本文主要是介绍【JaveWeb教程】(7)Web前端基础:Vue组件库Element介绍与快速入门程序编写并运行 示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- Element介绍
- 快速入门示例

Element介绍
不知道同学们还否记得我们之前讲解的前端开发模式MVVM,我们之前学习的vue是侧重于VM开发的,主要用于数据绑定到视图的,那么接下来我们学习的ElementUI就是一款侧重于V开发的前端框架,主要用于开发美观的页面的。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
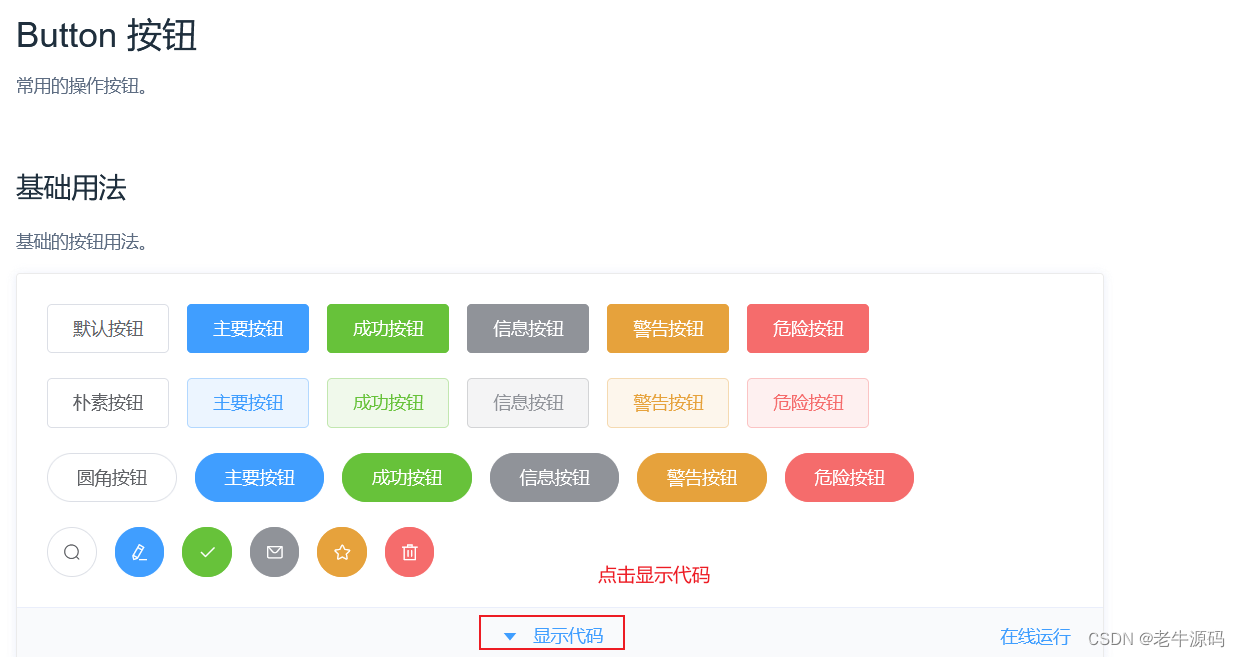
