本文主要是介绍第60篇一对多之学生端私有白板图片保存及学生传数组过去不再单张传周三,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关键词:学生端私有白板图片保存,学生传数组过去不再单张传
一、私有白板向老师端传图片数据
1.1 服务器运行平台
老师端:https://localhost:9101/demos/index.html?roomid=888&t=600
学生一:
https://localhost:9101/demos/student.html?studentId=1001&userAvatar=http://123.57.206.36:8003/uploadfiles/2016/11/1479740395ZMJkiF.jpg&t=600#888
学生二:
https://localhost:9101/demos/student.html?studentId=1002&userAvatar=http://123.57.206.36:8003/uploadfiles/2016/11/1480494624FDjMGetutor.png&t=600#888
学生三:
https://localhost:9101/demos/student.html?studentId=1003&userAvatar=http://123.57.206.36:8003/uploadfiles/2016/11/1480475198N2F0kntutor.png&t=600#888
1.2学生端同样的私有白板图片只上传一张到老师端私有白板
1)问题描述
现在学生端获取私有白板上图片时,学生点一次“下一张”,这张图片就上传到了老师端,并清空了白板,但没写东西,再次点的话,可能就上传了一张空页到老师端,需要控制一下。
1.3学生端私有白板图片保存
1)描述
学生端私有白板,学生要保存一份过往图片,供自己查看。
2)实现代码如下:
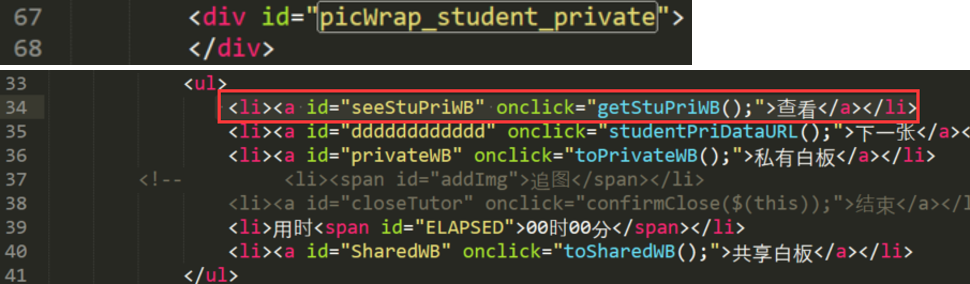
a)div及查看按钮如下:----------------------student.html中
<divid="picWrap_student_private">
</div>
<li><a id="seeStuPriWB"οnclick="getStuPriWB();">查看</a></li>
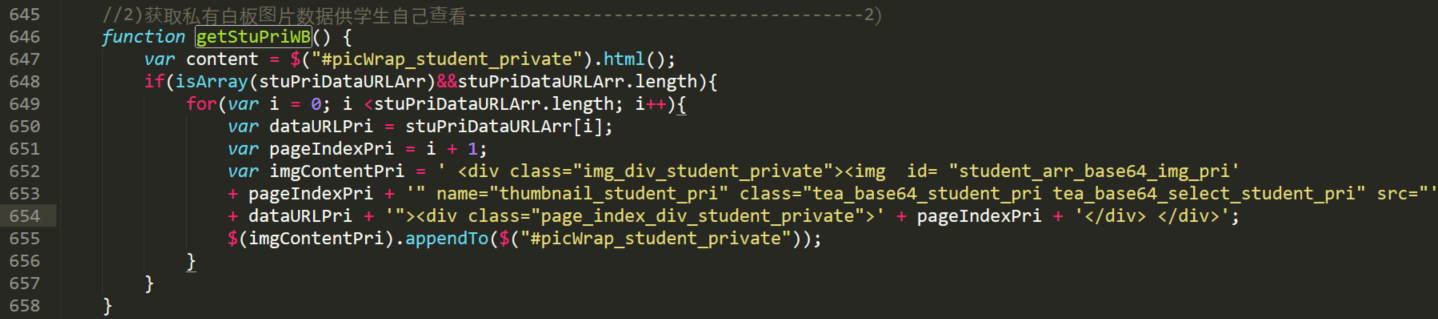
b)控制函数----------------------student.html中
//2)获取私有白板图片数据供学生自己查看--------------------------------------2)
function getStuPriWB() {
var content =$("#picWrap_student_private").html();
if(isArray(stuPriDataURLArr)&&stuPriDataURLArr.length){
for(var i = 0; i<stuPriDataURLArr.length; i++){
var dataURLPri= stuPriDataURLArr[i];
varpageIndexPri = i + 1;
varimgContentPri = ' <divclass="img_div_student_private"><img id= "student_arr_base64_img_pri' +pageIndexPri + '" name="thumbnail_student_pri"class="tea_base64_student_pri tea_base64_select_student_pri"src="' + dataURLPri + '"><divclass="page_index_div_student_private">' + pageIndexPri +'</div> </div>';
$(imgContentPri).appendTo($("#picWrap_student_private"));
}
}
}
注:还有一个问题是,学生在查看私有白板时,允许他修改,并且能把修改的图片替换掉原来的图片上传老师端,还要在学生端私有白板主页上显示。
1.4 老师拉学生私有白板到共享白板上
1)描述
