本文主要是介绍imageJ 如何下载plugin_如何从零开始创建React项目(三种方式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在开发React项目前最关键的当然是项目的创建,现在的前端工程化使得前端项目的创建也变得越来越复杂,在这里介绍三种从零开始创建React项目的方式,分别是在浏览器中直接引入、使用官方脚手架create-react-app、使用Webpack创建。
浏览器中通过标签直接引入
React框架有两个核心的包,分别是react以及react-dom,如何想直接在浏览器中使用React,那么把这两个包直接引入就可以了。
如果想要使用JSX语法,那么必须引入Babel。
接下来我会以一个完整的html示例来给大家展示,在刚开始学习React的时候可以使用这种方式。
首先创建一个index.html文件
React接下来引入相关的包
React在body标签中创建Dom结构以及script标签,这里因为引入了babel,所以script标签的type必须是"text/babel"。
React然后在scirpt中写React代码
React最后在浏览器中打开index.html,页面上会渲染出Hello World。
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
使用官方脚手架creact-react-app
这种方式其实比较简单,官方以及替我们封装好了需要的库,我们只要直接使用就可以来。
使用脚手架也有两种方式。
第一种是官方网站教程给出的方式,使用npx命令
npx create-react-app 我们用这条命令来创建一个my-app的项目
npx create-react-app my-app创建完成后会在当前目录下出现一个my-app的文件夹,进入my-app目录,运行npm run start
cd my-appnpm run start然后就可以在浏览器中看到默认的页面
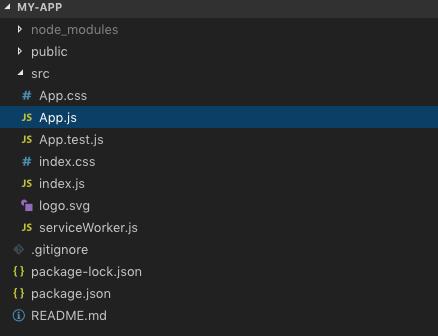
项目创建完成的页面机构如下

create-react-app项目结构
这个结构还是比较清晰的,稍微有前端开发经验的程序员应该都可以看懂,初学者可以直接在App.js中写React代码。
接下来介绍第二种使用脚手架的方式,其实相差不大,这是方式是使用npm命令,和vue-cli非常类似。
首先通过npm全局安装create-react-app
npm install -g create-react-appmac用户如果安装不成功可以加上sudo命令
sudo npm install -g create-react-app然后使用create-react-app命令来创建项目
create-react-app 创建my-app项目
create-react-app my-app创建出的项目和第一种方式创建的项目一致。
使用webpack、babel、react来创建React项目
初始化项目
首先第一步我们先创建一个名字是my-app的文件夹
mkdir my-app进入该目录
cd my-app然后在my-app目录下创建src文件夹用来存放React代码
mkdir src使用npm命令初始化项目
npm init -y此时的项目结构如下

项目结构
安装webpack
首先安装webpack和webpack-cli,webpack-cli包含了webpack的众多指令,所以需要安装。
npm install webpack webpack-cli --save-dev注意: 在这里简单介绍一下npm install命令的参数 --save-dev 和 --save的区别,一般来说使用--save-dev参数安装的npm包在最终打包的时候不会被包括到源码里去,所以类似bebel和webpack这种进行项目工程构建或者代码编译的库应该用--save-dev来安装,而--save则是安装代码运行必须的库,比如react等。
安装Babel
进行前端工程化的时候大多数前端工程师都会用到babel,最开始的babel是用来把es6的代码编译成es5的代码,让前端开发者在使用新的特性的同时不必考虑浏览器兼容问题。虽然现在的主流浏览器已经支持大部分的es6的新特性,但是因为JavaScript每年都会有一些新的特性被提出,而浏览器不一定能在特性推出后及时实现,或者是有一些还在实验中的语法。使用来babel后就可以忽略这些问题,可以放心使用新的JavaScript语法,甚至是实验性的语法。
接下来我们会安装这几个包:
- @babel/core
- @babel/preset-env
- @babel/preset-react
- babel-loader
很明显@babel/core是babel的核心库,必须安装,@babel/preset-env帮助我们把es6的语法编译成es5的语法,@babel/preset-react则是帮我们识别JSX语法,babel-loader则是帮我们把不同的文件转化成我们想要的格式输出,或者说就是将我们的经过babel处理后的代码进行输出成浏览器可以识别的文件。
安装指令
npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-dev在安装成功后必须进行babel的配置,在根目录my-app建立.babelrc文件,然后写入以下配置
{ "presets": ["@babel/preset-env", "@babel/preset-react"]}然后我们需要做一些webpack的配置,在根目录my-app建立webpack.config.js文件,然后写入以下配置
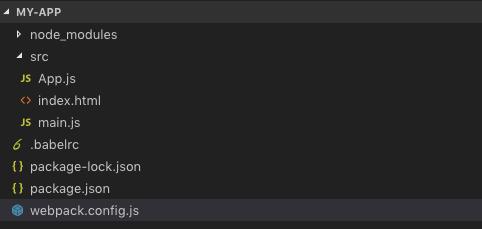
const path = require('path');module.exports = { entry: './src/main.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /.js$/, exclude: /node_modules/, use: { loader: "babel-loader" } } ] }};在babel配置完之后,我们需要在./src目录下新建三个文件index.html、main.js、App.js,此时我们的项目的所有文件都创建完毕,项目结构应该如下所示:

项目结构
接下来因为webpack默认只能对.js文件进行最终打包,而我们的项目是有.html文件的,所以我们必须下载和html有关的loader和插件来对html进行处理。
处理html
安装html-webpack-plugin和html-loader
npm install html-webpack-plugin html-loader --save-dev在安装完成之后我们需要在webpack.config.js中进行配置
webpack.config.js文件内容如下
const path = require('path');const HtmlWebPackPlugin = require("html-webpack-plugin");module.exports = { entry: './src/main.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /.js$/, exclude: /node_modules/, use: { loader: 'babel-loader' } }, { test: /.html$/, use: { loader: 'html-loader' } } ] }, plugins: [ new HtmlWebPackPlugin({ titel: 'react app', filename: 'index.html', template: './src/index.html' }) ]};配置完成后我们开始写react代码,首先在index.html文件中写入以下代码(在一个基本.html页面中加一个id是app的div)
React然后在写react代码前需要安装react和react-dom
npm install react react-dom --save在App.js文件中创建一个组件并导出
import React from 'react'class App extends React.Component { render() { return( Hello World
) }}export default App 在main.js中将组件导入并渲染
import React from 'react'import ReactDOM from 'react-dom'import App from './App.js'ReactDOM.render(, document.getElementById('app'))运行项目
所有的代码已经完毕,在运行前我们还要安装webpack-dev-server用来启动一个本地服务器来浏览我们的项目并且可以实现保存自动刷新
npm install webpack-dev-server --save-dev然后在根目录的package.json中写一个脚本
"scripts": { "start": "webpack-dev-server --open --mode development"}最后运行npm run start就可以在浏览器中看到Hello World了
npm run start总结
这篇文章介绍了三种创建React的方式,一般来说使用官方的脚手架比较方便,自己用webpack配置的话则更加灵活,根据项目的不同需要选择不同的方式。
作者:Harlan_Zhang
链接:https://www.jianshu.com/p/68e849768d8e
这篇关于imageJ 如何下载plugin_如何从零开始创建React项目(三种方式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






