本文主要是介绍高效管理团队表现:构建可视化的贡献度面板组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说在前面
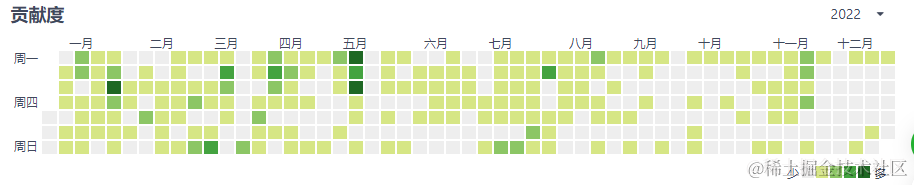
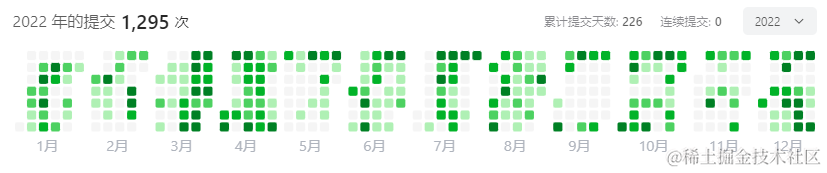
贡献度面板(Contribution Graph)是指在代码仓库中按时间展示每位开发者的提交情况的可视化图表。它会显示不同日期的提交次数,并用颜色的深浅表示提交的数量。
贡献度面板展现的好处有以下几点:
- 可视化展示:贡献度面板以直观的方式展示了开发者在项目中的活跃程度和工作进度。这使团队成员能够快速了解他人的贡献情况,增强对团队工作的可视化认知。
- 激励参与:贡献度面板可以激励团队成员积极参与项目,提高工作动力和责任感。通过看到自己的提交在图表中的变化,开发者能够获得成就感、满足感,并感到自己对项目的价值和影响力。
- 监控工作进度:通过观察贡献度面板,团队可以了解项目的整体工作进展情况。如果某些日期的提交数量很少或没有,可能意味着团队成员之间的协作或工作安排存在问题。这可以帮助团队及时发现并解决潜在的瓶颈或沟通问题。
- 评估绩效:贡献度面板可以用于评估开发者的工作绩效。它提供了一个客观的数据指标,用于评估每个人的提交频率、参与度和质量。这能够帮助团队进行绩效评估、薪酬分配以及职业发展规划。
总之,贡献度面板为团队提供了一个直观且可量化的视觉化工具,有助于促进成员之间的协作、监控项目进展以及评估个人绩效,从而提高团队合作效率和项目管理能力。
现在大家在很多地方都可以看到类似的贡献度面板,如:
-
gitee

