本文主要是介绍iOS【Quartz2D矩阵操作和图片剪切】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
矩阵操作
矩阵操作:(旋转,缩放,平移)
通过矩阵操作,把画出来的东西进行形变
旋转操作
方法:CGContextRotateCTM(<#CGContextRef c#>, <#CGFloat angle#>)该接受两个参数(图形上下文,弧度)
注意点:设置矩阵操作必须要在添加图形之前,如果设置在添加图形之后的话,此时它已经画完了,无效。
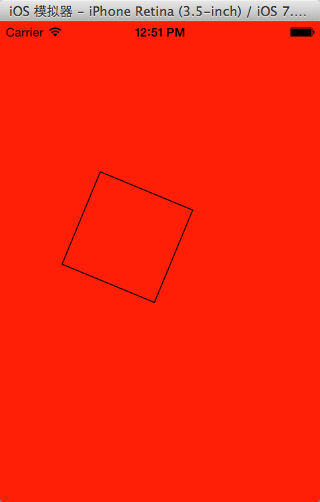
效果:

代码:
- (void)drawRect:(CGRect)rect
{//画四边形//获取图形上下文CGContextRef ctx=UIGraphicsGetCurrentContext();//矩阵操作//注意点:设置矩阵操作必须要在添加绘图信息之前//旋转22.5度CGContextRotateCTM(ctx, M_PI_4*0.5);//绘图CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));//渲染CGContextStrokePath(ctx);
}
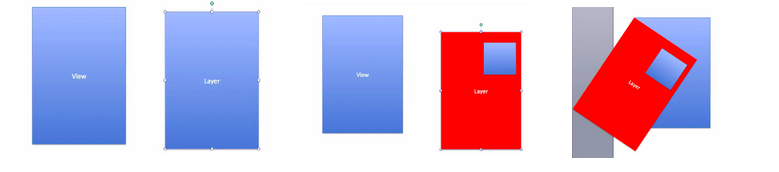
view之所以能够显示视图,是因为它的上面有layer,将来图形也是渲染到layer上面。
也就是说:
旋转的时候,是整个layer都旋转了。
如图:

大家可以自己多试试,画两个图片,然后让他旋转,就可以得到他的圆心在哪里了,这样的小东东我就不废话了。
缩放
方法:CGContextScaleCTM(<#CGContextRef c#>, <#CGFloat sx#>, <#CGFloat sy#>)
该方法接收三个参数(图形上下文,x方向的缩放比例,y方向上的缩放比例)
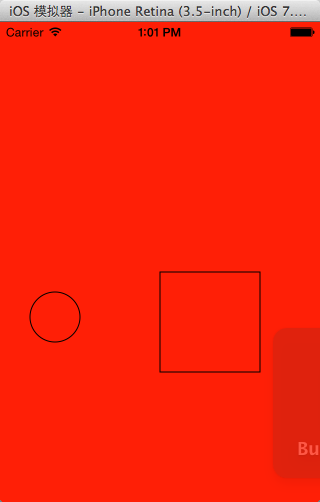
效果:
代码:
- (void)drawRect:(CGRect)rect
{//获取图形上下文CGContextRef ctx=UIGraphicsGetCurrentContext();//矩阵操作//注意点:设置矩阵操作必须要在添加绘图信息之前//缩放,x方向缩放0.4倍,y方向缩放2.0倍CGContextScaleCTM(ctx, 0.4, 2.0);//绘图//画四边形CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));//画一个圆CGContextAddEllipseInRect(ctx, CGRectMake(20, 120, 50, 50));//渲染CGContextStrokePath(ctx);
}根据代码,我们画的是正圆和正方形,但是缩放后成为图效果。
平移
方法: CGContextTranslateCTM(<#CGContextRef c#>, <#CGFloat tx#>, <#CGFloat ty#>)
该方法接收三个参数(图形上下文,x方向的偏移量,y方向上的偏移量)
效果:
- (void)drawRect:(CGRect)rect
{//获取图形上下文CGContextRef ctx=UIGraphicsGetCurrentContext();//矩阵操作//注意点:设置矩阵操作必须要在添加绘图信息之前//平移,x方向移动10,y方向移动150CGContextTranslateCTM(ctx, 10, 150);//绘图//画四边形CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));//画一个圆CGContextAddEllipseInRect(ctx, CGRectMake(20, 120, 50, 50));//渲染CGContextStrokePath(ctx);
}图片剪切
首先还是我们最爱的猫猫
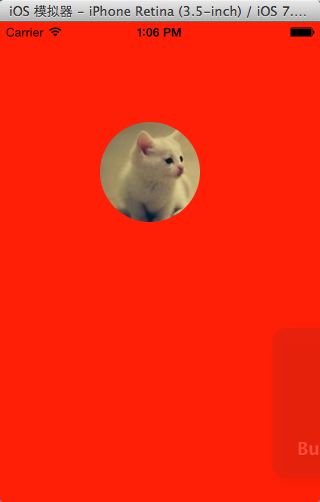
我要让他变成圆的,代码这样写,ok了就。
- (void)drawRect:(CGRect)rect
{//画圆,以便以后指定可以显示图片的范围//获取图形上下文CGContextRef ctx=UIGraphicsGetCurrentContext();CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 100, 100));//指定上下文中可以显示内容的范围就是圆的范围CGContextClip(ctx);UIImage *image2=[UIImage imageNamed:@"cat"];[image2 drawAtPoint:CGPointMake(100, 100)];
}
这篇关于iOS【Quartz2D矩阵操作和图片剪切】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!