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。如下图所示就是我们开发的页面和ElementUI提供的效果对比:可以发现ElementUI提供的各式各样好看的按钮

ElementUI的学习方式和我们之前的学习方式不太一样,对于ElementUI,我们作为一个后台开发者,只需要学会如何从ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。其官网地址:https://element.eleme.cn/#/zh-CN,我们主要学习的是ElementUI中提供的常用组件,至于其他组件同学们可以通过我们这几个组件的学习掌握到ElementUI的学习技巧,然后课后自行学习。
快速入门示例
首先我们要掌握ElementUI的快速入门,接下来同学们就一起跟着步骤来操作一下。
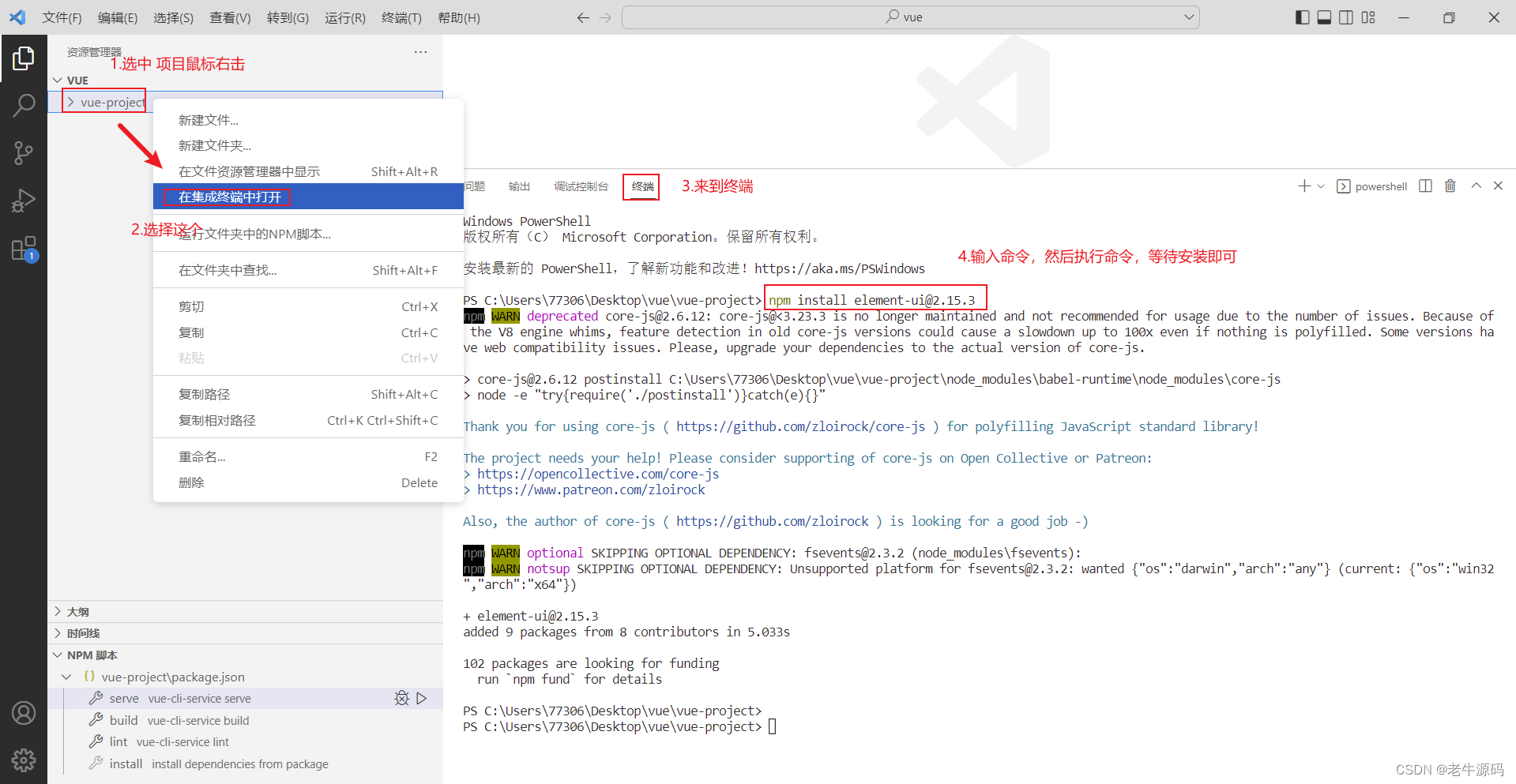
首先,我们先要安装ElementUI的组件库,打开VS Code,停止之前的项目,然后在命令行输入如下命令:
npm install element-ui@2.15.3
具体操作如下图所示:

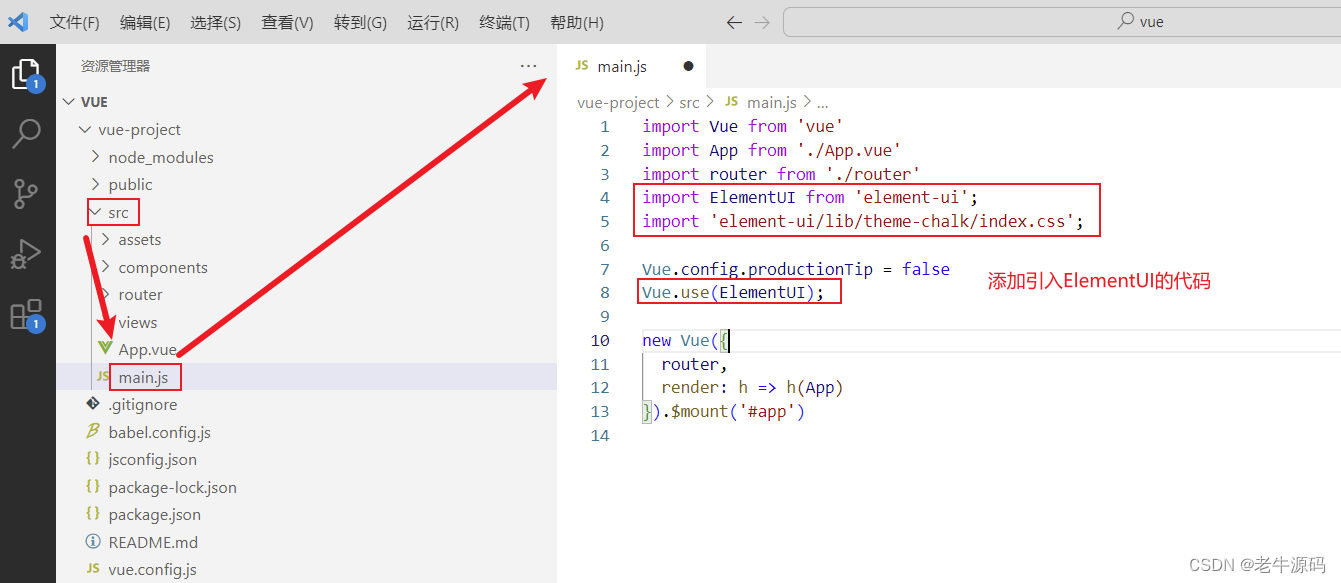
然后我们需要在main.js这个入口js文件中引入ElementUI的组件库,其代码如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
具体操作如图所示:

