本文主要是介绍reactNative 基于react17 使用 native-echarts、集成 native-echarts 看这篇就够了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
reactNative 使用 native-charts
现在大部分博文的部分写法都是有问题的
版本信息
"native-echarts": "^0.5.0","react": "17.0.1","react-native": "0.64.0","react-native-webview": "^11.3.2"
## 时间节点 2021-4-8## yarn add native-echarts
## 进入源码 使用里面的demo node_modules\native-echarts\README.md## 不出意外将会报错
## 报 WebView 的错 说是 WebView 组件 已经从 react-native 移除了#### 解决
## 1. 执行 yarn add react-native-webview
## 2. 看源码 找到报错位置
## 3. node_modules\native-echarts\src\components\Echarts\index.js 必须要修改
#### 3.1 新添 import { WebView } from 'react-native-webview';
#### 3.2 修改 import {View, StyleSheet, Platform } from 'react-native';
#### 3.3 其实还有一处用到了 WebView node_modules\native-echarts\src\index.js
#### 最好也一并改掉 [非必须] 该组件内是灰色 也就是没用到 但我们不做删除 只打补丁
#### 改源码记得保持这种习惯 除非你很确定的情况下 然后做好记录 因为重新 npm install 后将会失效
## 4. 这个时候如果你按照我的步骤 页面上应该出现了 node_modules\native-echarts\src\components\Echarts\tpl.html 的源码## 解决#### 4.1 将 tpl.html 文件复制到 android\app\src\main\assets 目录中 如果main目录下没有assets就新建一个#### 4.1 将 node_modules\native-echarts\src\components\Echarts\index.js 下 WebView 组件的 source 属性 【大概 39 行的位置】 修改为
#### source={Platform.OS==='ios' ? require('./tpl.html'):{uri:'file:///android_asset/tpl.html'}}#### 4.2 显然这个是有兼容问题的 当然也能从侧面推理出 作者大大 的项目初衷是针对 iOS 也就是说极大可能是在开发 iOS 相关的项目 或者是 iOS 开发者,
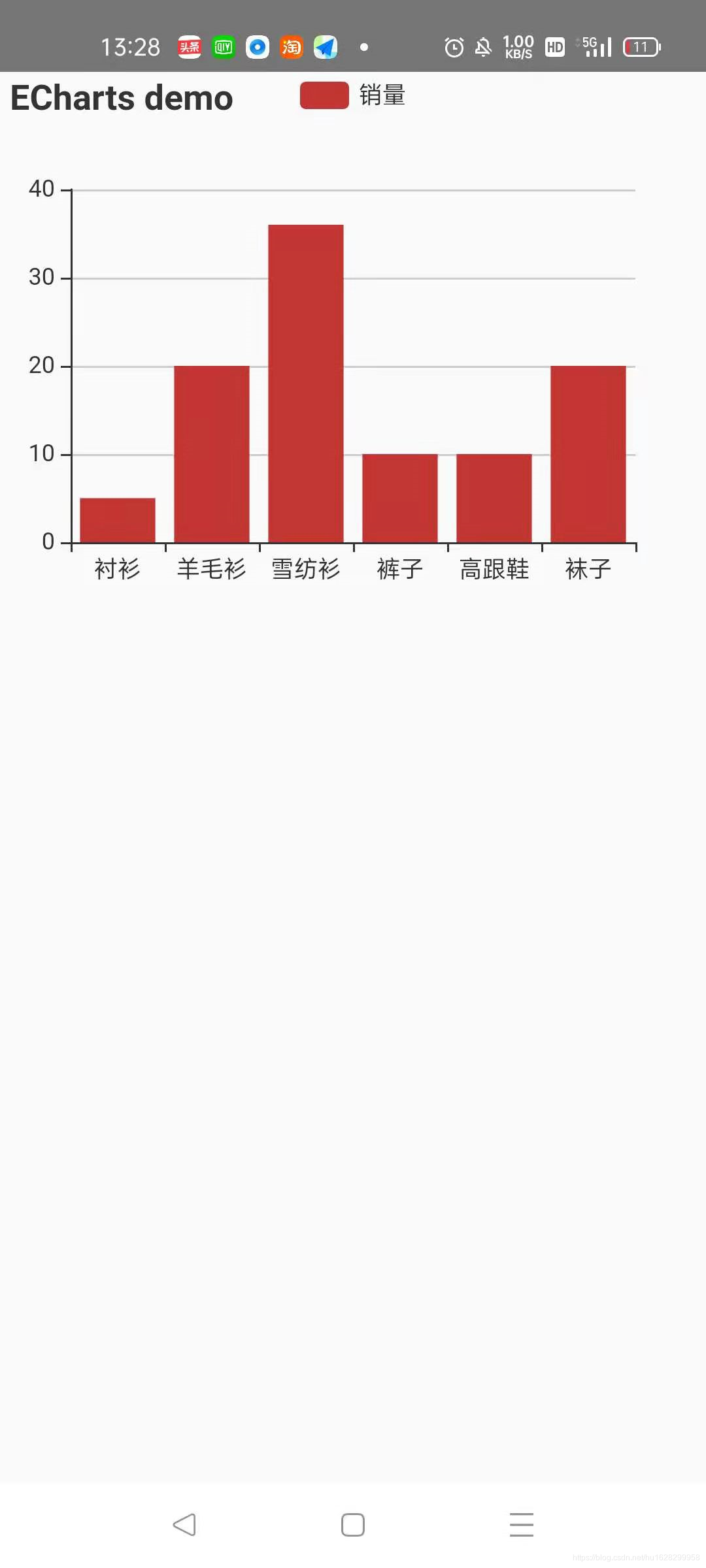
#### 看了 https://www.npmjs.com/package/native-echarts 第一版是 17年 左右 也就是原生移动端开始没落 套壳兴起的时间点 当然这些都是题外话了#### 4.3 在 4.1 的基础上 注释掉 componentWillReceiveProps 方法#### 4.4 重新 react-native run-android 不出意外 可以看到 页面渲染出图表了 #### 题外话
#### 1. 其他图表还未进行测试#### 2. ref 还未处理#### 3. 注释掉的 componentWillReceiveProps #### 还未解决 困了睡觉


题外话
这篇博文是昨晚写的 后续后相继解决其他问题 现在暂时满足我的需求了
reactNative 如果没有点 java 基础 android基础 ios 基础 不太建议使用
还有就是解决问题的能力 要学会看源码 毕竟前端的东西太多了 而且更新又快
后续会测试其他类型的图表是否正常显示 以及 打包过后是否能渲染 后面会在此处贴相应的链接
打包真机测试请戳这里
这篇关于reactNative 基于react17 使用 native-echarts、集成 native-echarts 看这篇就够了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





