本文主要是介绍HugeGraph 部署和Hubble1.0.0的数据导入Bug修复,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
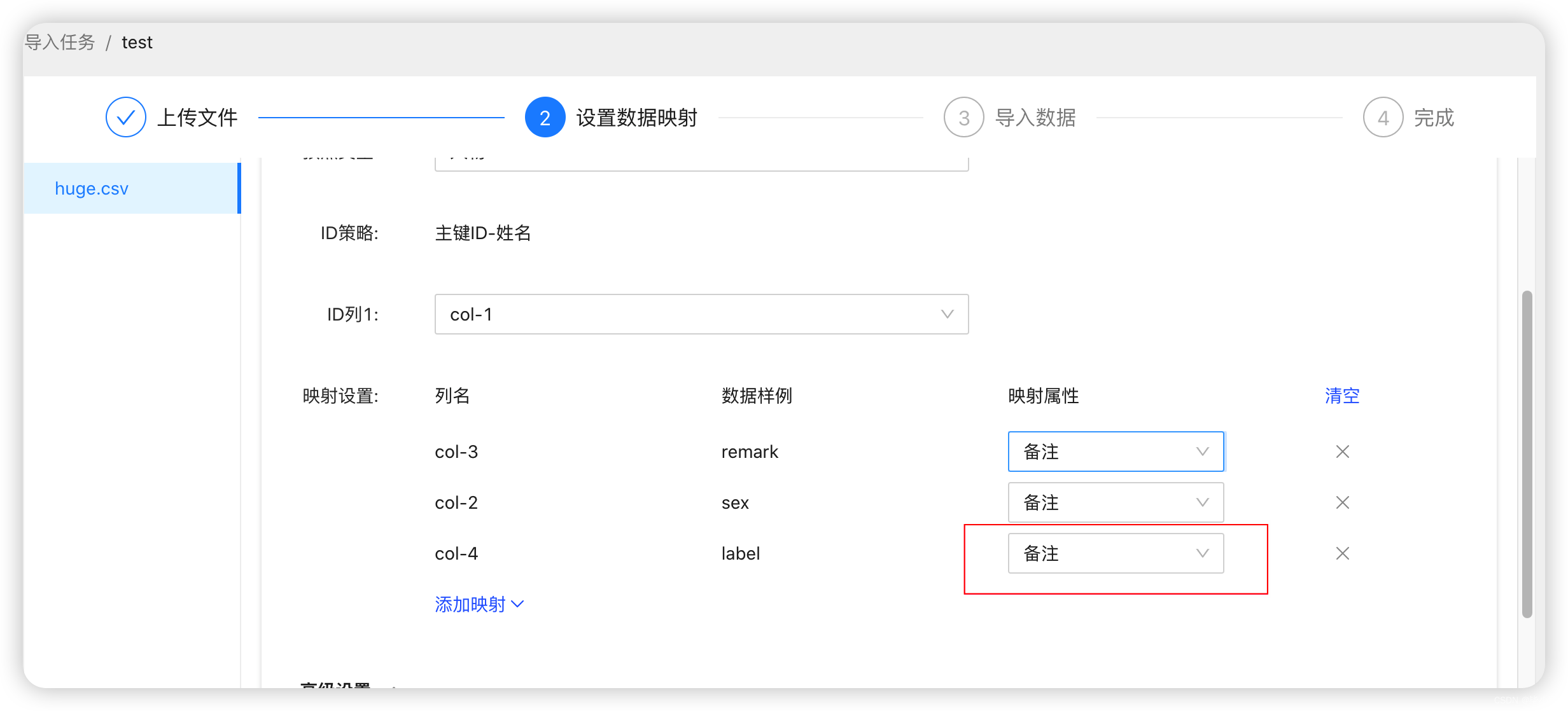
HugeGraph 安装部署了最新版本1.0.0,发现它的 Web 工具 Hubble 有一个大 Bug。数据导入的时候,配置节点属性映射这个选项时,下拉框只有一个选项,但实际上,元数据配置中的属性有3个,这个 Bug 是怎么产生的呢?

