本文主要是介绍[JD_Magi]jQuery快速入门学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
jQuery入门学习
1、什么是jQuery
-
jQuery是一个JavaScript函数库。
-
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
2、主要功能
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
3、jQuery的引入
3.1、下载与引入jQuery
-
直接去官网下载jQuery文件,一般分为两种
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
-
通过script标签引入文件(引入后就可以使用)
<head> <script src="jquery-1.10.2.min.js"></script> </head>
3.2、不用下载通过CDN使用jQuery(引入后就可以使用了)
-
Staticfile CDN
<head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> </head> -
百度 CDN
<head> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> </head> -
新浪 CDN
<head> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">
4、jQuery的使用
4.1、jQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(*selector*).*action*()
- 美元符号定义 jQuery
- 选择符(selector)“查询"和"查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
实例
$(this).hide() // 隐藏当前元素$("p").hide() //隐藏所有 <p> 元素$("p.test").hide() //隐藏所有 class="test" 的 <p> 元素$("#test").hide() //隐藏 id="test" 的元素
4.2、JQuery选择器
jQuery 选择器允许对 HTML 元素组或单个元素进行操作。
-
元素选择器
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script>$(document).ready(function () {$("button").click(function () {$("p").hide();});});</script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落。</p> <p>这是另一个段落。</p> <button>点我</button> </body> </html> -
id选择器
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script>$(document).ready(function () {$("button").click(function () {$("#test").hide();});});</script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落。</p> <p id="test">这是另一个段落。</p> <button>点我</button> </body> </html> -
class选择器
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script>$(document).ready(function () {$("button").click(function () {$(".test").hide();});});</script> </head> <body> <h2 class="test">这是一个标题</h2> <p class="test">这是一个段落。</p> <p id="test">这是另一个段落。</p> <button>点我</button> </body> </html>
4.3、jQuery事件
常用的jQuery事件
//click():鼠标点击事件
$("p").click(function(){$(this).hide();
});
//dbclick():鼠标双击事件
$("p").dblclick(function(){$(this).hide();
});
//mouseenter():鼠标指针穿过元素事件
$("#p1").mouseenter(function(){alert('您的鼠标移到了 id="p1" 的元素上!');
});
//mouseleave():鼠标指针离开元素事件
$("#p1").mouseleave(function(){alert("再见,您的鼠标离开了该段落。");
});
//mousedown():鼠标移到元素上方点击鼠标按键事件
$("#p1").mousedown(function(){alert("鼠标在该段落上按下!");
});
//mouseup():鼠标移到元素上方点击并松开事件
$("#p1").mouseup(function(){alert("鼠标在段落上松开。");
});
//hover():光标悬停事件
$("#p1").hover(function(){alert("你进入了 p1!");},function(){alert("拜拜! 现在你离开了 p1!");}
);
//focus():获得焦点事件
$("input").focus(function(){$(this).css("background-color","#cccccc");
});
//blur():失去焦点事件
$("input").blur(function(){$(this).css("background-color","#ffffff");
});
4.4、jQuery效果
-
显示和隐藏
//通过点击显示和隐藏按钮可以实现对html元素的隐藏和显示 $("#hide").click(function(){$("p").hide(); });$("#show").click(function(){$("p").show(); }); //语法 $(selector).hide(speed,callback); $(selector).show(speed,callback); /* 可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。 可选的 callback 参数是隐藏或显示完成后所执行的函数名称。 *///快速切换隐藏和显示 $("button").click(function(){$("p").toggle(); }); //语法 $(selector).toggle(speed,callback); -
淡入和淡出
//用于淡入已隐藏的元素 $(selector).fadeIn(speed,callback); //淡出可见元素 $(selector).fadeOut(speed,callback); //fadeIn() 与 fadeOut() 方法之间进行切换 $(selector).fadeToggle(speed,callback); //渐变为给定的不透明度 $(selector).fadeTo(speed,opacity,callback); -
滑动
//向下滑动元素 $(selector).slideDown(speed,callback); //向上滑动元素 $(selector).slideUp(speed,callback); // slideDown() 与 slideUp() 方法之间进行切换 $(selector).slideToggle(speed,callback); -
动画
$(selector).animate({params},speed,callback); /* 必需的 params 参数定义形成动画的 CSS 属性。(可以操作多个属性,定义相对值(+=,-=),使用预定义的值(show、hide、toggle。。。),使用队列功能) 可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。 可选的 callback 参数是动画完成后所执行的函数名称。 */ -
停止动画
//用于停止动画或效果 $(selector).stop(stopAll,goToEnd); -
链
允许在相同的元素上运行多条 jQuery 命令,一条接着另一条
$(document).ready(function(){$("button").click(function(){$("#p1").css("color","red").slideUp(2000).slideDown(2000);});});
5、jQuery HTML操作
5.1、内容和属性
获取
/*
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
*/
$(document).ready(function(){//显示文本$("#btn1").click(function(){alert("Text: " + $("#test").text());});//显示文本包html $("#btn2").click(function(){alert("HTML: " + $("#test").html());});
});
//显示值
$(document).ready(function(){$("button").click(function(){alert("值为: " + $("#test").val());});
});//获取属性值attr()
$("button").click(function(){alert($("#runoob").attr("href"));
});
设置
//设置文本
$("#btn1").click(function(){$("#test1").text("Hello world!");
