本文主要是介绍UE4-(UI)第八十一课Image,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
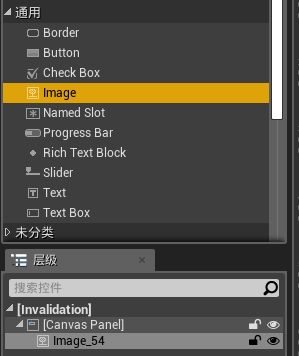
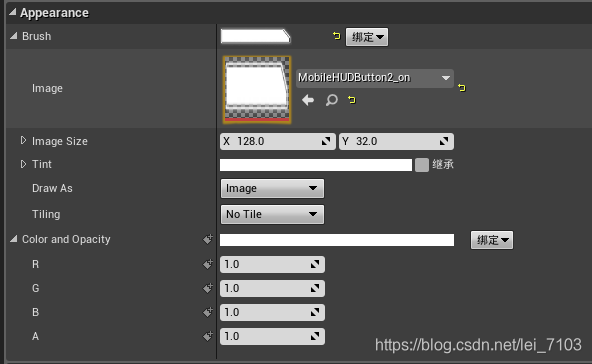
一、将Image拖拽至CanvasPanel下调整大小,并选中Image,细节面板的Appearance下的Brush选择一张图片


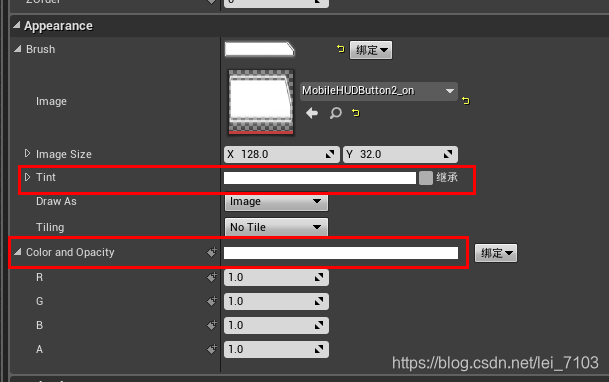
二、参数说明:
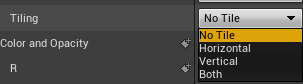
1.Tiling中参数:

No Tile:不平铺,拉伸变形
Horizontal:横向平铺,纵向拉伸会变形
Verticl:纵向平铺,横线拉伸会变形
Both:横向纵向都平铺。拉伸不会变形
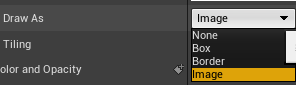
2.Draw As:绘图方式

None:不绘制,图片为空
Box:九宫格,设置参数后可以保证图片拉伸时四个角区域不变形

Margin:设置距离边缘百分之多少 是不拉伸的
Border:在九宫格基础上抠掉中间部分
3.Color and Opacity :设置颜色和 透明度,注意:该颜色会与图片本身颜色叠加

如果同时设置Tint和Color and Opacity颜色,最终呈现效果是两种颜色与图片颜色的叠加,并且保留图片纹理。
三、图片On Mouse Button Down 事件
Image可以绑定鼠标点击事件
![]()
这篇关于UE4-(UI)第八十一课Image的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