下载源码编译
去官网下载了最新版本的 Hubble 源码,本地安装看了看,Hubble 这个 Web 工程前端是 React 写的,定位到了任务映射这个前端文件 VertexMap.tsx 。
天啊,真的是看不下去了,一千多行,数据处理和 html 标签映射混在一起,让我这个习惯了 Vue.js ,且只用 React 写过几个简单页面的后端,怎么能定位到缺陷代码呢?太高估我自己了,我这一点 React 的皮毛,完全看不懂。
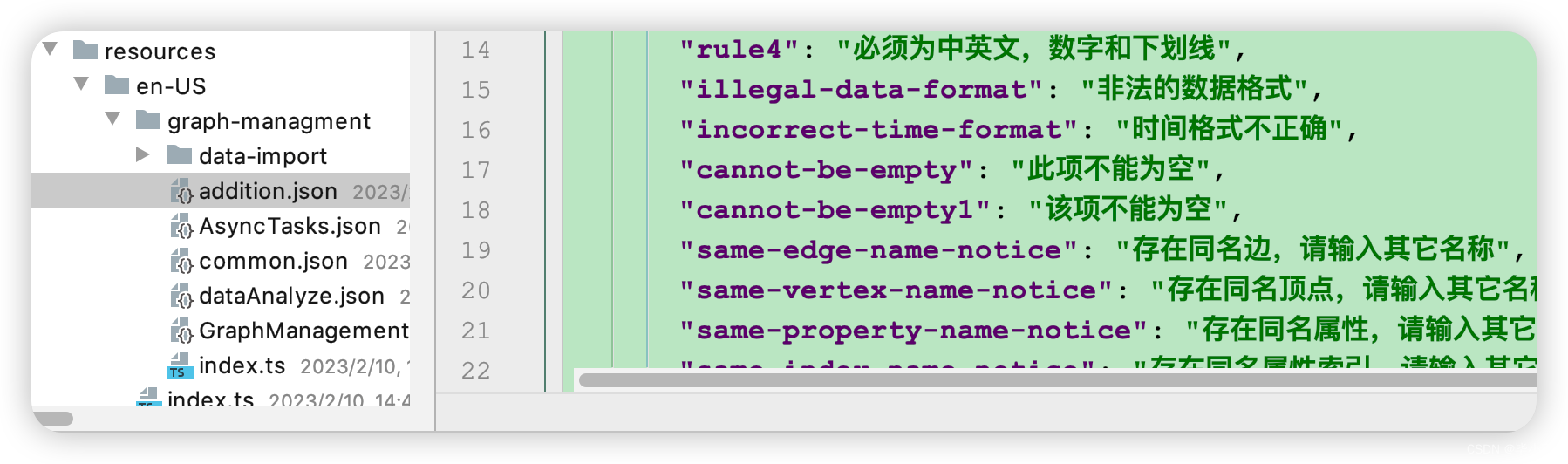
再吐槽一下,HugeGraph 不是已经捐给 Apache 了吗,为什么里面的国际化部分的 en-US 的内容也是中文呢?难道中文要占领全世界了,还是说虽然捐赠出去了,但是只有咱们才用,所以不用国际化了!

验证结果,1.0.0 的 Hubble 界面上的国际化「语言」切换按钮无效:

1.0.0 hubble-fe 前端 Bug 修复
昨天导入源码之后,今天把程序跑起来,每个页面上的告警,类似下面的页面告警,逐个解决:

- Menu 组件没有 needBorder 属性,删掉。
- Select 组件没有 selectorName 属性,删掉。
- Input 的 maxLength 属性名称写成 maxLen 了,修正。
- Input 没有 onClearClick 、isShowDropDown、countMode 、originalProps 之类的属性,删掉。
- 通过 Map 映射生成的循环 div 列表,没有设置 key 属性,加上动态的 key 。
- 最后定位到节点映射文件 VertexMap.tsx 中渲染下拉框的地方:

对选择的节点,将其包含的除了主键之外的其他属性填充到下拉框中。测试直接将 Select.Option 的下拉选项列表,不能正常显示:

页面显示可选项还是只有一个:

意识到应该是 Select 的配置属性有问题。再拷贝一份 Select 组件,下拉选项就正常,对 Select 属性,逐个验证,发现去掉getPopupContainer={(e: any) => e.parentNode} 这个属性,下拉选项就正常了。

