本文主要是介绍Unity2019 UIElement 笔记(六)USS介绍上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
同样,本文来自Unity官方文档,https://docs.unity3d.com/Manual/UIE-USS.html ,具体内容可自行查看。
USS选择器
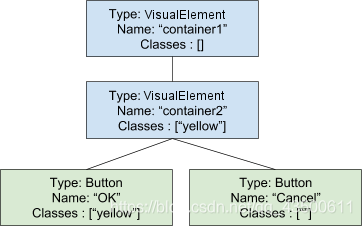
我们通过下面这张图片演示层次结构

简单选择器(Simple selectors)
最简单的选择器可以是通配符(wildcard),也可以是类型(type),名称(name)或者类名(class)
类型(Type)
Button/*TypeName*/ {...}
- 使用Type selector根据其C#类型来匹配元素
- 使用Type selector时,仅指定具体的对象类型,不要在类型名称中包含命名空间。
- 在上述例子中,Button匹配两个按钮
名称(Name)
#name/*name*/ {...}
- 使用Name selector是根据VisualElement.name属性的值来匹配元素
- 在上述例子中#Cancel会匹配第二个按钮
- 元素名称在面板内应该是唯一的(并不是强制性的),但是使用不唯一的名称可能会导致意外匹配
- 在分配Name selector时不要包括#
类(Class)
.class/*class*/ {...}
- 使用Class selector匹配分给特定类的元素
- 要匹配元素,只需要该元素指定了该类即可
- 在上述例子中.yellow分配给了名为container2的元素和名为OK的按钮元素
- 如果要在Class selector中指定多个类,则对于要匹配的元素,为其分配相同的类名
- 在分配Class selector时不要包括.
- 类名不能以数字开头
通配符(Wildcard)
* {...}
- 匹配任何元素
伪状态(Pseudo-states)
:pseudo-state { ... }
- 当元素进入特定状态时,使用伪状态来匹配元素。例如,Button:hover,当用户将光标定位在可视元素上时,就会匹配该元素。
- 支持的伪状态:
1.hover :光标悬停在可视元素上。
2.active :视觉元素正在与之交互。
3.inactive :视觉元素不再与之交互。
4.focus :聚焦于视觉元素。
5.selected :不使用。
6.disabled:可视元素设置为enabled ==false
7.enabled:可视元素设置为enabled ==true。
8.checked:如果该元素是一个Toggle元素,就进行检查。
9.root :树中最高级别的可视元素。 - 在简单选择器之后指定伪状态
- 伪状态不能扩展
- 只有一组预定义的支持伪状态。
复杂选择器(Complex selectors)
复杂选择器就是简单选择器和分隔符的组合,还包括选择器列表,这些列表提供了将相同样式应用于大量元素的缩写方式
分隔符
UIElements支持以下分隔符:
- 空格分隔符匹配元素的所有子类
这里要注意:
如果节点匹配了,那其子节点全部会匹配
如果节点不匹配,那么只有匹配的子节点才会匹配 - “大于”符号(>)匹配是由先前选择器匹配元素的直接子类
而这个只会匹配直接子类的节点
如果节点匹配了,那其子节点全部会匹配
如果节点不匹配,那么就全部不匹配
在上述例子中:
#container1 .yellow :匹配内部元素和第一个Button
#container2 > .yellow :仅匹配内部元素
简单案例
uss ------- container1 .yellow
在这里我调整了一下PopupWindow的大小
#container1 .yellow
{ font-style:bold;
}
.a
{height:250px;
}
.b
{height:650px;
}
uxml ------- container1 .yellow
<PopupWindow name="container1" class="b" type="" text ="container1"><PopupWindow name="container2" class="yellow" text ="container2"><Button name="OK" text="OK" class="yellow"/><!--Button name="Cancel" text="Cancel" class=""/--><PopupWindow name="container3" class="a" text ="container3"><!--Button name="ccc" text="ccc" class="yellow"/--><Button name="ddd" text="ddd" class=""/></PopupWindow></PopupWindow><PopupWindow name="container4" class="a" text ="container4"><Button name="eee" text="eee" class="yellow"/></PopupWindow></PopupWindow>
结果 ------- container1 .yellow

