本文主要是介绍css学习(二)---盒模型及margin塌陷、合并问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面说了css选择器,当然css之后有css的一些属性,最重要的就是关于文字的属性。具体都是什么,在项目中大家都会练习到,也没办法都讲了。想要知道都是什么,那么就去 w3c规范看一下。接下来便谈一下,今天的重点吧!
盒模型 (w3c)

说到盒模型,这是一个老生常谈的问题,是我们每一位前端的小朋友都必须懂得。别着急,我会慢慢的介绍的,先给大家举一个例子吧,这样可能更容易懂一些。
假如你有一个很贵重的东西,这个东西很容易碎的,同样也很贵重的。你想把它藏起来,首先你的找一个容器(盒子),将东西给藏起来,又因为这东西比较易碎,你的需要放一些软的东西做一些缓冲,比如说棉花。这就是一个完整的盒子了,其实,仔细想一下盒模型跟着差不多的。
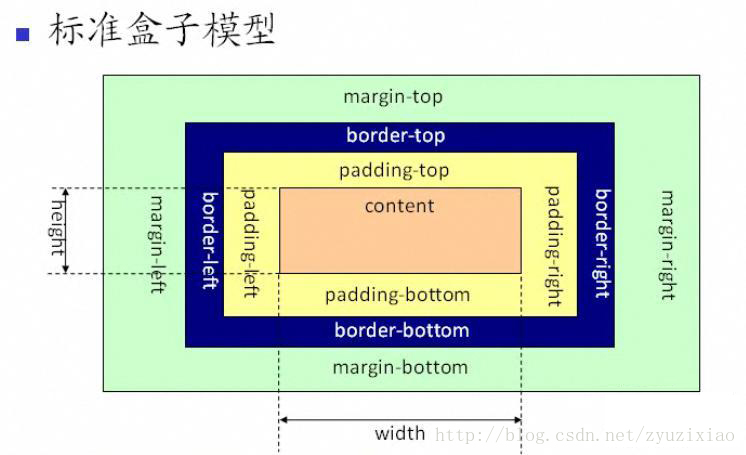
那么接下来,我先说一下,盒模型的几个属性,然后在逐一介绍一下。我们要知道,一个元素是由四部分组成的: margin、border、padding、content,分别是 外边距、边框、内边距、内容区的意思,这个content不需要我们设置,它也不是一个属性。它是由你给定的width、height,来确定其大小的。用一个图来解释一下吧,这样更好理解。

这里很清楚的介绍了,盒子模型,同时也给上面的例子做了一个解释,希望能有更深的理解。
那么接下,就对这里面的属性进行逐一的分析吧!
- margin:它设置的是这个元素距离外面靠近它的其他元素或者浏览器边框的距离。这是一个复合属性,它其实是由margin-top、margin-right、margin-bottom、margin-left组成的,当然也可以分开设置每一个属性的属性值。这个复合属性的值也有4种写法:
1.4个值。如果写的是四个值,如margin: 10px 20px 30px 50px;这样的话,其分别按照上右下左的顺序来设置四个外边距的大小。
2.3个值。如果写的是三个值,如margin: 10px 20px 30px;这样的话,其分别按照上、左右、下的顺序来设置四个外边距的大小,中间的那个属性值设置的是左右的外边距。
3.2个值。如果写的是两个值,如margin: 10px 20px;这样的话,其分别按照上下、左右的顺序来设置四个外边距的大小。
4.1个值。这个没什么好说的…四个方向都是这个值。
- border:这个属性是一个元素的边框,对边框进行设置宽度,颜色,样式。border:1px solid black;border里面的三个属性分别代表宽度,样式,颜色。样式solid为实心的线,当然不仅仅有实心,还有虚线呢,当设置成border:1px dash black;则最外层的线就会成一个虚线的。
- padding:它是将内部盒子撑开的,使content和border产生间隔,其次他也是一个复合属性,它是由padding-top、padding-right、padding-bottom、padding-left这四个组成的,下面的和margin差不多。
1.4个值。如果写的是四个值,如padding: 10px 20px 30px 50px;这样的话,其分别按照上右下左的顺序来设置四个外边距的大小。
2.3个值。如果写的是三个值,如padding: 10px 20px 30px;这样的话,其分别按照上、左右、下的顺序来设置四个外边距的大小,中间的那个属性值设置的是左右的外边距。
3.2个值。如果写的是两个值,如padding: 10px 20px;这样的话,其分别按照上下、左右的顺序来设置四个外边距的大小。
4.1个值。这个没什么好说的…四个方向都是这个值。
- content:这不是一个属性,前面也讲到了,他就是里面东西所用的空间,是你设置宽高的时候给设定的。
margin其实不属于一个盒子的模型部分,一个元素的盒子模型只有border、padding、content。记住这句话,下面计算盒模型的宽度和高度是能用的到。
我们现在一个盒子有10px的margin、5px的border、10px 20px 30px 40px的padding和100px的content,那么这个盒子的宽高分别是多少呢?
答案是:
width = 5 + 40+ 100 + 20+ 5 = 170px;
height = 5 + 10 + 100 + 30 + 5 = 150px;
• 宽度的计算是:5px的border+40px的padding-left+100px的content+20px的padding-right+5px的border=170px;
• 高度的计算是: 5px的border+10px的padding-top+100px的content+30px的padding-bottom+5px的border=150px;
盒模型 (IE)
上面讲了w3c盒模型,这又说了IE盒模型,当然他们是相同的话,也不会分开讲了。下面引用一个图,让你感受一下。