-
LeetCode

今天我们就一起来试着实现一个类似的贡献度组件
实现思路
一、面板绘制
这里我们可以直接使用table进行简单的表格绘制
<table> 标签定义 HTML 表格一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th>以及 <td>元素。
<tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元素。
<table class="contribution-table" :id="'contribution-table-' + uid"><trv-for="(rowItem, rowInd) in rowTil":key="'row-' + rowInd"class="contribution-table-tr"><template v-for="colInd in column + 1"><tdv-if="rowInd != 0 || !hideTd.includes(colInd)":key="'row-' + rowInd + '-col-' + colInd":class="{block: getDateByInd(rowInd - 1, colInd - 2),'text-content': colInd == 1,'contribution-table-td': true,}":style="getBackground(rowInd - 1, colInd - 2)":title="getTitle(rowInd - 1, colInd - 2)":colspan="getColSpan(rowInd, colInd)"><span v-if="colInd === 1" style="font-size: xx-small">{{rowItem}}</span><spanv-else-if="rowInd === 0"style="word-break: keep-all; font-size: xx-small">{{ getMonthText(rowInd, colInd) }}</span><span v-else></span></td></template></tr>
</table>
二、计算起始日期(一年前的日期)
startDate: {type: String,default: () => {// 获取当前日期const currentDate = new Date();// 获取一年前的日期const oneYearAgoDate = new Date();oneYearAgoDate.setFullYear(currentDate.getFullYear() - 1);// 处理闰年情况if (currentDate.getMonth() === 1 &¤tDate.getDate() === 29 &&!this.isLeapYear(oneYearAgoDate.getFullYear())) {// 如果当前是闰年的2月29日,而一年前的那一年不是闰年,则将一年前的日期设置为2月28日oneYearAgoDate.setDate(28);}// 格式化一年前的日期const formattedDate = oneYearAgoDate.toISOString().slice(0, 10);return formattedDate;},
}
三、生成起始日期一年内的日期列表
formattedDate(date) {return new Date(date).toISOString().slice(0, 10);
},
getTomorrowDate(date) {const currentDate = new Date(date);// 获取当前日期的天数const currentDay = currentDate.getDate();// 设置 Date 对象的日期为当前日期的下一天currentDate.setDate(currentDay + 1);// 获取明天的日期并格式化return currentDate.toISOString().slice(0, 10);
},
getDateList() {const dateList = [];let startDate = this.startDate;const today = this.formattedDate(new Date());while (startDate != today && dateList.length < 365) {dateList.push({date: startDate,});startDate = this.getTomorrowDate(startDate);}dateList.push({date: today,});this.dateList = dateList;
},
四、根据贡献测试匹配对应的颜色块
我们可以自己定义指定区间贡献次数展示的颜色块,如下:
colorRule: {type: Array,default: () => {return [{min: 0,max: 0,color: "#EEEEEE",},{min: 1,max: 8,color: "#D6E685",},{min: 9,max: 15,color: "#8CC665",},{min: 16,max: 20,color: "#44A340",},{min: 21,color: "#1E6823",},];},
},
表示 min <= 贡献次数 <= max 时,展示的颜色为 color,我们只需要获取到指定日期的贡献次数,再与颜色区间规则进行匹配,找到对应的区间颜色即可。
getColor(rowInd, colInd) {const date = this.getDateByInd(rowInd, colInd);if (!date) return "";const count = this.getCount(date);const rule =this.colorRule.find((item) => {const min = item.min;let max = item.max;if (max === undefined) max = Infinity;return min <= count && max >= count;}) || {};return rule.color || "";
},
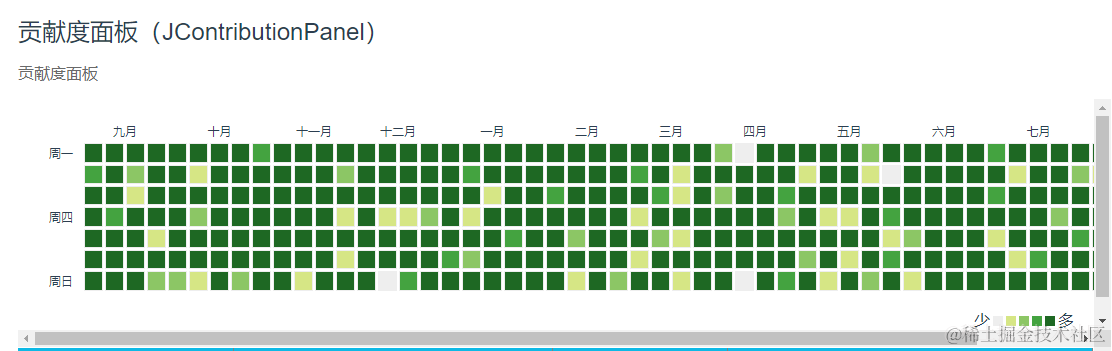
效果预览
组件使用文档:http://jyeontu.xyz/jvuewheel/#/JContributionPanel

源码
Gitee:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse
公众号
https://mp.weixin.qq.com/s/J958KwEwj4-lhfGTYiXzIw
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
这篇关于高效管理团队表现:构建可视化的贡献度面板组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