});
//设置文本包html
$("#btn2").click(function(){$("#test2").html("<b>Hello world!</b>");
});
//设置表单字段的值
$("#btn3").click(function(){$("#test3").val("RUNOOB");
});
//设置属性值
$("button").click(function(){$("#runoob").attr("href","http://www.runoob.com/jquery");
});
添加
//append() - 在被选元素的结尾插入内容
$("p").append("追加文本");//prepend() - 在被选元素的开头插入内容
$("p").prepend("在开头追加文本");//after() - 在被选元素之后插入内容
$("img").after("在后面添加文本");//before() - 在被选元素之前插入内容
$("img").before("在前面添加文本");
删除
//remove() - 删除被选元素(及其子元素)
$("#div1").remove();$("p").remove(".italic");//删除 class="italic" 的所有 <p> 元素 (过滤被删除的元素)//empty() - 从被选元素中删除子元素
$("#div1").empty();
6、操作CSS
5.1、CSS类
.important
{font-weight:bold;font-size:xx-large;
}
.blue
{color:blue;
}
//addClass() - 向被选元素添加一个或多个类
$("button").click(function(){//添加一个类$("h1,h2,p").addClass("blue");$("div").addClass("important");
});$("button").click(function(){//添加多个类$("body div:first").addClass("important blue");
});
//removeClass() - 从被选元素删除一个或多个类
$("button").click(function(){$("h1,h2,p").removeClass("blue");
});//toggleClass() - 对被选元素进行添加/删除类的切换操作
$("button").click(function(){$("h1,h2,p").toggleClass("blue");
});//css() - 设置或返回样式属性
//css("propertyname","value");
$("p").css("background-color","yellow");
//css({"propertyname":"value","propertyname":"value",...});
$("p").css({"background-color":"yellow","font-size":"200%"});
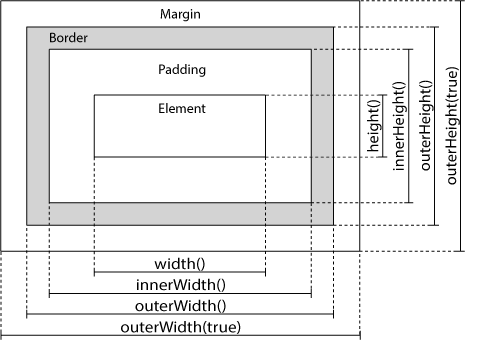
5.2、尺寸

//width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)
//height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)
$("button").click(function(){var txt="";txt+="div 的宽度是: " + $("#div1").width() + "</br>";txt+="div 的高度是: " + $("#div1").height();$("#div1").html(txt);
});//innerWidth() 方法返回元素的宽度(包括内边距)
//innerHeight() 方法返回元素的高度(包括内边距)
$("button").click(function(){var txt="";txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";txt+="div 高度,包含内边距: " + $("#div1").innerHeight();$("#div1").html(txt);
});//outerWidth() 方法返回元素的宽度(包括内边距和边框)
//outerHeight() 方法返回元素的高度(包括内边距和边框)
$("button").click(function(){var txt="";txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();$("#div1").html(txt);
});
7、遍历
概念:根据其相对于其他元素的关系来"查找"(或选取)HTML 元素
//parent() 方法返回被选元素的直接父元素
$(document).ready(function(){$("span").parent();
});
//parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
$(document).ready(function(){$("span").parents();
});
//parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素
$(document).ready(function(){$("span").parentsUntil("div");
});//children() 方法返回被选元素的所有直接子元素
$(document).ready(function(){$("div").children();
});
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
//返回属于 <div> 后代的所有 <span> 元素
$(document).ready(function(){$("div").find("span");
});//siblings() 方法返回被选元素的所有同胞元素
$(document).ready(function(){$("h2").siblings();
});
//next() 方法返回被选元素的下一个同胞元素
$(document).ready(function(){$("h2").next();
});
//nextAll() 方法返回被选元素的所有跟随的同胞元素。
$(document).ready(function(){$("h2").nextAll();
});
//nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素
$(document).ready(function(){$("h2").nextUntil("h6");
});
过滤
//first() 方法返回被选元素的首个元素
$(document).ready(function(){//返回div中的第一个p元素$("div p").first();
});
//last() 方法返回被选元素的最后一个元素。
$(document).ready(function(){$("div p").last();
});
//eq() 方法返回被选元素中带有指定索引号的元素。(索引从0开始)
$(document).ready(function(){$("p").eq(1);
});
//filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
$(document).ready(function(){$("p").filter(".url");
});
//not() 方法返回不匹配标准的所有元素。
$(document).ready(function(){$("p").not(".url");
});
8、AJAX
8.1、什么是AJAX
-
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)
-
能在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示
8.2、使用
-
jQuery load()
语法:$(selector).load(URL,data,callback);
参数:
-
必需的 URL 参数规定加载的 URL。
-
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
-
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
回调函数可以设置不同的参数:
- responseTxt - 包含调用成功时的结果内容
- statusTXT - 包含调用的状态
- xhr - 包含 XMLHttpRequest 对象
-
-
jQuery - AJAX get() 和 post() 方法
-
GET - 从指定的资源请求数据、GET 方法可能返回缓存数据
-
POST - 向指定的资源提交要处理的数据、POST 方法不会缓存数据,并且常用于连同请求一起发送数据
get语法:$.get(URL,callback);
$("button").click(function(){$.get("demo_test.php",function(data,status){alert("数据: " + data + "\n状态: " + status);}); });post语法:$.post(URL,data,callback);
$("button").click(function(){$.post("/try/ajax/demo_test_post.php",{name:"菜鸟教程",url:"http://www.runoob.com"},function(data,status){alert("数据: \n" + data + "\n状态: " + status);}); });
-
这篇关于[JD_Magi]jQuery快速入门学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





