本文主要是介绍vue3.x+elementPlus+swiper+vuedraggable实现页面装修,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
该实现代码依赖框架:vue3.x+elementPlus+swiper+vuedraggable,做好前期工作,可直接在下面的附件处点击下载链接来下载相关文件;文件中包括搜索/图文广告/滚动消息三个模块代码示例,其他组件实现思路相同,可自行定义。
需求
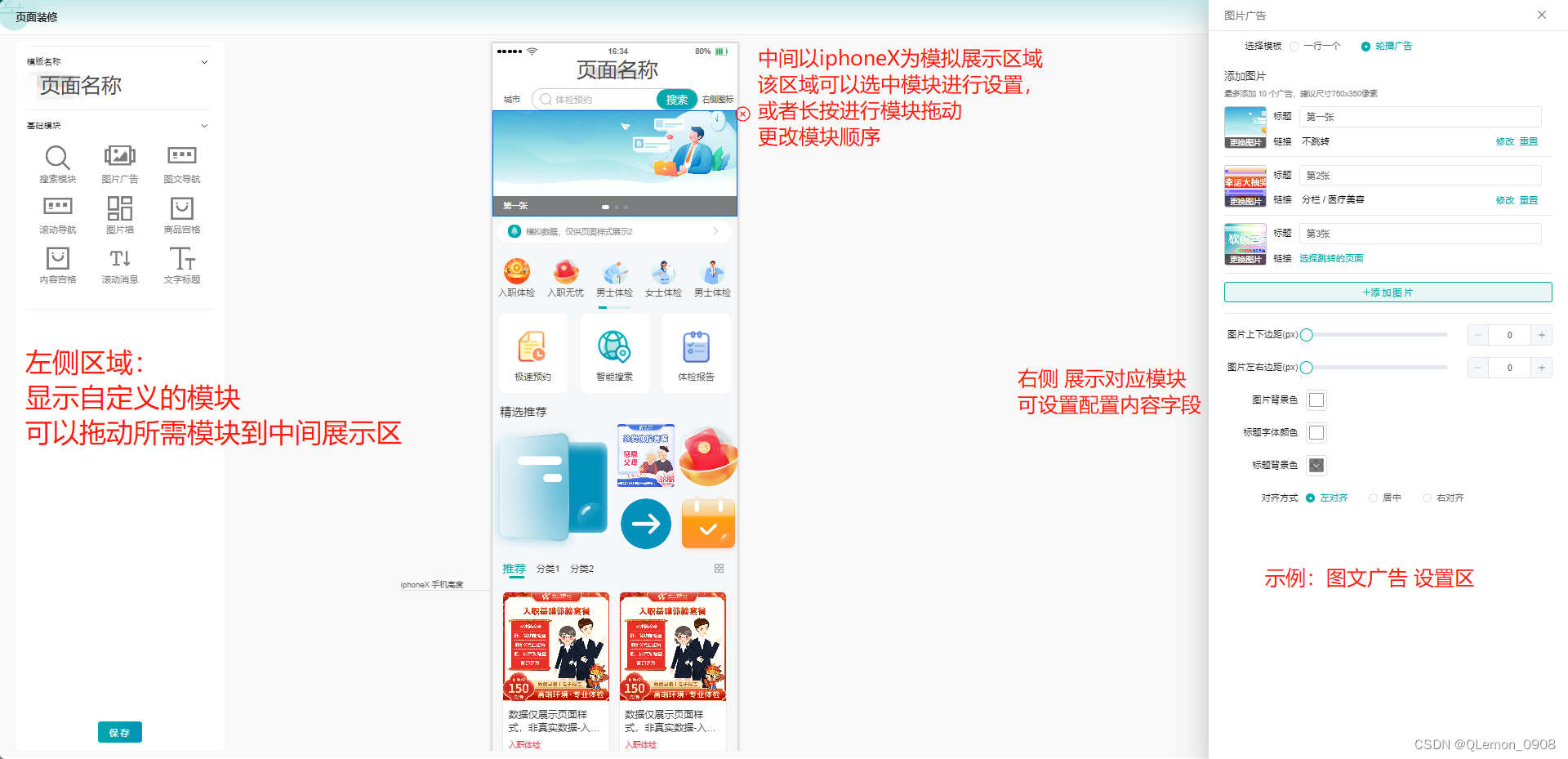
在PC管理端可以自定义装修页面,例如顶部搜索,轮播广告,公告等模块;并在H5或Uniapp 移动端渲染展示
示例截图:

前端核心代码
1.自定义组件声明
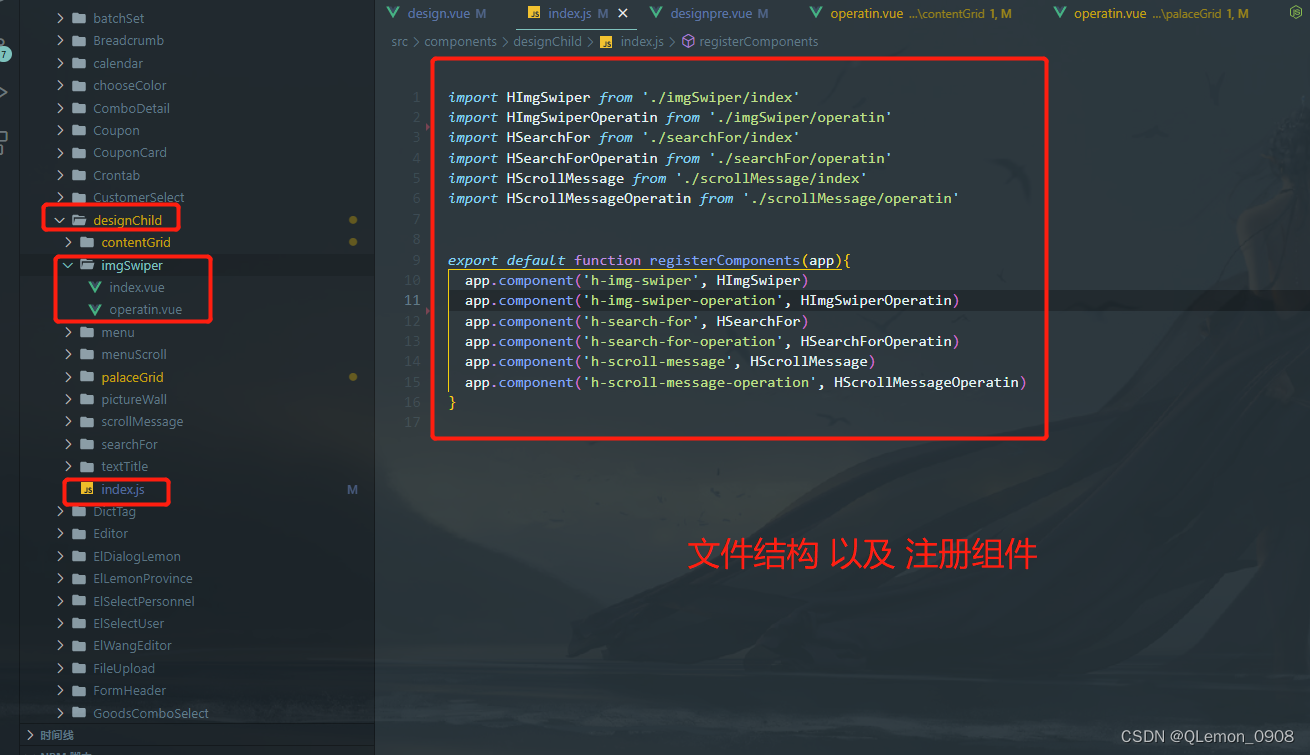
在components下新建文件夹,将所有组件相关代码都放在此文件夹下,每个组件是一个文件夹,每个文件夹下包含index.vue、operatin.vue 文件一个是组件展示在中间区域,一个是设置配置文件,再在主文件夹下新建index.js 引入并注册所需的组件,并在main.js 文件中引入,使用。
截图示例:

main.js引入

2.自定义组件JS
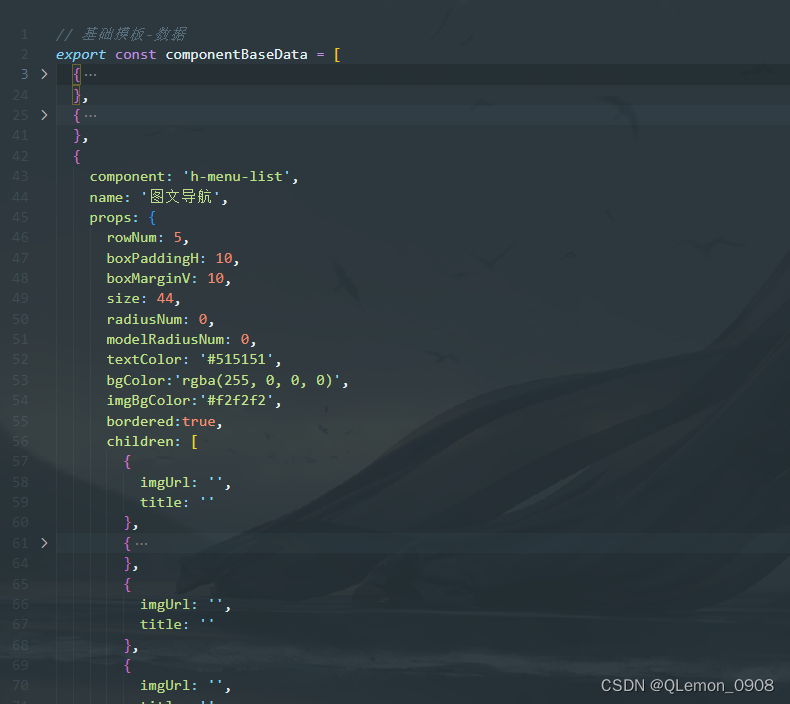
定义组件集合文件-designData.js 其中定义的数据展示在左侧区域
引入相关文件
import {componentBaseData} from '@/views/design/components/designData'
并赋值对应参数(leftMenuList)
const leftMenuList = ref(deepClone(componentBaseData))
//deepClone 自定义方法,深复制该数据,防止数据污染以及多个相同组件数据联动
截图示例:


3.装修展示页面
左侧模块展示主要代码:vuedraggable使用可查看相关文档
