本文主要是介绍仿美团首页功能选择的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
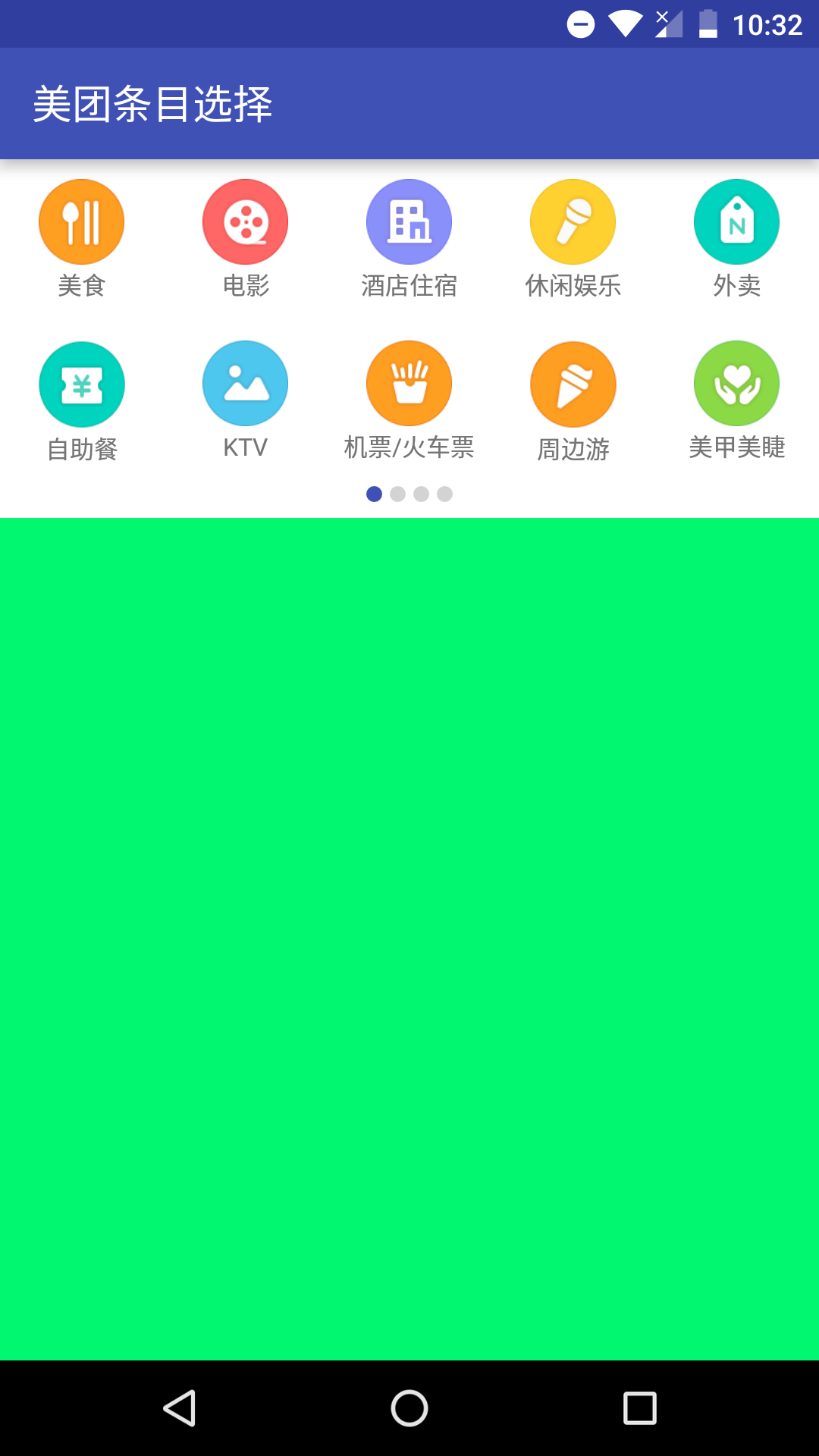
一、效果

二、在MainActivity中
package com.shangyu.meituanviewpager;import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.LinearLayout;import java.util.ArrayList;import butterknife.ButterKnife;
import butterknife.InjectView;/*** Created by 黄家三少 on 2016/10/15.*/public class MainActivity extends AppCompatActivity {@InjectView(R.id.viewpager)ViewPager viewpager;@InjectView(R.id.ll_dot)LinearLayout llDot;private String[] titles = {"美食", "电影", "酒店住宿", "休闲娱乐", "外卖", "自助餐", "KTV", "机票/火车票", "周边游", "美甲美睫","火锅", "生日蛋糕", "甜品饮品", "水上乐园", "汽车服务", "美发", "丽人", "景点", "足疗按摩", "运动健身", "健身", "超市", "买菜","今日新单", "小吃快餐", "面膜", "洗浴/汗蒸", "母婴亲子", "生活服务", "婚纱摄影", "学习培训", "家装", "结婚", "全部分配"};private ArrayList<Bean> mDatas;/*** 总的页数*/private int pageCount;/*** 每一页显示的个数*/private int pageSize = 10;/*** 当前显示的是第几页*/private int curIndex = 0;private LayoutInflater inflater;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ButterKnife.inject(this);initData();inflater = LayoutInflater.from(this);//总的页数=总数/每页数量,并取整pageCount = (int) Math.ceil(mDatas.size() * 1.0 / pageSize);ArrayList<View> mPagerList = new ArrayList<>();for (int i = 0; i < pageCount; i++) {//每个页面都是inflate出一个新实例GridView gridView = (GridView) inflater.inflate(R.layout.gridview, viewpager, false);gridView.setAdapter(new GridViewAdapter(this, mDatas, i, pageSize));mPagerList.add(gridView);gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {int pos = position + curIndex * pageSize;UIUtils.showToast(mDatas.get(pos).getName());}});}//设置适配器viewpager.setAdapter(new ViewPagerAdapter(mPagerList));//设置圆点setOvalLayout();}/*** 初始化*/private void initData() {mDatas = new ArrayList<>();for (int i = 0; i < titles.length; i++) {//动态获取资源ID,第一个参数是资源名,第二个参数是资源类型例如drawable,string等,第三个参数包名int imageId = getResources().getIdentifier("ic_category_" + i, "mipmap", getPackageName());mDatas.add(new Bean(titles[i], imageId));}}/*** 设置圆点*/public void setOvalLayout() {for (int i = 0; i < pageCount; i++) {llDot.addView(inflater.inflate(R.layout.dot, null));}// 默认显示第一页llDot.getChildAt(0).findViewById(R.id.v_dot).setBackgroundResource(R.drawable.dot_selected);viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {public void onPageSelected(int position) {// 取消圆点选中llDot.getChildAt(curIndex).findViewById(R.id.v_dot).setBackgroundResource(R.drawable.dot_normal);// 圆点选中llDot.getChildAt(position).findViewById(R.id.v_dot).setBackgroundResource(R.drawable.dot_selected);curIndex = position;}public void onPageScrolled(int arg0, float arg1, int arg2) {}public void onPageScrollStateChanged(int arg0) {}});}
}
二、Bean
package com.shangyu.meituanviewpager;/*** Created by 黄家三少 on 2016/10/15.*/
