本文主要是介绍echarts地图的常见用法:基本使用、区域颜色分级、水波动画、区域轮播、给地图添加背景图片和图标、3d地图、飞线图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
最近几天用echarts做中国地图,就把以前写的demo:在vue中实现中国地图 拿来用,结果到项目里直接报错了,后来发现是因为版本的问题,没办法只能从头进行踩坑了。以下内容基于vue3 和 echarts 5.32
基本使用
获取地图数据
可以从 阿里云数据可视化平台 下载,下面都以山东地图为例(要下载包含子区域的)
demo
<template><div class="echart-demo" id="demo"></div>
</template><script setup lang="ts">
//引入echart和json数据
import * as echarts from 'echarts'
import shanDong from './shandong.json'
import { onMounted } from 'vue'//设置echart数据
let setOption = () => {//获取echart对象let dom = document.getElementById('demo')if (dom) {//初始化let myEchart = echarts.init(dom)//注册地图echarts.registerMap('山东', shanDong)let option = {series: [{tooltip: {trigger: 'item',},name: '山东省数据',type: 'map',map: '山东', // 自定义扩展图表类型showLegendSymbol: true, // 存在legend时显示label: { // 文字show: true,color: '#fff',fontSize: 10},itemStyle: { // 地图样式areaColor: '#282C34', //区域颜色borderColor: '#ffffff', //边框颜色borderWidth: 1},emphasis: { // 鼠标移入时显示的默认样式itemStyle: {areaColor: '#4adcf0',borderColor: '#404a59',borderWidth: 1},label: { // 文字show: true,color: '#0D5EFF',fontSize: 12,fontWeight: 600},},data: [],}],}myEchart.setOption(option);window.addEventListener('resize', function () {myEchart.resize();});}}onMounted(() => {setOption()
})</script><style scoped lang="scss">
.echart-demo {width: 800px;height: 600px;border: 1px solid red;
}
</style>

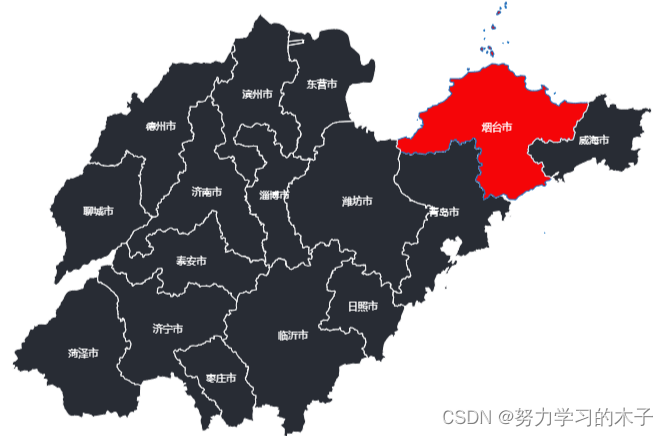
区域分级
series: [{tooltip: {trigger: 'item',},name: '山东省数据',type: 'map',map: '山东', // 自定义扩展图表类型showLegendSymbol: true, // 存在legend时显示label: { // 文字show: true,color: '#fff',fontSize: 10},itemStyle: { // 地图样式areaColor: '#282C34', //区域颜色borderColor: '#ffffff', //边框颜色borderWidth: 1},emphasis: { // 鼠标移入时显示的默认样式itemStyle: {areaColor: '#4adcf0',borderColor: '#404a59',borderWidth: 1},label: { // 文字show: true,color: '#0D5EFF',fontSize: 12,fontWeight: 600},},data: [{name: '烟台市',//自定义区域的颜色itemStyle: {areaColor: '#F50508',borderColor: '#1773c3', // 区域边框shadowColor: '#1773c3', // 阴影}}],
}],
}
 注意点:
注意点:
1、name的属性值必须要对应,比如地图上是烟台市,name值要是烟台,那么就不会生效。
2、你注册的地图名称,必须与map值一致,比如
实际应用:
实际应用时一定会请求后台,可以根据后台返回的数据,来返回相应的data数据
水波
水波是比较常见的,一般是在中国地图上某几个市显示水波,这里就让省会济南显示水波。查询经纬度可以使用 百度拾取坐标系统
水波需要用到effectScatter,具体配置见:series-effectScatter
let option = {geo: {map: '山东',show: true,roam: true,label: {emphasis: {show: false}},// 地图的背景色itemStyle: {normal: {areaColor: '#091632',borderColor: '#9adcfa',shadowColor: '#09184F',shadowBlur: 20}}},series: [{tooltip: {trigger: 'item',},name: '山东省数据',type: 'map',map: '山东', // 自定义扩展图表类型showLegendSymbol: true, // 存在legend时显示label: { // 文字show: true,color: '#fff',fontSize: 10},itemStyle: { // 地图样式areaColor: '#282C34', //区域颜色borderColor: '#ffffff', //边框颜色borderWidth: 1},emphasis: { // 鼠标移入时显示的默认样式itemStyle: {areaColor: '#4adcf0',borderColor: '#404a59',borderWidth: 1},label: { // 文字show: true,color: '#0D5EFF',fontSize: 12,fontWeight: 600},},data: [],zlevel: 0 //层级,层级大的会在层级小的上面},// 气泡{type: 'effectScatter',coordinateSystem: 'geo', //使用地理坐标系//要有对应的经纬度才显示,先经度再维度data: [{ name: '济南', value: [117, 36.67] }],showEffectOn: 'render', //绘制完成后显示特效rippleEffect: {scale: 4, // 波纹的最大缩放比例brushType: 'stroke'},hoverAnimation: true,label: { //图形上的文本标签show: true,formatter: '{b}',position: 'right',fontWeight: 500,fontSize: 10},//默认样式itemStyle: {color: '#32cd32',shadowBlur: 10,shadowColor: '#333'},//鼠标移入时样式emphasis: {itemStyle: {color: '#f4e925' // 高亮颜色}},zlevel: 1}],
}
关键点:
1、要显示水波的数据格式
//要有对应的经纬度才显示,先经度再维度data: [{ name: '济南', value: [117, 36.67] }],

轮播高亮
思路:当鼠标移入时,区域会高亮,轮播高亮无非就是模拟鼠标移入(当然可能不太准确),下面会给一个简单demo,细节方面可能会有问题,大家自己改一下就好。
实现轮播高亮我们需要借助官方提供的:dispatchAction 、 highlight 、downplay 这3个API来实现
//设置轮播
myEchart.dispatchAction({type: 'highlight',seriesIndex: 0, //指定哪一个系列,就是series里的哪一个dataIndex: 0 //指定高亮的下标
})

这篇关于echarts地图的常见用法:基本使用、区域颜色分级、水波动画、区域轮播、给地图添加背景图片和图标、3d地图、飞线图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





