本文主要是介绍第47篇白板修复之铅笔选择三种粗细(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关键词:铅笔选择三种粗细
一、铅笔选择三种粗细
1.问题描述
现在铅笔只有一种默认粗细可选,也就是width=1;现在要加两种粗细,分别是width=4;width=7;
2. 思路分析
这个相对来说有一定难度,可分为两个步骤:第一步是鼠标画时,展现出三种粗细;
第二步是点阵笔画时,展现出三种粗细;
3. 开工
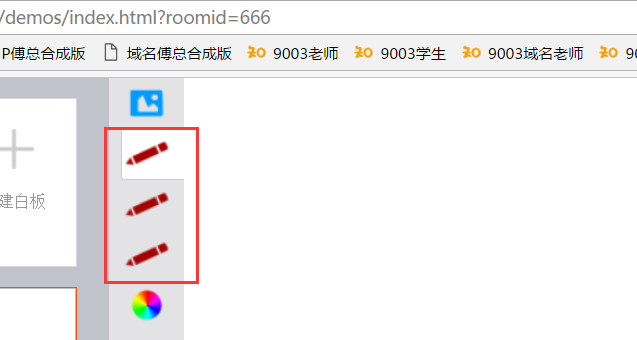
现在做成了,添加三支笔,都能写的模式,如下:

相关代码如下:
<section id="tool-box" class="tool-box"style="background:#e3e3e5;">
<canvas id="image-icon" width="50"height="40" title="图片"></canvas >
<canvas id="drag-last-path"width="50" height="40" title="移动"style="display:none;"></canvas>
<canvas id="pencil-icon1"width="50" height="40" title="铅笔1"></canvas>
<canvas id="pencil-icon2"width="50" height="40" title="铅笔2"></canvas>
<canvas id="pencil-icon3"width="50" height="40" title="铅笔3"></canvas>
<canvas id="colors" width="50"height="40" title="颜色"></canvas>
<canvas id="colors" width="50"height="40" title="颜色"></canvas>
<canvas id="eraser-icon" width="50"height="40" title="橡皮擦"style="display:none;"></canvas>
<canvas id="line" width="50"height="40" title="直线"></canvas>
<canvas id="arrow" width="50"height="40" title="箭头"></canvas>
<canvas id="arc" width="50" height="40"title="圆形"></canvas>
<canvas id="rectangle" width="50"height="40" title="矩形"></canvas>
<!--
<canvas id="br" width="60"height="60"></canvas>
<!--以下暂不显示-->
<canvas id="text-icon" width="60" height="45"title="文本"></canvas>
<canvas id="marker-icon" width="60"height="45" title="记号笔"></canvas>
<canvas id="drag-all-paths" width="60"height="45"></canvas>
<canvas id="quadratic-curve" width="60"height="45" title="记号笔"></canvas>
<canvas id="bezier-curve" width="60"height="45" title="记号笔"></canvas>
<canvas id="clean" width="60"height="60" style="display:none;"></canvas>
</section>
加了三个decoratePencil,
function decoratePencil1() {//铅笔1
var context =getContext("pencil-icon1"),
image = new Image;
image.onload = function() {
context.drawImage(image, 0, 0,40, 40),
bindEvent(context,"Pencil")
},
image.src ="/static/img/pencil.png";
}
function decoratePencil2() {//铅笔2
var context =getContext("pencil-icon2"),
image = new Image;
image.onload = function() {
context.drawImage(image, 0, 0,40, 40),
bindEvent(context,"Pencil")
},
image.src ="/static/img/pencil.png";
}
function decoratePencil3() {//铅笔3
var context =getContext("pencil-icon3"),
image = new Image;
image.onload = function() {
context.drawImage(image, 0, 0,40, 40),
bindEvent(context,"Pencil")
},
image.src ="/static/img/pencil.png";
}
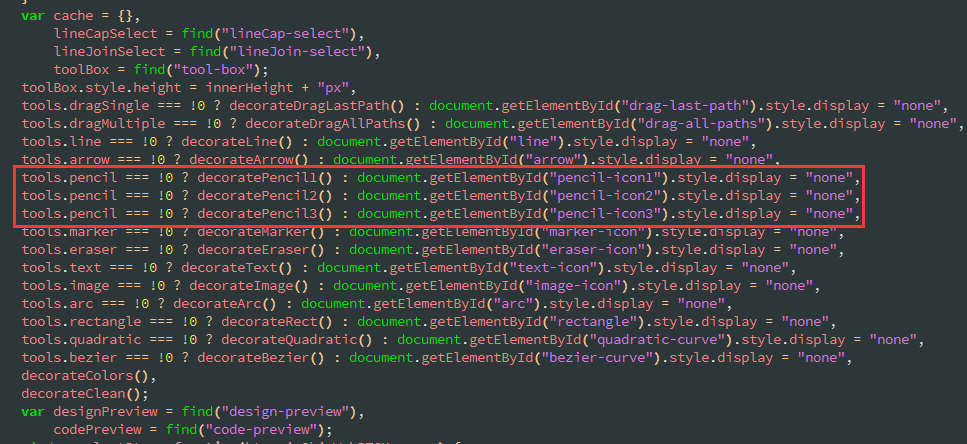
另外加了三个调用decoratePencil的代码如下:

但控制粗细的代码还集中到一起,如下:
line: function(context, point,options) {
if(options&& options[0] <=1 ){
options[0] =1.3;
}
context.beginPath(),context.moveTo(point[0], point[1]), context.lineTo(point[2], point[3]),this.handleOptions(context, options|| this.getOptions({lineWidth:1.2}))
},
下一步就是将它们分开!
2016年12月30日星期五
这篇关于第47篇白板修复之铅笔选择三种粗细(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