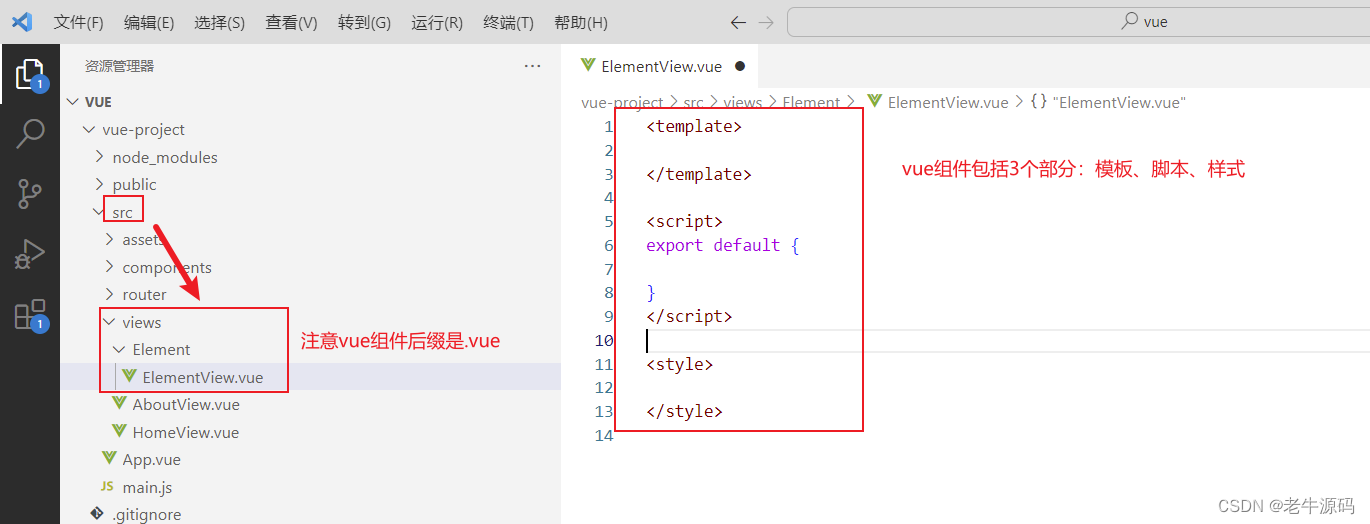
然后我们需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法,代码如下:
<template></template><script>
export default {}
</script><style></style>
具体操作如图所示:

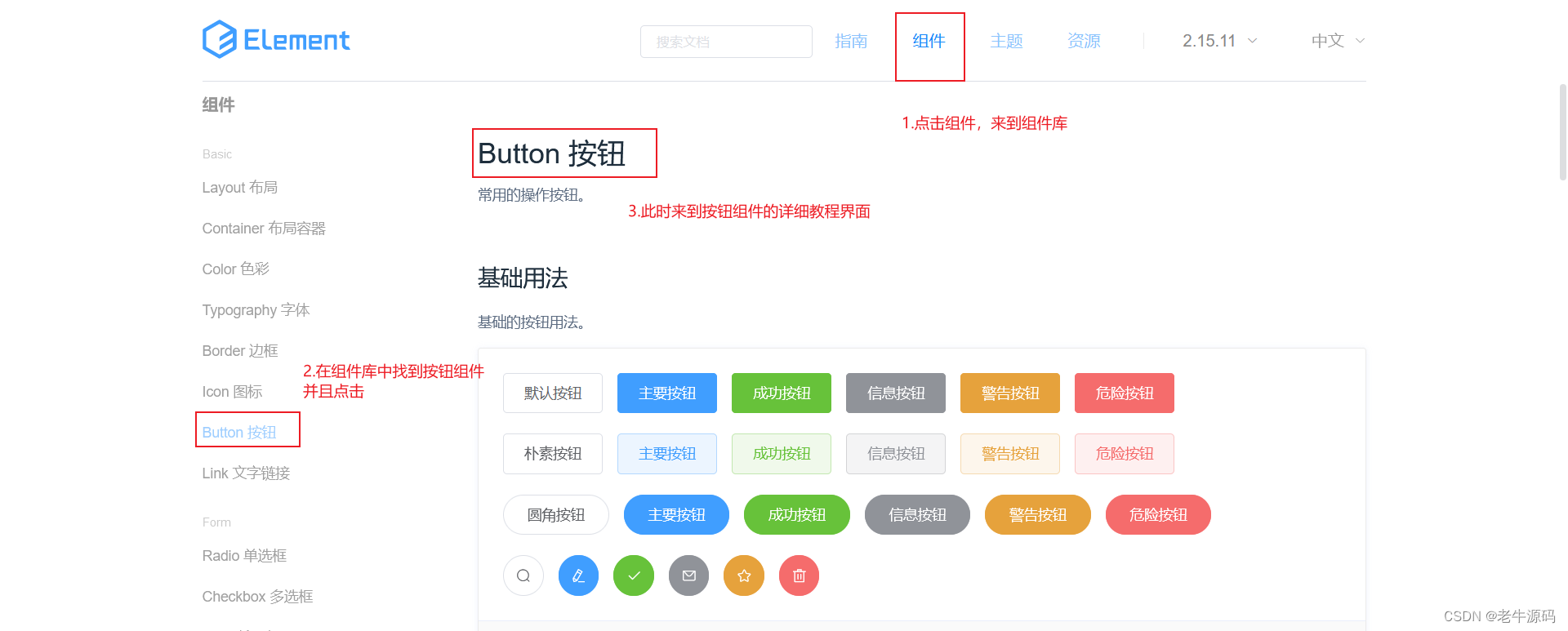
最后我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可,具体操作如下图所示:

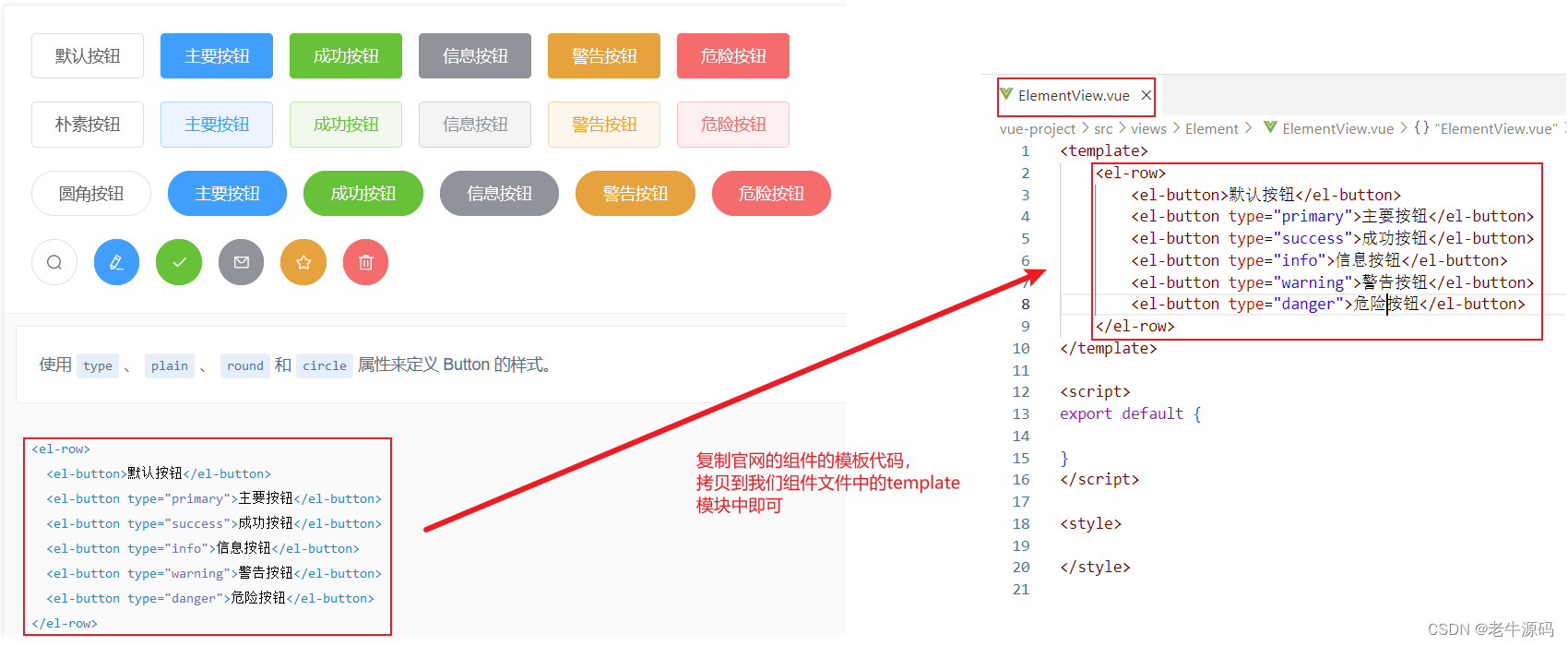