这里的主要区别就是在它的height和width,从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。这也是它跟w3c盒子的主要区别了,特别是在计算的时候一定要注意。
w3c:height = boeder*2+padding*2+content;
IE:height = content-boeder*2-padding*2;
讲到这是,那么就会说到css3,为什么会说这呢?
css3中引入了border-box,这样就会区分到底是那一种盒模型,css3以后再介绍。你知道border-box是css3中引入的就行了。如果不设置box-sizing这个属性的话,HTML5会默认box-sizing这个属性为content-box,一般都是w3c里面的盒模型。
这个内容主要的内容就这么多,这是一个相对来说很重要的知识点,大家一定的搞懂这个知识点。弄懂了,对你是一个很大的帮助的,这也是一个面试很常问的一个基础题,考验你的基础,一定不能打错哦。当然你可以拓展一下,这俩个模型的作用,为什么要引入border-box。你都可以说一下的。
margin塌陷和margin合并
margin合并
说道margin合并,首先我们要知道margin合并的定义是什么?我就用我自己话去理解一下这个定义吧。margin合并是关于margin(margin-top、margin-rignt、margin-bottom、margin-left)值进行了合并,没有达到我们想要他们相加的要求,这就是一个css的bug。这个问题很常见的,所以大家一定要会,也要知道解决的方法。
那么接下来我们就用一个例子来感受一下吧:
先来看一下下面的代码:
<style>.top{height: 100px;width: 100px;background: yellow;margin-bottom: 10px;}.bottom{height: 100px;width: 100px;background: red;margin-top: 10px;}</style><body><header><div class="top">margin合并1</div></header><header><div class="bottom">margin合并2</div></header>
</body>经过上面的代码,在浏览器中的显示,我们认为应该是这样的:

第一次我也是这么认为,怎么想就用该这样,但是实际操作是确实一下这样的:

一开始我也有点蒙的,就开始查,然后找到了,就说是一个bug,当时内心是什么感觉,你懂得。心想bug你怎么不去修复啊,这就尴尬了。
给大家说了这些大家都应该知道这个概念了吧,当然,我们尝试改变每一个div的margin-top或者margin-bottom的值,最后发现:二者上下之间的距离是取得两个数值之中的 最大值 。大家都可以去亲自去试一下,这样才会记得更加的深刻。其次margin-left和margin-right问题和这个问题是一样的,都是完全一样的问题。
问题出现了,我们的去解决呀,指定会有解决方案的。
解决方案
说道解决的方法,大家的了解一下BFC( block formatting context)。简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。具体是什么以后在详细说明,先知道这一点是触发bfc来解决这个问题的就行了。
是利用一个父元素将这两个子元素给包裹起来,再给父元素设置一个属性 overflow:hidden,这样父元素就触发了bfc就会消除这个bug,这样也就不会合并了。
<style>.header{overflow: hidden;}.top{height: 100px;width: 100px;background: yellow;margin-bottom: 10px;}.bottom{height: 100px;width: 100px;background: red;margin-top: 10px;}</style><body><header><div class="top">margin合并1</div></header><header><div class="bottom">margin合并2</div></header>
</body> margin塌陷
margin塌陷是一个父子结构的元素,当父元素设置margin-top和margin-left时,子元素也设置时,子元素中margin-left会随之变化,但margin-top不会随之变化。这就是margin塌陷,接下来用一个例子来感受一下:
<style>.father {width: 100px;height: 100px;margin-top: 100px;margin-left: 100px;background-color: yellow;}.child {width: 50px;height: 50px;margin-top: 50px;margin-left: 50px;background-color: red;}</style><body><div class="father"><div class="child"></div></div>
</body>
同样的,我们认为的结果应该是:

然而实际结果是这样的:

子元素中margin-left实现了,而margin-top则没有实现,就是因为有margin塌陷这个bug,从而导致子元素随父元素一块运动,才导致以上的结果。同样的,我们的需要解决方案啊。
解决方案
同样的,也得触发bfc,触发bfc的方式有很多种,这里也就不详细的讲解了。
1.利用border来触发bfc的效果。
2.利用overflow属性来触发bfc的效果。
虽然第一种方案也可以用但基本不用第一种方案的,你想一下,当你在写一个页面的时候,如果无缘无故加一个border:1px solid black;即使你设置为白色的话它毕竟有一个占位,这样可能导致你的布局效果会非常的不好看,所以第一种基本是不用的。
第二种方案,在父元素中添加一个overflow:hidden;触发bfc的效果,就会解决这个塌陷问题。
.father {width: 100px;height: 100px;margin-top: 100px;margin-left: 100px;background-color: yellow;overflow: hidden;}触发bfc的方式有很多种,当然触发bfc解决问题也不止这一个问题,从这感觉bfc是不是挺重要的。这部分就先讲到这了,等到以后再分享一下吧。
这篇关于css学习(二)---盒模型及margin塌陷、合并问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




