本文主要是介绍mpvue创建项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、简介
一个使用vue框架搭建微信小程序的框架。可以方便多端转化。
二、安装
1.工具
vscode
微信开发者工具
2.环境配置
安装node.js
3.步骤
在workspace键入cmd,
//1.初始化mpvue项目,选项中安装vuex和eslint
vue init mpvue/mpvue-quickstart my-project
//2.安装依赖
cd my-project
npm install
//3.运行,文件夹中多一个dist目录
npm run dev
打开代码,框架编译的小程序代码在dist文件夹中,必须的app.json也在里面。
打开微信开发者工具。

发现报错,也不显示mpvue默认的界面。原因是找不到app.json文件。我们知道小程序读取的app.json文件在dist/wx目录下,去查看项目的project.config.json文件中miniprogramRoot的值为dist/,修改成dist/wx/就可以了。

在src/pages下写页面,在app.json里面注册页面。新建页面需要重新npm run dev。语法大部分vue语法都能使用,部分不能使用百度一下,推荐使用mpvue开发小程序教程(五)。
三、题外
1.安装淘宝镜像cnpm
安装完node.js以后,cmd键入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.vscode安装vue插件vetur
点击“扩展”或者快捷键ctrl+shift+X,在输入框中输入vetur,安装,重启vscode即可。
3.安装配置eslint步骤
点击“扩展”或者快捷键ctrl+shift+X,在输入框中输入eslint,安装,重启vscode。
全局安装ESLint模块,
npm install eslint -g
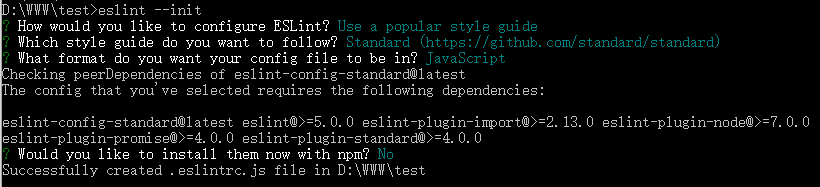
在项目文件中初始化eslint,
eslint --init

在文件夹中多了.eslintrc.js文件,命令行中没有使用npm安装,去网上找了一个.eslintrc.js的文件,内容如下,复制进去保存就好了。
// http://eslint.org/docs/user-guide/configuringmodule.exports = {//此项是用来告诉eslint找当前配置文件不能往父级查找root: true, //此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析parser: 'babel-eslint',//此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式parserOptions: {sourceType: 'module'},//此项指定环境的全局变量,下面的配置指定为浏览器环境env: {browser: true,},// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错extends: 'standard',// required to lint *.vue files// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的plugins: ['html'],// add your custom rules here// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致// "off" -> 0 关闭规则// "warn" -> 1 开启警告规则//"error" -> 2 开启错误规则// 了解了上面这些,下面这些代码相信也看的明白了'rules': {// allow paren-less arrow functions'arrow-parens': 0,// allow async-await'generator-star-spacing': 0,// allow debugger during development'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0}
}
ps:后来也创建了一个mpvue的项目,.eslintrc.js文件是自己生成的,不是复制的。
开始配置eslint:
vscode界面文件->首选项->设置,用户设置打开setting.json,查找并修改保存:
{"eslint.options": {"plugins":["html"]},"eslint.autoFixOnSave": true,"eslint.validate": ["javascript","javascriptreact","html",{"language":"vue","autoFix": true}],"editor.tabSize": 2
}
这样以后运行文件还是会报少量错误:JSX元素只能包在一组封闭的标签中,
让 ESLint 支持 Vue 单文件组件即可:
全局安装eslint-plugin-html 插件
npm install -g eslint-plugin-html
ps:内容有一点乱,全局、本地的没有分的很清楚,都是自己创建中遇到的问题。
这篇关于mpvue创建项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