然后找到按钮的代码,如下图所示:

紧接着我们复制组件代码到我们的vue组件文件中,操作如下图所示:

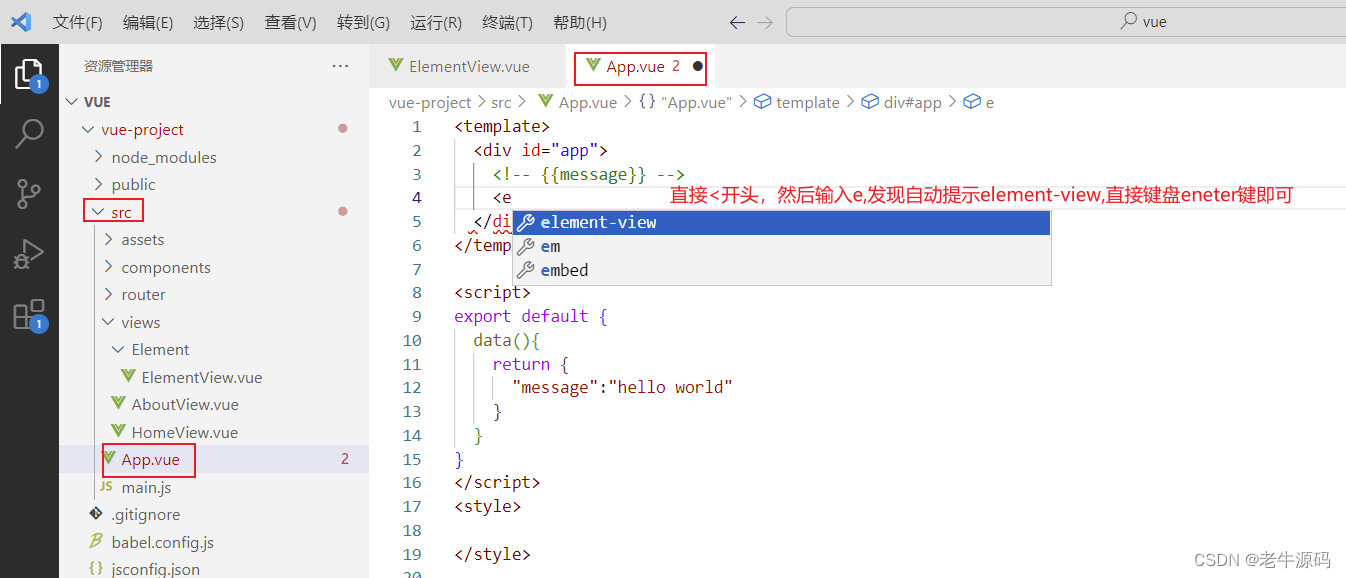
最后,我们需要在默认访问的根组件src/App.vue中引入我们自定义的组件,具体操作步骤如下:

然后App.vue组件中的具体代码如下,代码是我们通过上述步骤引入element-view组件时自动生成的。
<template><div id="app"><!-- {{message}} --><element-view></element-view></div>
</template><script>
import ElementView from './views/Element/ElementView.vue'
