妹用a + b形式的公式匹配(例如2n + 1将匹配序列中该类型的最后一个元素,然后是之前的两个元素,然后是之前的两个元素,等等。所有奇数,计数从最后。) |
| :only-child | 匹配没有兄弟姐妹的元素。 |
| :only-of-type | 匹配一个元素,它是兄弟姐妹中唯一的一个元素。 |
| :optional | 匹配表单不需要的元素。 |
| :out-of-range | 当值超出范围时,匹配具有范围的元素。 |
| :past | 匹配当前元素之前的元素。 |
| :placeholder-shown | 匹配显示占位符文本的输入元素。 |
| :playing | 匹配表示当该元素“正在播放”时能够“播放”或“暂停”的音频,视频或类似资源的元素。 |
| :paused | 匹配表示当该元素“暂停”时能够“播放”或“暂停”的音频,视频或类似资源的元素。 |
| :read-only | 如果元素不是用户可更改的,则匹配元素。 |
| :read-write | 如果元素是用户可更改的,则匹配元素。 |
| :required | 匹配表单所需的元素。 |
| :right | 在Paged Media中,匹配右侧页面。 |
| :root | 匹配作为文档根目录的元素。 |
| :scope | 匹配作为范围元素的任何元素。 |
| :valid | 匹配处于有效状态的元素(如元素)。 |
| :target | 如果元素是当前URL的目标(即,如果它具有与当前URL片段匹配的ID ),则匹配该元素。 |
| :visited | 匹配访问过的链接。 |
伪元素
| 选择 | 描述 |
|---|---|
| ::after | 匹配在原始元素的实际内容之后出现的可设置样式元素。 |
| ::before | 匹配在原始元素的实际内容之前出现的可设置样式元素。 |
| ::first-letter | 匹配元素的第一个字母。 |
| ::first-line | 匹配包含元素的第一行。 |
| ::grammar-error | 匹配包含语法错误的文档的一部分,如浏览器标记的那样。 |
| ::selection | 匹配已选择的文档部分。 |
| ::spelling-error | 匹配包含由浏览器标记的拼写错误的文档的一部分。 |
CSS表格布局
HTML表格对于显示表格数据是很好的,但是很多年前——在浏览器中支持基本的CSS之前——web开发人员过去也常常使用表格来完成整个网页布局——将它们的页眉、页脚、不同的列等等放在不同的表行和列中。这在当时是有效的,但它有很多问题——表布局是不灵活的,繁重的标记,难以调试和语义上的错误(比如,屏幕阅读器用户在导航表布局方面有问题)。
CSS表格的存在是为了让您能够像表格一样布局元素,而不需要上面描述的任何问题——这听起来可能有些奇怪,您应该使用表格元素作为表格数据,但有时这可能是有用的。例如,您可能想要列出一个表单,其中有标签和文本输入;这可能很棘手,但是CSS表使其变得容易。
让我们来看一个例子。首先,创建HTML表单的一些简单标记。每个输入元素都有一个标签,我们还在一个段落中包含了一个标题。为了进行布局,每个标签/输入对都封装在<div>中。
<form><p>First of all, tell us your name and age.</p><div><label for="fname">First name:</label><input type="text" id="fname"></div><div><label for="lname">Last name:</label><input type="text" id="lname"></div><div><label for="email">Email:</label><input type="text" id="email"></div>
</form>
html {font-family: sans-serif;
}form {display: table;margin: 0 auto;
}form div {display: table-row;
}form label, form input {display: table-cell;margin-bottom: 10px;
}form label {width: 200px;padding-right: 5%;text-align: right;
}form input {width: 300px;
}form p {display: table-caption;caption-side: bottom;width: 300px;color: #999;font-style: italic;
}
效果:

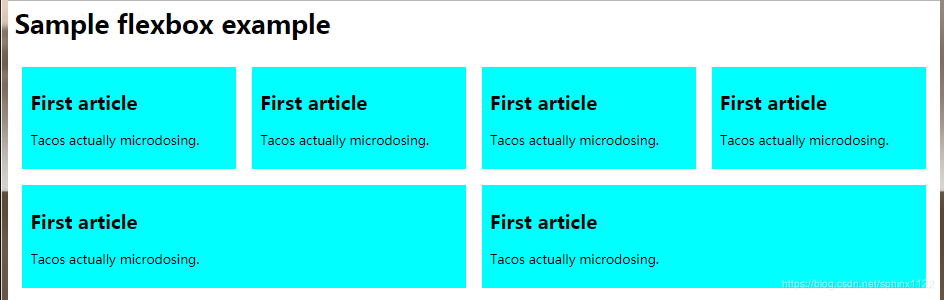
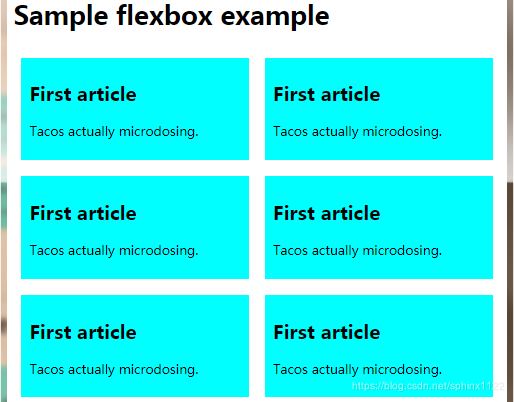
弹性盒子
设置 display 给 <section>(变成了 flex 容器)
flex-wrap: wrap; 现在我们有了多行 弹性盒子— 任何溢出的元素将被移到下一行
flex: 200px; 在 article 元素上设置的 flex: 200px 规则,意味着每个元素的宽度至少是200px;
article {padding: 10px;margin: 10px;background: aqua;flex: 200px;
}
section{display: flex;flex-wrap: wrap;
}
<header><h1>Sample flexbox example</h1></header>
<section><article><h2>First article</h2><p>Tacos actually microdosing.</p></article><article><h2>First article</h2><p>Tacos actually microdosing.</p></article><article><h2>First article</h2><p>Tacos actually microdosing.</p></article><article><h2>First article</h2><p>Tacos actually microdosing.</p></article><article><h2>First article</h2><p>Tacos actually microdosing.</p></article><article><h2>First article</h2><p>Tacos actually microdosing.</p></article>
</section>
效果:


这篇关于Mozilla 笔记- HTML5构建网站的基本元素有哪些?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