就是之前所说的:
如果节点匹配了,那其子节点全部会匹配
如果节点不匹配,那么只有匹配的子节点才会匹配
uss ------- container1 > .yellow
#container1 > .yellow
{ font-style:bold;
}
.a
{height:250px;
}
.b
{height:650px;
}
uxml ------- container1 > .yellow
<PopupWindow name="container1" class="b" type="" text ="container1"><PopupWindow name="container2" class="yellow" text ="container2"><Button name="OK" text="OK" class="yellow"/><PopupWindow name="container3" class="a" text ="container3"><Button name="ccc" text="ccc" class="yellow"/><Button name="ddd" text="ddd" class=""/></PopupWindow></PopupWindow><PopupWindow name="container4" class="a" text ="container4"><Button name="eee" text="eee" class="yellow"/><PopupWindow name="container5" class="yellow" text ="container5"><Button name="ccc" text="ccc" class="yellow"/><Button name="ddd" text="ddd" class=""/></PopupWindow></PopupWindow></PopupWindow>
结果 ------- container1 > .yellow

就是之前所说的:
而这个只会匹配直接子类的节点
如果节点匹配了,那其子节点全部会匹配
如果节点不匹配,那么就全部不匹配
选择器列表(Selector List)
- 使用选择器列表将相同的样式定义应用于许多元素。(就是批量定义)
- 每个选择器用逗号分隔,每个选择器可以是简单或复杂的选择器
#container1, Button { padding-top:10 }
和
#container1 { padding-top: 10 } Button { padding-top: 10}
是一样的
选择器的优先级
- 在C#中设置的值具有最高的优先级
- 通配符(Wildcard) < 类型(TypeName) < 类(Class) < 名称(Name)
因为他们一级比一级更加具体 - 如果两个选择器相同,则文件中最后出现的选择器优先
- 如果是跨文件的优先级,则具有较高深度和兄弟索引的元素优先
- 当默认样式和用户定义的样式具有相同的选择器时,用户定义的选择器优先
USS属性类型
内置属性vs自定义属性
- 使用USS时,在代码中可以为自定义属性和内置的VisualElement 属性指定值代码。
- 除了在USS中读取值意外,也可是在C#中分配属性值,C#中分配的属性优先度最高。
- 可以使用Custom Properties API扩展USS,自定义属性需要的–前缀。
属性值(Property values)
本节列出了支持的类型
长度(Length)
- UIElements仅支持像素(px)测量单位
- 如果未指定度量单位,则UIElements假定属性类型以像素表示
- 但是,在将来的版本中,可能会支持其他单位,为避免将来出现兼容性问题,建议指定px为度量单位
- 注意!0是一个特殊值,不需要使用单位
数字(Numeric)
数值表示为浮点或整数文字
关键字(Keywords)
- 某些内置属性支持特定关键字
- 关键字提供描述性名称而不是数字
- 所有属性都支持initial这个全局关键字,降属性重置为其默认属性
支持的属性会在下一章介绍
颜色(Color)
支持以下三种:
- 十六进制值:#FFFF00(rgba每个通道一个字节),#0F0(rgb)
- RGB功能: rgb(255, 255, 0)
- RGBA功能: rgba(255, 255, 0, 1.0)
Assets
可以通过resource()或url()来导入assets,例如,background-image: resource(“Images/img.png”)指定背景图像。
使用resource导入
resource()函数接受位于Resources文件夹或Editor Default Resources文件夹下的文件,并带有以下条件:
- 如果文件位于Resources文件夹下,请不要包含文件扩展名。例如:background-image: resource(“Images/my-image”)
- 如果文件位于Editor Default Resources,则必须包含文件扩展名。例如:background-image: resource(“Images/default-image.png”)
使用url导入
url()函数要求文件路径相对于项目根目录或包含USS文件的文件夹,必须包含文件扩展名。在以下例子中,假设USS文件位于Assets\Editor\USS而thumb.png背景图像位于Assets\Editor\Resources:
- 根据USS文件的位置,则相对路径: url("…/Resources/thumb.png");
- 根据项目的位置,使用以下示例之一作为绝对路径:
- url("/Assets/Editor/Resources/thumb.png");
- url(“project:/Assets/Editor/Resources/thumb.png”);
- url(“project:///Assets/Editor/Resources/thumb.png”);
- 例如:background-image: url(“Images/my-image.png”)。
对于纹理,如果文件具有带@2x后缀,则会自动加载此文件以用于视网膜或高DPI屏幕。
关于加载的简单运用可以看我的Unity2019 UIElement 笔记(二)UXML元素介绍上
https://blog.csdn.net/qq_43500611/article/details/89604942 有个小案例
字符串
使用引号指定字符串值。例如:–my-property: “foo”
这篇关于Unity2019 UIElement 笔记(六)USS介绍上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







