本文主要是介绍开源图床Qchan本地部署远程访问,轻松打造个人专属轻量级图床,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 1. Qchan网站搭建
- 1.1 Qchan下载和安装
- 1.2 Qchan网页测试
- 1.3 cpolar的安装和注册
- 2. 本地网页发布
- 2.1 Cpolar云端设置
- 2.2 Cpolar本地设置
- 3. 公网访问测试
- 总结
前言
图床作为云存储的一项重要应用场景,在大量开发人员的努力下,已经开发出大量专用的图床程序,这些程序有的大而全,有的小而美,完美覆盖了不同强度的应用场景。而随着小型硬件的发展(如树莓派等),超轻量级的图床程序又焕发出新的生机。今天,笔者就为大家介绍一款超轻量级的图床程序Qchan,并与cpolar配合,打造一个私人图床。
1. Qchan网站搭建
Qchan是一款开源图床程序,其运行只依赖php5.3及以上,不需要数据库和伪静态规则,如果需要搬家,只要一股脑打包带走即可,非常方便。虽然qchan运行环境要求很低,但功能并不算弱,拥有一般图床软件的功能,如批量上传、URL上传、拖拽上传、自动生成缩略图等。对于个人来说已经基本够用。
1.1 Qchan下载和安装
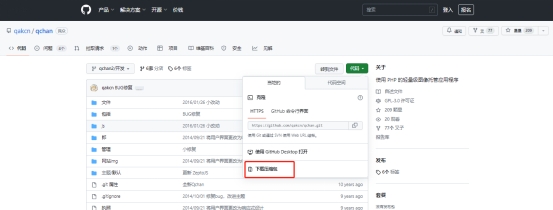
Qchan作为免费程序,自然会在github上占有一席之地,不过鉴于github的薛定谔状态,还可从其他地址下载(https://zhujiwiki.com/wp-content/uploads/2017/09/1323520562.zip)
(https://github.com/qakcn/qchan)

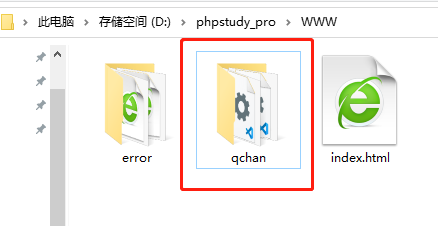
Qchan压缩包下载完成后,将其解压并粘贴到网页运行环境中。笔者使用的是phpstudy集成面板,因此将文件粘贴到phpstudy的WWW文件夹下。


接着,打开phpstudy,在软件主界面左侧点击“网站”按钮,进入网站列表页面,再点击网站列表页面左上的“创建网站”按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置
域名 - 本地访问Qchan网站时输入的域名,可随意输入;
端口 - Qchan网页的输出端口,只要未被占用即可;
根目录 – 即Qchan网页文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;
程序类型 – 由于Qchan是一个轻量化的web程序,运行需要依赖php5.3以上,因此笔者选择php5.5
这些设置完成后,就可以点击最下方的“确认”按钮,保存Qchan网页的设置。

1.2 Qchan网页测试
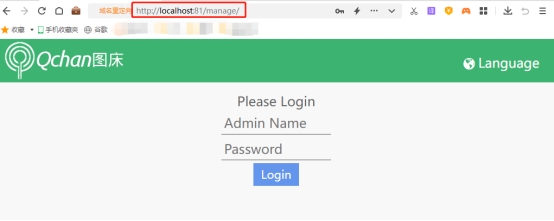
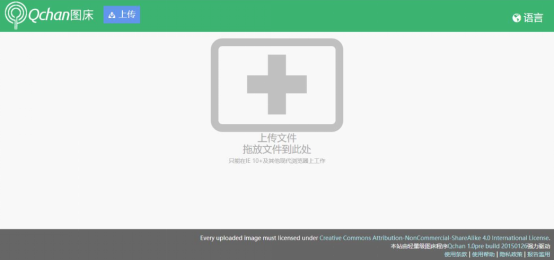
由于不需要数据库,仅凭php就能运行qchan图床网站,因此我们可以直接在浏览器地址栏中输入“localhost:端口号”就能访问qchan网站,再输入“localhost:端口号/manage”就能进入qchan网站的后台,网站默认的登录名和密码均为“admin”

1.3 cpolar的安装和注册
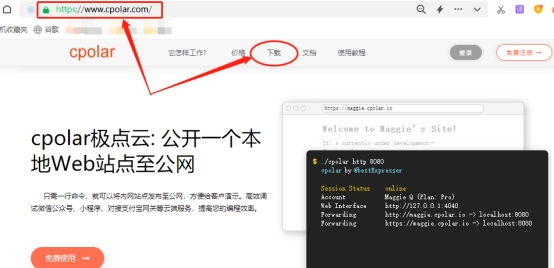
与Qchan网页安装一样,cpolar的安装注册同样简单易行。我们直接访问cpolar的官网页面(www.cpolar.com),找到“下载”按钮。

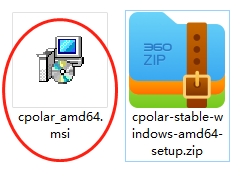
笔者使用的是Windows操作系统,因此选择Windows版本进行下载。

Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路“Next”就能完成安装。


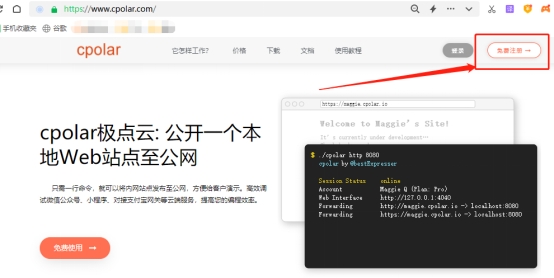
由于cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们在使用cpolar之前,需要进行用户注册。注册过程也非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