老师查看学生的私有白板上的内容,要给学生讲时,要拉到共享白板上去。
2)学生传数组过去,不再单张传
实现了代码如下:
a.)学生端每次点下一张存到数组里---student.html
//3)学生端私有白板每次点下一张,图片存入一个数组中,并清空白板-----------------3) stuPriDataURLArr = newArray();
function studentPriDataURL(){
designer.saveImgPrivate('image/png',studentId,function(dataURL,studentId) {
stuPriDataURLArr.push(dataURL);
});
//清空学生端私有白板
designer.undoPrivate();
}
b.)老师要看哪个学生的作业,先发消息请求--------index.html
$('#btn-getDataURL_StuPri').click(function() {
connection.send({askStudentId:1001});
});
c.)id为1001的学生接到消息后,把数组传过去----student.html
if (event.data.askStudentId == studentId) {
connection.send({
studentPri: true,
studentId:studentId,
stuPriDataURLArr: stuPriDataURLArr
});
}
d.)老师收到数组后,展示出来--------------------index.html
//获取指定学生私有白板图片数组并展示
if (event.data.studentPri) {
//把学生id及学生传过来的私有白板图片追加到数组中,供老师查看
var stuPriUrlIdArray = event.data.stuPriDataURLArr;
if(isArray(stuPriUrlIdArray) && stuPriUrlIdArray.length)
for (var i = 0; i < stuPriUrlIdArray.length; i++) {
if(isArray(stuPriUrlIdArray)){
dataURL_Pri =stuPriUrlIdArray[i];
var j = i+1;
varpageIndexPri = i + 1;
varimgContentPri = ' <span class="img_divStuPritea_base64_selectStuPri"><img id= "arr_base64_imgStuPri' + j + '"src = "'+dataURL_Pri+'" name="thumbnailStuPri" class="tea_base64StuPri"><span class="page_index_divStuPri">' + pageIndexPri +'</span> </span>';
$(imgContentPri).appendTo($("#picWrapStuPriPic.picContentStuPri"));
$(".tea_base64StuPri").off("click");
$(".tea_base64StuPri").on("click",onImgClickPrivate);
}
}
stuPriUrlIdArray = [];
return;
}
3)学生私有白板数组加到老师共享白板上去
二、php
2.1PHP array_search() 函数
1)定义和用法
array_search() 函数在数组中搜索某个键值,并返回对应的键名。
2)语法
array_search(value,array,strict)
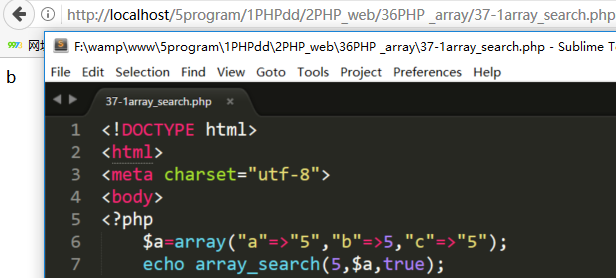
3)看个例子一如下:
注:这个函数用于搜索一个数组中的值,返回一个键名,第三个参数(默认为false)为true,则比较值和类型,为false则只比较值。为false时,如果存在多个相同的值,则仅返回最前面的那个,如下:

2017年3月1日星期三
这篇关于第60篇一对多之学生端私有白板图片保存及学生传数组过去不再单张传周三的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!