本文主要是介绍仿lofter标签效果 ViewPager实现画廊效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目前网上关于画廊效果的实现都是采用gallery(已弃用)或作横向 GridView,或作是横向scrollview,这些方式在画廊item滑动的时候效果不是特别流畅,而且代码相对比较繁琐,需要在滑动的时候去处理item的放大缩小(达到突出中间item的效果),代码相对较为复杂。
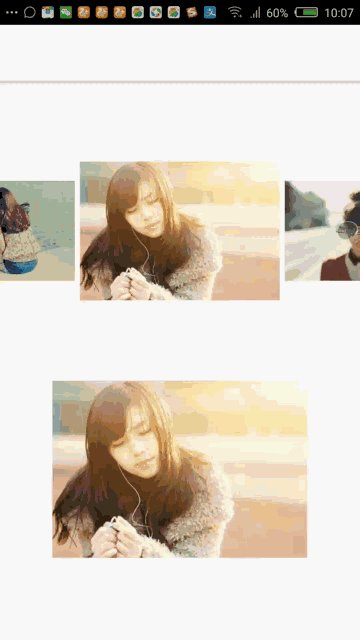
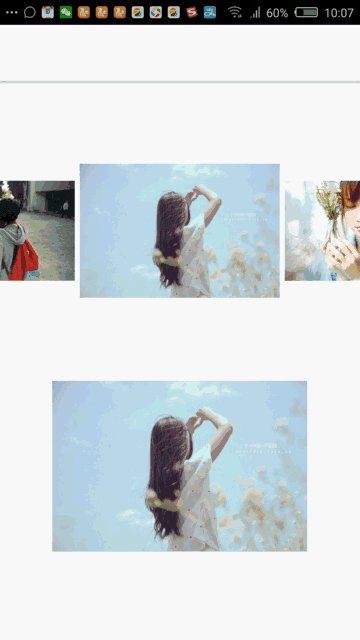
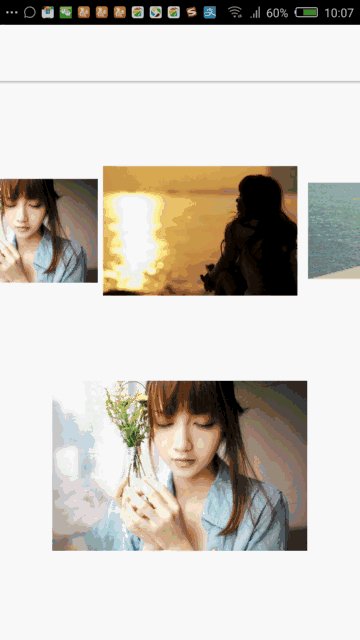
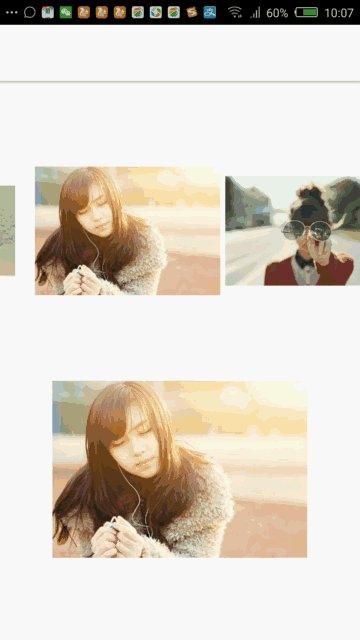
lofter标签页使用了另一种思路来实现了这种效果,我觉得在流畅度,和代码的简洁程度上都完爆上述的实现方式,先不废话了。翠花,上效果图!!!
下面简单表述下实现思路
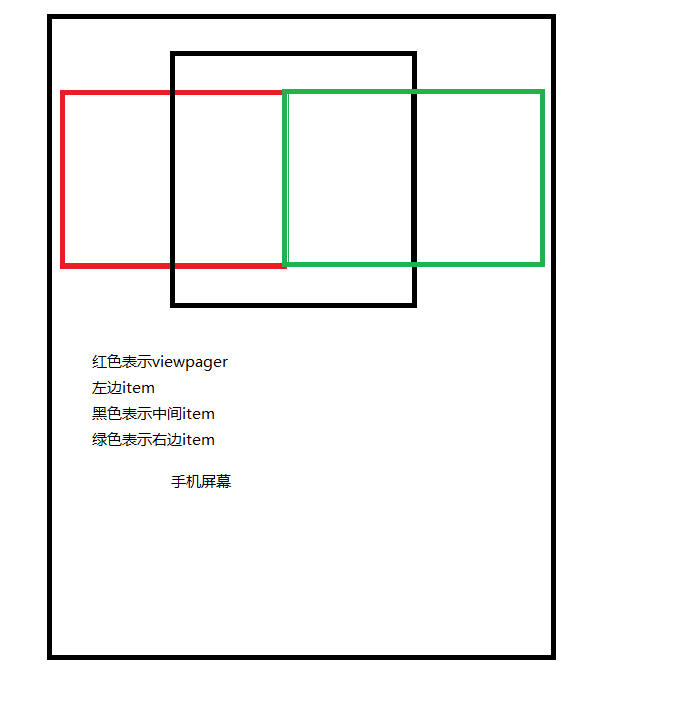
先上一张图(画的不好,请见谅哈)

如图所示:
外面的黑色框我们表示一个手机屏幕,然后上边的部分就是我们要展示画廊的部分了
即viewpager、
从图中我们可以看出来,实现上图中的效果的原理就是让viewpager的item层叠,然后你就实现了画廊效果了,完!!!!
(开个玩笑)
我们现在要使item层叠,然后头脑里面浮现的立马就是设置一个负值的margin
首先我们假设viewpager宽度就是手机屏幕,要使得item层叠,所以我们的item的父布局应该是一个透明的background 不然后面的会盖在前面的,效果就出不来了。
vp.setPageMargin(-mScreenWidth / 2);
//必须设置,否则会出现后面的item没有被缩小的情况
vp.setOffscreenPageLimit(views.size());上面的代码就是设置margin值
然后给viewpager一个transform动画
vp.setPageTransformer(false, new ViewPager.PageTransformer() {@Overridepublic void transformPage(View page, float position) {// TODO Auto-generated method stubif (Math.abs(position) == 1) {position = 1;}final float normalizedposition = Math.abs(Math.abs(position) - 1);page.setScaleX(normalizedposition / 2 + 0.5f);page.setScaleY(normalizedposition / 2 + 0.5f);}});
在viewpager滑动的时候放大缩小item
布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="match_parent"android:background="#00000000"android:gravity="center"android:paddingLeft="80dp"android:paddingRight="80dp"android:layout_height="match_parent"><ImageView
android:id="@+id/img_item"android:background="#00000000"android:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/i1"/></LinearLayout>记得item最外层布局设置透明背景,并且左右padding值
好了,到这里就结束了,是不是代码特别简洁,
demo已经上传了,象征性收资源分,需要的可以去下载。或者你直接就用上面的代码也可以
欢迎拍砖!!! demo下载
这篇关于仿lofter标签效果 ViewPager实现画廊效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!