public class Bean {public String name;public int iconRes;public Bean(String name, int iconRes) {this.name = name;this.iconRes = iconRes;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getIconRes() {return iconRes;}public void setIconRes(int iconRes) {this.iconRes = iconRes;}
}
三、在GridViewAdapter中
package com.shangyu.meituanviewpager;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import java.util.List;/*** Created by 黄家三少 on 2016/10/15.*/
public class GridViewAdapter extends BaseAdapter {private List<Bean> mDatas;private LayoutInflater inflater;/*** 页数下标,从0开始(当前是第几页)*/private int curIndex;/*** 每一页显示的个数*/private int pageSize;public GridViewAdapter(Context context, List<Bean> mDatas, int curIndex, int pageSize) {inflater = LayoutInflater.from(context);this.mDatas = mDatas;this.curIndex = curIndex;this.pageSize = pageSize;}/*** 先判断数据集的大小是否足够显示满本页?mDatas.size() > (curIndex+1)*pageSize,* 如果够,则直接返回每一页显示的最大条目个数pageSize,* 如果不够,则有几项返回几,(mDatas.size() - curIndex * pageSize);(也就是最后一页的时候就显示剩余item)*/@Overridepublic int getCount() {return mDatas.size() > (curIndex + 1) * pageSize ? pageSize : (mDatas.size() - curIndex * pageSize);}@Overridepublic Object getItem(int position) {return mDatas.get(position + curIndex * pageSize);}@Overridepublic long getItemId(int position) {return position + curIndex * pageSize;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder viewHolder = null;if (convertView == null) {convertView = inflater.inflate(R.layout.item_gridview, parent, false);viewHolder = new ViewHolder();viewHolder.tv = (TextView) convertView.findViewById(R.id.textView);viewHolder.iv = (ImageView) convertView.findViewById(R.id.imageView);convertView.setTag(viewHolder);} else {viewHolder = (ViewHolder) convertView.getTag();}/*** 在给View绑定显示的数据时,计算正确的position = position + curIndex * pageSize,*/int pos = position + curIndex * pageSize;viewHolder.tv.setText(mDatas.get(pos).name);viewHolder.iv.setImageResource(mDatas.get(pos).iconRes);return convertView;}class ViewHolder {public TextView tv;public ImageView iv;}
}
四、在ViewPagerAdapter中
package com.shangyu.meituanviewpager;import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;import java.util.List;/*** Created by 黄家三少 on 2016/10/15.*/
public class ViewPagerAdapter extends PagerAdapter {private List<View> mViewList;public ViewPagerAdapter(List<View> mViewList) {this.mViewList = mViewList;}@Overridepublic void destroyItem(ViewGroup container, int position, Object object) {container.removeView(mViewList.get(position));}@Overridepublic Object instantiateItem(ViewGroup container, int position) {container.addView(mViewList.get(position));return (mViewList.get(position));}@Overridepublic int getCount() {if (mViewList == null)return 0;return mViewList.size();}@Overridepublic boolean isViewFromObject(View view, Object object) {return view == object;}
}
感谢Adan0520提供的思路。
这篇关于仿美团首页功能选择的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






