本文主要是介绍Document - Web API 接口参考 | MDN,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Document 接口表示任何在浏览器中载入的网页,并作为网页内容的入口,也就是DOM 树。DOM 树包含了像table,body这样的元素,以及大量其他元素。它向网页文档本身提供了全局操作功能,能解决如何获取页面的 URL ,如何在文档中创建一个新的元素这样的问题。

Document 接口描述了任何类型的文档的通用属性与方法。根据不同的文档类型(例如HTML、XML、SVG,...),还能使用更多 API:使用 "text/html" 作为内容类型(content type)的 HTML 文档,还实现了 HTMLDocument 接口,而 XML 和 SVG 文档则(额外)实现了 XMLDocument 接口
构造器
Document()
创建一个新的 Document 对象。
属性
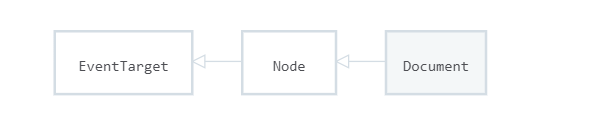
此接口也继承自 Node 和 EventTarget 接口。
Document.all 只读
返回一个以文档节点为根节点的 HTMLAllCollection 集合。换句话说,它能返回页面的完整内容。
Document.anchors 只读
返回文档中所有锚点元素的列表。
Document.body
返回当前文档的 <body> 或 <frameset> 节点。
Document.characterSet 只读
返回文档正在使用的字符集。
Document.compatMode 只读
指示文档是否以 quirks 怪异模式或 strict 严格模式呈现。
Document.contentType 只读
根据当前文档的 MIME Header,返回它的 Content-Type。
Document.doctype 只读
返回当前文档的文档类型定义(Document Type Definition, DTD)。
Document.documentElement 只读
返回当前文档的直接子节点。对于 HTML 文档,HTMLHtmlElement 对象一般代表该文档的<html> 元素。
Document.documentURI 只读
以字符串的类型,返回当前文档的路径。
Document.embeds 只读
以列表(list)的类型,返回当前文档的嵌入式的元素 <embed> 。
Document.fonts
返回当前文档的 FontFaceSet 接口。
Document.forms 只读
返回一个包含当前文档中所有表单元素 <form> 的列表。
Document.head 只读
返回当前文档的 <head> 元素。
Document.hidden 只读
返回一个布尔值,表明当前页面是否隐藏。
Document.images 只读
返回当前文档中所包含的图片的列表。
Document.implementation 只读
返回与当前文档相关联的 DOM 实现。
Document.lastStyleSheetSet 只读
返回最后启用样式表的名字。在设置selectedStyleSheetSet 前值都为 null 。
Document.links 只读
返回一个包含文档中所有超链接的列表。
Document.mozSyntheticDocument
返回 Boolean ,仅当此文件是合成的(例如独立图像,视频,音频文件等)时才为 true 。
Document.plugins 只读
返回一个可用插件列表。
Document.featurePolicy 只读
返回 FeaturePolicy interface which provides a simple API for introspecting the feature policies applied to a specific document.
Document.preferredStyleSheetSet 只读
返回 preferred style sheet set as specified by the page author.
Document.scripts 只读
返回文档中所有的 <script> 元素。
Document.scrollingElement 只读
返回对文档 Element 元素的引用。
Document.selectedStyleSheetSet
返回当前正使用的样式表集。
Document.styleSheetSets 只读
返回文档上可用样式表的列表。
Document.timeline 只读
返回 DocumentTimeline 的一个实例,该实例是在页面加载时自动创建的。
Document.undoManager 只读
…
Document.visibilityState 只读
返回 string 表明当前文档的可见性。可能的取值有 visible, hidden, prerender, and unloaded 。
Document 接口继承自 ParentNode 的接口:
ParentNode.childElementCount Read only
Returns the number of children of this ParentNode which are elements.
ParentNode.children Read only
Returns a live HTMLCollection containing all of the Element objects that are children of this ParentNode, omitting all of its non-element nodes.
ParentNode.firstElementChild Read only
Returns the first node which is both a child of this ParentNode and is also an Element, or null if there is none.
ParentNode.lastElementChild Read only
Returns the last node which is both a child of this ParentNode and is an Element, or null if there is none.
HTMLDocument 的扩展
HTML 文件的 Document 接口继承自 HTMLDocument 接口(从 HTML5 扩展):
Document.cookie
返回一个使用分号分隔的 cookie 列表,或设置(写入)一个 cookie。
Document.defaultView 只读
返回一个对(当前) window 对象的引用。
Document.designMode
获取或设置(让用户)编辑整个文档的能力。
Document.dir 只读
获取或设置文档的文字方向(rtl 或 ltr)。
Document.domain
获取或设置当前文档的域名。
Document.lastModified 只读
返回文档最后修改的时间。
Document.location 只读
返回当前文档的 URI。
Document.readyState 只读
返回当前文档的加载状态。
Document.referrer 只读
返回来源页面的 URI。
Document.title
获取或设置当前文档的标题。
Document.URL 只读
以字符串形式返回文档的地址栏链接。
DocumentOrShadowRoot 包含的属性
Document 接口混入(mixin)DocumentOrShadowRoot 包含的属性。请注意,这些属性目前仅有 Chrome 实现;其他浏览器仍在 Document 接口上直接实现它们。.
DocumentOrShadowRoot.activeElement 只读
返回阴影树内聚焦的 Element 。
Document.fullscreenElement 只读
当前文档处于全屏模式下的元素。
DocumentOrShadowRoot.pointerLockElement 只读
返回 element set as the target for mouse events while the pointer is locked. null if lock is pending, pointer is unlocked, or if the target is in another document.
DocumentOrShadowRoot.styleSheets 只读
Returns a StyleSheetList of CSSStyleSheet objects for stylesheets explicitly linked into, or embedded in a document.
这篇关于Document - Web API 接口参考 | MDN的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