export default {components: { ElementView },data(){return {"message":"hello world"}}
}
</script>
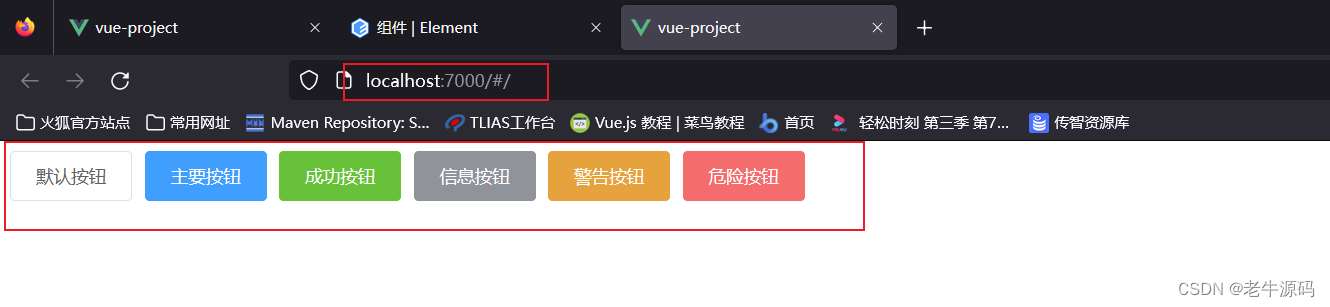
<style></style>然后运行我们的vue项目,浏览器直接访问之前的7000端口,展示效果如下图所示:

到此,我们ElementUI的入门程序编写成功
这篇关于【JaveWeb教程】(7)Web前端基础:Vue组件库Element介绍与快速入门程序编写并运行 示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





