本文主要是介绍Vue+CSS实现渐变 半透明遮盖文字 点击显示全文取消遮盖,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
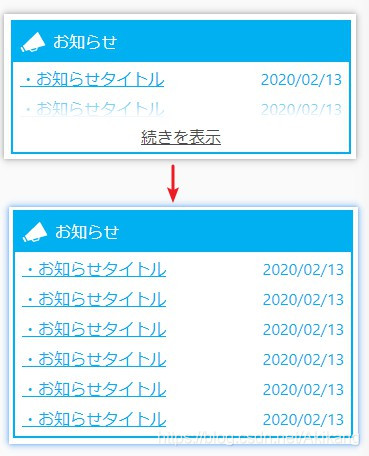
1.目标效果

2.实现思路
默认指定列表最大高度,显示【显示全文】按钮,在显示全文前插入遮罩div。
点击显示全文后取消列表高度限制,隐藏【显示全文】按钮和遮罩div。
3.实现代码
html部分
<div class="notice_box"><div><img src="/img/notice.svg" alt /><p>お知らせ</p></div><div><ul :class="{notice_list:!seeAllNotice}"><li v-for="(notice,index) in noticeList" :key="index" class="notice_item"><p><u>・{{notice.title}}</u></p><p>{{notice.date}}</p></li></ul><div:class="{showAll:true,ulBlend:!seeAllNotice}"@click="showAllNotice"v-show="!seeAllNotice"><u>続きを表示</u></div></div></div>JS部分
showAllNotice() {this.seeAllNotice = true;},CSS部分
.notice_list {max-height: 60px;}.ulBlend::before {content: "";position: absolute;width: 92%;height: 20px;margin-top: -24px;left: 13px;background: -webkit-gradient(linear,0 0,0 100%,from(rgba(255, 255, 255, 0.2)),to(rgba(255, 255, 255, 1)));background: -moz-linear-gradient(top,rgba(255, 255, 255, 0.2),rgba(255, 255, 255, 1));background: -o-linear-gradient(top,rgba(255, 255, 255, 0.2),rgba(255, 255, 255, 1));background: linear-gradient(top,rgba(255, 255, 255, 0.2),rgba(255, 255, 255, 1));filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#0ff, endColorstr=#fff, GradientType=0);}.showAll {text-align: center;height: 30px;line-height: 30px;font-weight: bold;}
这篇关于Vue+CSS实现渐变 半透明遮盖文字 点击显示全文取消遮盖的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