2. 本地网页发布
到这里,我们在本地安装了Qchan网页,并安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,创建一个能够连接本地测试页面的公共互联网地址,让我们能在公共互联网上访问到Qchan网站。
2.1 Cpolar云端设置
由于cpolar免费版的数据隧道每24小时重置一次,笔者并不想每天进行重连设置,因此升级cpolar至vip版,以便创建能长期稳定存在的数据隧道,方便随时访问本地的Qchan网站。
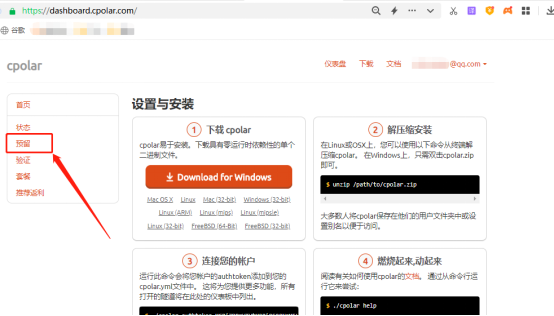
下一步,我们着手将本地的Qchan页面穿透内网,进行公共互联网访问。要达到长期稳定内网穿透的目的,需要先登录cpolar的官网,并在用户主页面左侧找到“预留”按钮,并点击进入cpolar的数据隧道预留页面。
在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址没有连接本地的程序输出端口,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择“保留二级子域名”栏位。

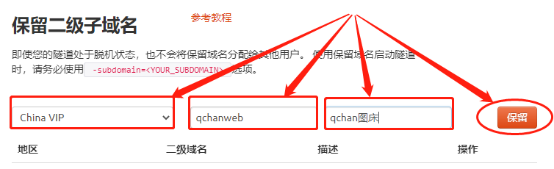
在“保留二级子域名”栏位,需要进行几项信息的简单设置,即“地区”(服务器所在区域,就近选择即可)、“二级域名”(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)和“描述”(可以看作这条数据隧道的描述,能够与其他隧道区分开即可)。完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。

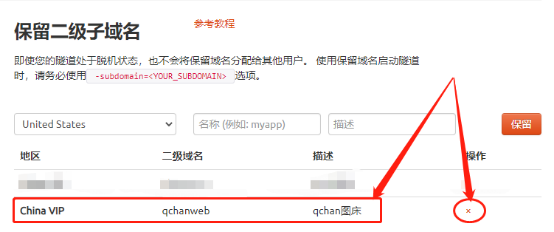
当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

2.2 Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地Qchan页面连接起来,让我们能在公共互联网上访问到本地的测试页面。
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

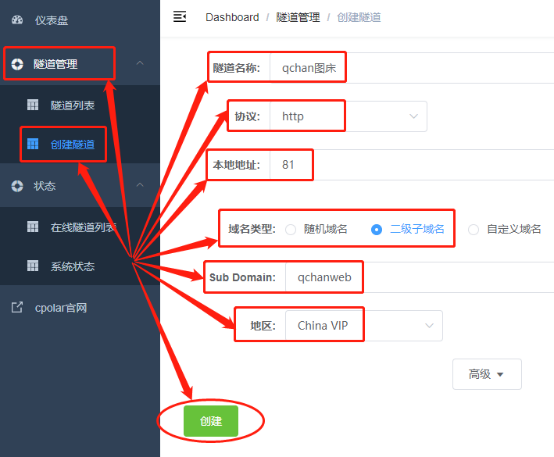
点击客户端主界面左侧“隧道管理”项下的“创建隧道”按钮,进入本地隧道创建页面(如果要创建每隔24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
隧道名称 – 可以看做cpolar本地的隧道信息注释,只要方便分辨即可;
协议 – 由于Qchan是网页程序,因此选择http协议;
本地地址 – 本地地址即为Qchan网站的输出端口号,而我们设置的端口为81,因此这里也填入81;
域名类型 – 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,该例子中为“qchanweb”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址;
地区 – 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;

完成这些设置后,就可以点击页面下方的“创建”按钮,将cpolar云端的空白数据隧道与本地Qchan页面连接起来,也就为我们提供了可以在公共互联网访问本地Qchan页面的数据隧道。
当然,我们可以在“隧道管理”项下的“隧道列表”页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

3. 公网访问测试
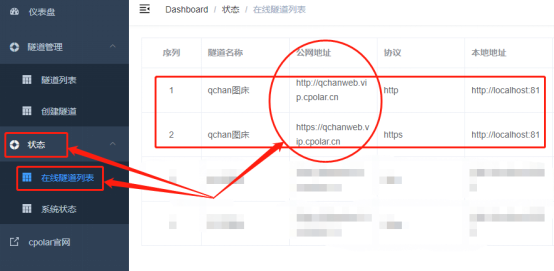
最后,我们点击左侧“状态”项下的“在线隧道列表”按钮,就能找到这个页面的公共互联网地址,将这个地址粘贴到浏览器中,就能看到本地Qchan页面。


总结
虽然Qchan网页程序非常小巧,但功能并不算弱,像这样的私人图床程序还有很多,我们可以以同样流程,搭配cpolar内网穿透程序,将其变为专属的私人云图床。
这篇关于开源图床Qchan本地部署远程访问,轻松打造个人专属轻量级图床的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