<draggable :list="leftMenuList" item-key="component" :animation="100" :sort='false' :group="{name: 'componentsdragg',pull:'clone'}" class="draggable-component-wrap">
<template #item="{ element,index }" >
<div class="list-component-item" :class="element.component">
<p class="img-icon" :class="element.component+'-img-icon'"></p>
<p class="title">{{ element.name }}</p>
</div>
</template>
</draggable>
中间区域主要代码:自定义手机容器
asynDsignList:装修的模块数组
handleCompChange:当从左侧拖动模块或者改变模块顺序时方法
handleClickComp:点击对应模块时,高亮当前模块,并显示删除图标,以及右侧打开设置区域
<draggable :list="asynDsignList" item-key="component"
:group="{name: 'componentsdragg',pull:''}"
:disabled="false" class="draggable-component-phone-wrap"
@change="handleCompChange"
>
<template #item="{ element,index }" >
<div class="list-component-phone-item" :class="element.component ,{ 'c-active': activeOpIndex == index }">
<component
@click.native.stop="handleClickComp(element,index)"
:is="element.component" :compObj="element.props"
></component>
<div class="img-operation-wrap" :class="{'hide':activeOpIndex != index}">
<p class="operation-item" @click="deleteComponent(element,index)">
<el-icon title="删除" :size="26" color="#ff1818">
<!-- <CircleCloseFilled /> -->
<CircleClose />
</el-icon>
</p>
</div>
</div>
</template>
</draggable>
右侧设置区域 :
handleOperationChange:设置区域监听change方法
<component :is="`${asynDsignList[activeOpIndex].component}-operation`" :compObj="asynDsignList[activeOpIndex].props" @change="handleOperationChange"></component>
保存
将 asynDsignList 字段调用接口保存至库中,最好转义一下该字段:JSON.stringify(asynDsignList.value)
移动端展示
通过接口请求对应页面装修数据,在移动端也要定义跟pc端相对应的组件,文件命名,组件命名都要保持一致,使用component动态加载对应组件并渲染页面即可。
附件
页面装修下载链接
这篇关于vue3.x+elementPlus+swiper+vuedraggable实现页面装修的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




