本文主要是介绍5 个大多数开发人员不知道的现代JavaScript特性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

英文 | https://betterprogramming.pub/5-cool-modern-javascript-features-most-developers-dont-know-6baf19b532da
翻译 | 杨小二
使用 JavaScript,你可以实现多种的方式完成一件事。 此外,随着每一个新的 ECMAScript 规范的发布,JavaScript 也在不断发展,添加新的有用的方法和运算符来使代码更短,并且在某些地方更具可读性。
在这里,我将分享5个你可以用 JavaScript 完成的技巧。
1、 Object.entries
大多数开发人员使用 Object.keys 方法来迭代对象。 此方法仅返回对象键的数组,而不返回值。 我们可以使用 Object.entries 来获取键和值。
const person = {name: 'John',age: 20
};
Object.keys(person); // ['name', 'age']
Object.entries(data); // [['name', 'John'], ['age', 20]]
为了迭代一个对象,我们可以执行以下操作:
Object.keys(person).forEach((key) => {console.log(`${key} is ${person[key]}`);
});
// using entries to get key and value both
Object.entries(person).forEach(([key, value]) => {console.log(`${key} is ${value}`);
});
// expected output:
// name is John
// age is 20
上述两种方法都返回相同的结果,但 Object.entries 可以轻松获取键值。
2、字符串replaceAll方法
在 JavaScript 中,要将所有出现的字符串替换为另一个字符串,我们需要使用如下所示的正则表达式:
const str = 'Red-Green-Blue';
// replaces the first occurrence only
str.replace('-', ' '); // Red Green-Blue
// use RegEx to replace all occurrences
str.replace(/\-/g, ' '); // Red Green Blue
但是在 ES12 中,一个名为 replaceAll 的新方法被添加到 String.prototype 中,它用另一个字符串值替换所有出现的字符串。
str.replaceAll('-', ' '); // Red Green Blue
3、 数字分隔符
你可以使用下划线 _ 作为数字分隔符,这样可以轻松计算数字中零的数量。
