本文主要是介绍SpreadJS 表格控件发布V11版本,新增图表及前端PDF导出!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

日前,全球最大的控件提供商葡萄城宣布,SpreadJS 纯前端表格控件正式发布V11 版本。新版本亮点颇多,不但为用户带来期待已久的图表功能,还新增前端导出 PDF、列分组等功能,在数据可视化方面更进一步,受到了开发人员的广泛关注。
SpreadJS是基于HTML5的JavaScript电子表格和网格功能控件,适用于.NET、Java和移动端等各平台在线编辑类Excel功能的表格程序开发。开发人员可利用SpreadJS,更好的显示和管理类似 Excel 的数据,更方便的进行公式引擎、排序、过滤、输入控件、数据可视化、Excel导入/导出等操作。
本次V11版本的主要更新点有:
- 图表功能
- 纯前端PDF导出
- 列分组
- 右键菜单
- Excel 2013~2016的新函数
- 拖拽合并
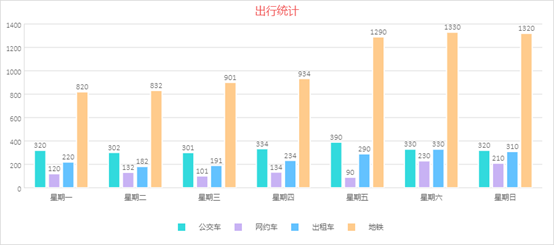
新增图表功能,在数据可视化方面更进一步
支持图表,使得SpreadJS在数据可视化方面有长足的进步,能够更好的将抽象数据以直观的形式来展现。同时,还支持组合图表、对图表各个部分的定制,以及导入和导出含图表的Excel文件。
SpreadJS支持的图表类型包括:柱状图、折线图、饼图或圆环图、条形图、面积图、散点图、股价图、组合图表。

纯前端PDF导出,彻底断绝后端依赖
在新版本的SpreadJS中,导出PDF文件将不再依赖于Windows服务器。无论是.Net还是Java用户,不限于您所使用的框架类型和后台服务器操作系统配置,Web开发者都可以使用该功能,快速简单的实现PDF导出和其文件相关设置。
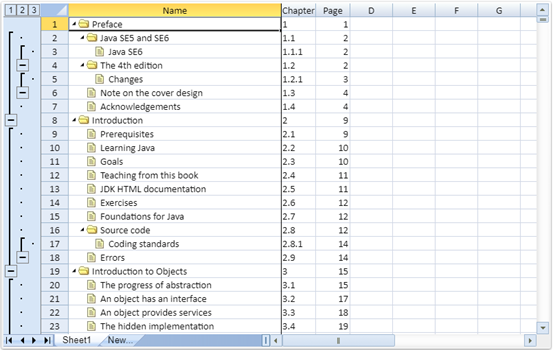
列分组功能,大大降低树形表格实现难度
新版本SpreadJS中,新增了列分组功能,通过单元格缩进可实现树状结构,并且支持扩展和折叠操作。

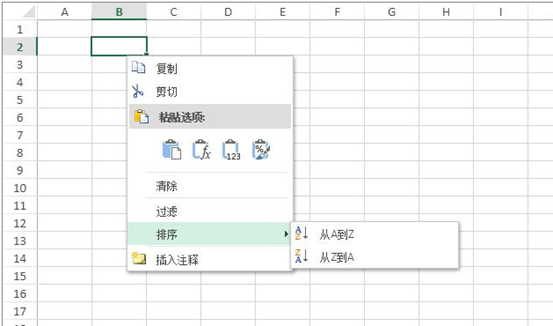
右键菜单,像操作Excel右键菜单一样方便
SpreadJS V11 版本新增内置右键菜单功能。用户可以像使用Excel右键菜单那样,自如的进行操作,其风格跟随主题风格自动变化。

Excel 2013~2016的新函数,更实用
新增60个Excel 2013~2016的新增函数,支持函数总量超过400种。新增函数涵盖数学与三角函数、统计、文本、工程、日期与时间、逻辑、财务、信息、查找和引用及Web等各个领域。
拖拽合并,操作简单便捷
新增拖拽合并功能,用户可以使用拖拽轻松实现单元格的合并效果。
如下图这样点击右侧红框部分,进行横向合并。


同理,点击下方的红框部分,拖拽实现纵向合并。


免费下载试用 SpreadJS表格控件
体验SpreadJS最新功能,点击此处下载官网试用版。
了解更多
SpreadJS是 Spread 表格开发系列产品之一。该产品是葡萄城公司出品的一系列功能和 Excel 类似的表格工具,支持桌面、Web 和移动平台开发,用于在应用系统中实现 Excel 导入导出、表格数据录入和编辑等交互功能,并提供灵活的定制能力和丰富的数据可视化效果。
Spread 是目前市面上最接近 Excel 的表格开发工具,无论是界面、函数还是布局,都与 Excel 高度接近,正被华为、东软、中国平安、河海大学、中通快递、普华永道、魔方网表、思源软件等企业应用于项目开发中。
除了纯前端的SpreadJS,该系列产品还包括 .NET 平台可用的Spread Studio,和服务器端批量操作Excel的Spread表格组件,敬请登陆官网了解更多:http://www.gcpowertools.com.cn/
SpreadJS纯前端表格控件也参加葡萄城的年末促销活动。凡在2017年12月31日之前,购买葡萄城控件团队授权和企业授权的用户,不仅可以享受到优惠的价格,还可获赠葡萄城技术专家根据客户项目需求提供的定制培训服务。老客户推荐新客户成单,也将获得“客户推荐双重感恩礼”。
了解更多:http://www.gcpowertools.com.cn/order/specialoffers.htm
关于葡萄城
葡萄城成立于1980年,是全球最大的控件提供商,世界领先的企业应用定制工具、企业报表和商业智能解决方案提供商,为超过75%的全球财富500强企业提供服务。葡萄城于1988年在中国设立研发中心,在全球化产品的研发过程中,不断适应中国市场的本地需求,并为软件企业和各行业的信息化提供优秀的软件工具和咨询服务。
这篇关于SpreadJS 表格控件发布V11版本,新增图表及前端PDF导出!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






