本文主要是介绍a.vue基础入门项目实战——(awesome-vue、image require、slide实现)实战04,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
✎?什么是awesome-vue
slide自我实现
✎?如何将信息传到slideShow.vue中
图片使用(require)
✎ 实现动画
vue内容
如何绝对定位(translateX)
-
✎?什么是awesome-vue
- 查找vue组件方式(包含了很多一些人自己写的路由等组件)
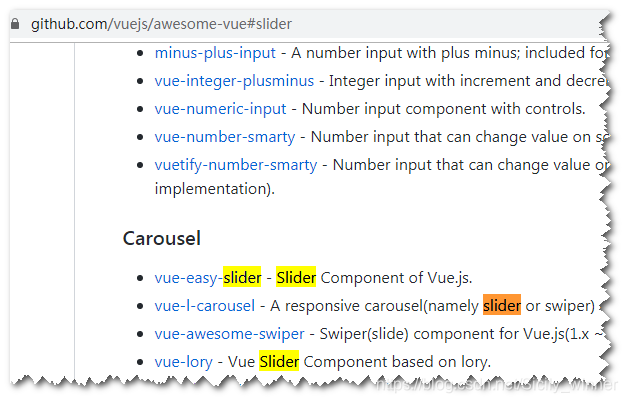
https://github.com/vuejs/awesome-vue
如:本博客中将使用到幻灯片(slider),在下方中随便选一个就行,我选择了vue-easy-slider。
在里面我们会看到关于库的说明,这都是用户自己贡献出来的一些组件(star)。
-
slide自我实现
我们都知道vue是有一层根组件,然后一层一层向下发展的结构,index.vue就是根组件的分支,index.vue里面的组件就是它的子组件;
- 1 编写slideShow.vue之后想要把slideShow作为一个子组件插入到index.vue中
1、import
import slideShow from '../components/slideShow'2、引入components
export default {components:{slideShow,},
...3、使用
<slide-show></slide-show>- 2 效果

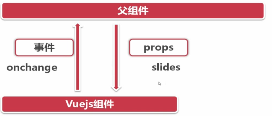
- 3 回顾组件之间的交互

-
✎?如何将信息传到slideShow.vue中
-
图片使用(require)
每一个页面的展示不一样所以要求是动态传到子组件中,webpack不知道图片作为模块方进入,必须写成require才会打包
- 1 index.vue(父组件引用)
<slide-show :slides="slides"></slide-show>
- 2 slideShow.vue(子组件接收)--props(设置类型 、默认值)
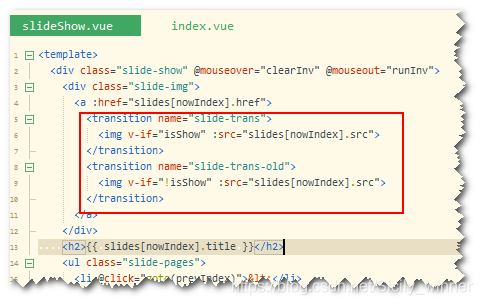
- 3 整体幻灯片slideShow.vue代码
<template><div class="slide-show" @mouseover="clearInv" @mouseout="runInv"><div class="slide-img"><a :href="slides[nowIndex].href"><transition name="slide-trans"><img v-if="isShow" :src="slides[nowIndex].src"></transition><transition name="slide-trans-old"><img v-if="!isShow" :src="slides[nowIndex].src"></transition></a></div><h2>{{ slides[nowIndex].title }}</h2><ul class="slide-pages"><li @click="goto(prevIndex)"><</li><li v-for="(item, index) in slides"@click="goto(index)"><a :class="{on: index === nowIndex}">{{ index + 1 }}</a></li><li @click="goto(nextIndex)">></li></ul></div> </template><script>export default {props: {slides: {type: Array,default: []},inv: {type: Number,default: 1000}},data() {return {nowIndex: 0,isShow: true}},computed: {prevIndex() {if (this.nowIndex === 0) {return this.slides.length - 1} else {return this.nowIndex - 1}},nextIndex() {if (this.nowIndex === this.slides.length - 1) {return 0} else {return this.nowIndex + 1}}},methods: {goto(index) {this.isShow = falsesetTimeout(() => {this.isShow = truethis.nowIndex = index}, 10)},runInv() {this.invId = setInterval(() => {this.goto(this.nextIndex)}, this.inv)},clearInv() {clearInterval(this.invId)}},mounted() {this.runInv();}} </script><style scoped>.slide-trans-enter-active {transition: all .5s;}.slide-trans-enter {transform: translateX(900px);}.slide-trans-old-leave-active {transition: all .5s;transform: translateX(-900px);}.slide-show {position: relative;margin: 15px 15px 15px 0;width: 900px;height: 500px;overflow: hidden;}.slide-show h2 {position: absolute;width: 100%;height: 100%;color: #fff;background: #000;opacity: .5;bottom: 0;height: 30px;text-align: left;padding-left: 15px;}.slide-img {width: 100%;}.slide-img img {width: 100%;position: absolute;top: 0;}.slide-pages {position: absolute;bottom: 10px;right: 15px;}.slide-pages li {display: inline-block;padding: 0 10px;cursor: pointer;color: #fff;}.slide-pages li .on {text-decoration: underline;} </style>
- 4 效果图
-
✎ 实现动画
-
vue内容
-
如何绝对定位(translateX)
 left相对,这个是不起作用的哦
left相对,这个是不起作用的哦
.slide-trans-enter-active {transition: all .5s;}.slide-trans-enter {transform: translateX(900px);}.slide-trans-old-leave-active {transition: all .5s;transform: translateX(-900px);}.slide-show {position: relative;margin: 15px 15px 15px 0;width: 900px;height: 500px;overflow: hidden;}
这篇关于a.vue基础入门项目实战——(awesome-vue、image require、slide实现)实战04的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!