// difficult to read
const billion = 1000000000;
// easier to read
const readableBillion = 1000_000_000;
console.log(readableBillion) // returns 1000000000
下划线分隔符也可以与 BigInt 数字一起使用,如下例所示:
const trillion = 1000_000_000_000n;
console.log(trillion); // 1000000000000
这样可以使数字更具可读性,不是吗?
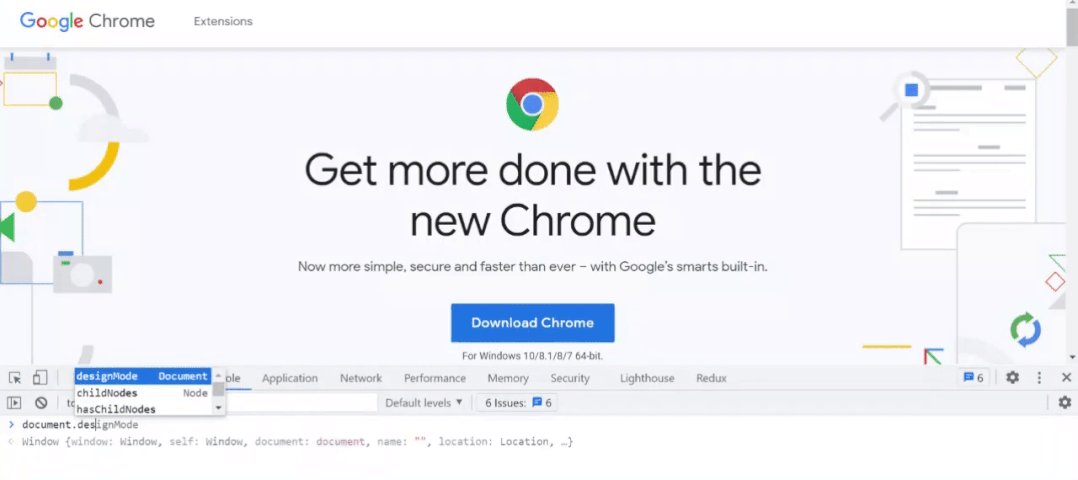
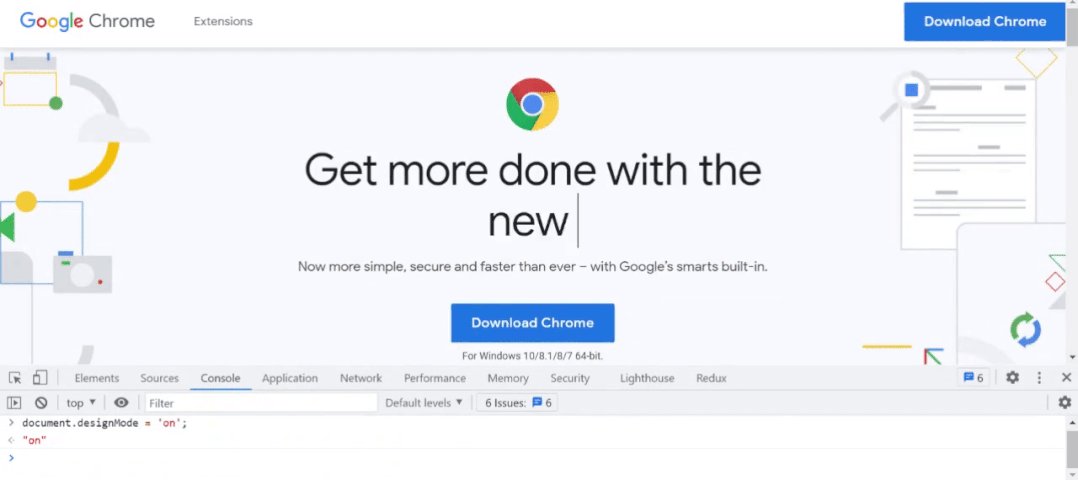
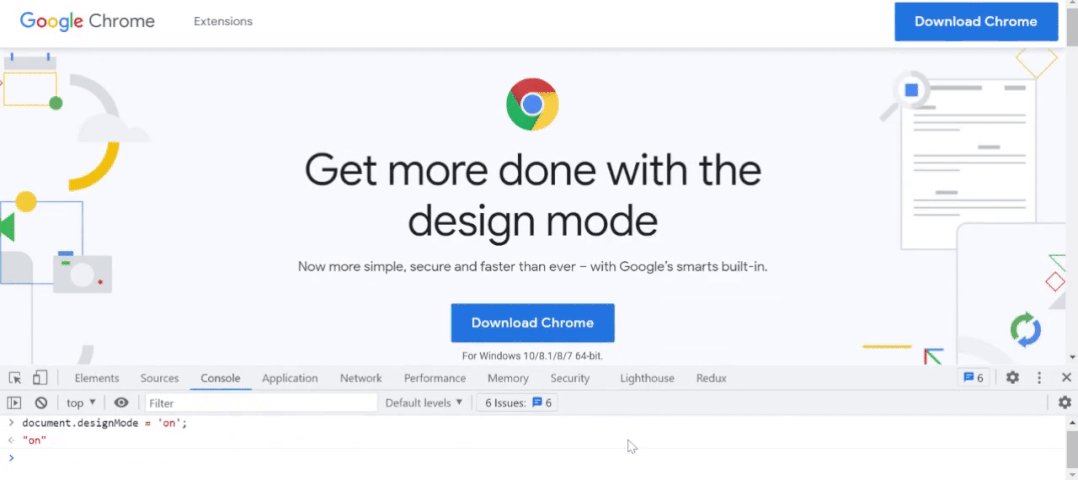
4、document.designMode
与前端 JavaScript 相关,设计模式允许你编辑页面上的任何内容。 只需打开浏览器控制台并键入以下内容:
document.designMode = 'on';

这对设计师很有帮助,因为他们不必每次都根据屏幕上的变化来更改代码中的内容。
5、逻辑赋值运算符
逻辑赋值运算符是逻辑运算符 &&、||、?? 和赋值运算符 =。
const a = 1;
const b = 2;
a &&= b;
console.log(a); // returns 2
// the above statement is equivalent to
a && (a = b);
// OR another approach
if (a) {a = b
}
我们正在检查 a 的值是否为真,如果是,则我们正在更新 a 的值。 使用逻辑 OR||运算符也可以做到这一点。
const a = null;
const b = 3;
a ||= b;
console.log(a); // returns 3
// the above statement is equivalent to
a || (a = b);
并使用 Nullish Coalescing 运算符 ??。
const a = null;
const b = 3;
a ??= b;
console.log(a); // returns 3
// the above statement is equivalent to
if (a === null || a === undefined) {a = b;
}
该 ??运算符,只检查空值或未定义的值。
请注意,在 ES12/ES2021 中添加了逻辑赋值运算符。
最后,你觉得,我今天分享的这些技巧有用吗? 在留言中分享你的经历。
感谢你的阅读!
学习更多技能
请点击下方公众号
![]()


这篇关于5 个大多数开发人员不知道的现代JavaScript特性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