这个属性是为了解决下来选项内容过多时滚动条问题的,为什么加上后反而不能显示完整的选项了呢?
官网版本使用方法
幸运的是,找到了一个网友分享到网盘的「 0.10 版本的 Server + 1.6.0 的 Hubble 」,合起来才能用它的 Web 界面导入数据,hugegraph0.10.4 的网盘地址。
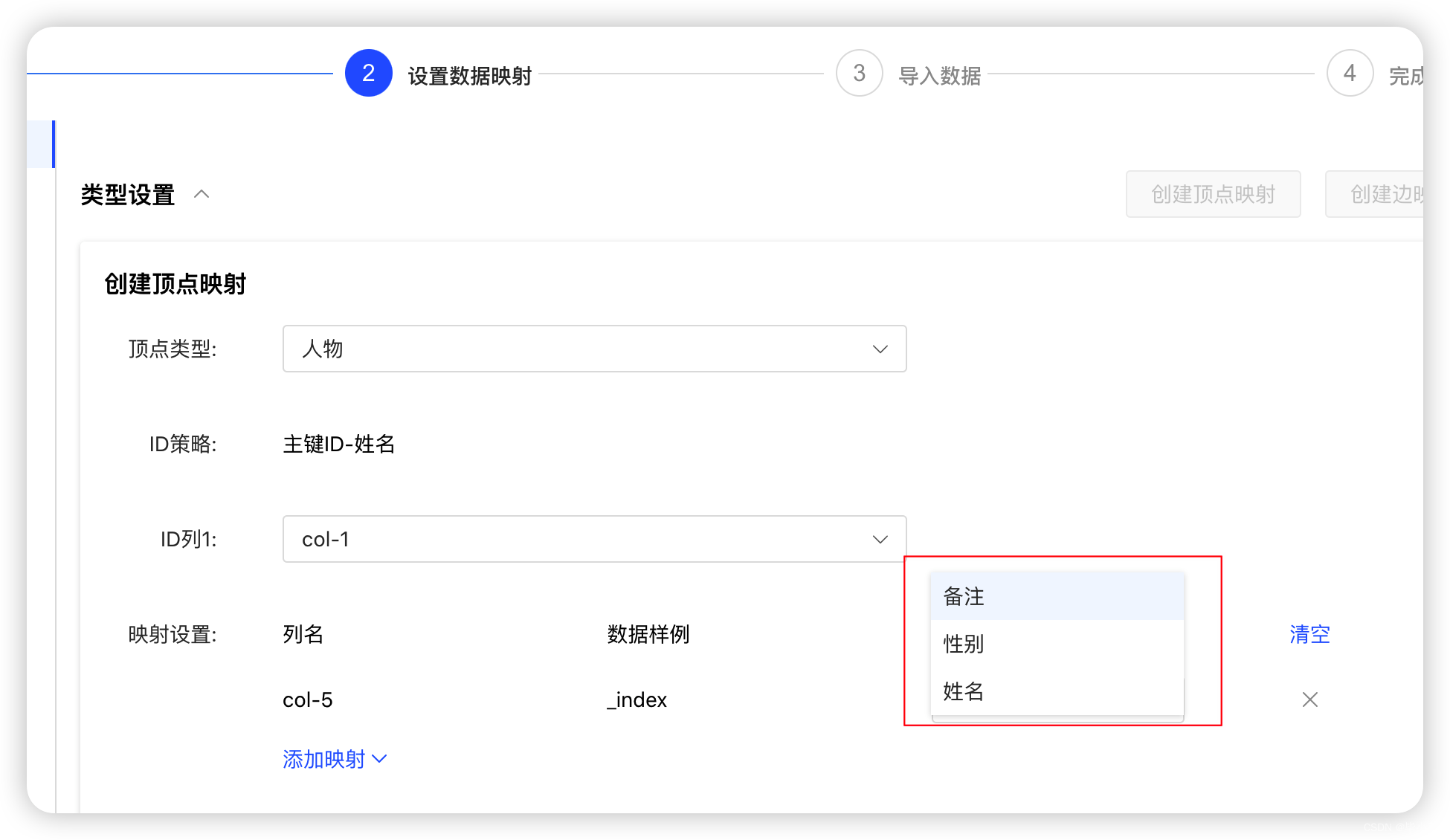
按官网的版本映射说明,0.10 Server 应该对应 1.5.0 的 Hubble 的,但是这个版本的 Hubble 又太简单了,只有一个数据分析页面,就没有其他功能了,好在搭一个高版本的 Hubble ,也能用起来,就是下面这个界面了,缺陷是下拉选项里面还包主键名称,这也正是 1.0.0 Hubble 改进的地方之一:

这个才是正常的数据节点映射属性的下拉选项!但是低版本的 Hubble1.6.0 ,它的数据分析功能只有一个「Gremlin 分析」 Tab,没有 1.0.0 的「算法分析」:

启示录
开源软件,虽然能用,但是有没有坑咱也不知道,发现的坑,咱也改不了。最麻烦的是,官网发布的历史版本的下载地址都是失效的,只有最新 1.0.0 可以下载,但是它的数据导入功能没有办法正常配置节点属性,功能就没法正常使用了。
1.0.0 的数据导入的这个 Bug,前一天感觉自己没有能力修改,磕了一个多小时,竟然也能解决,改了这个前端的错误后,需要重新打包Web 图形化工具就正常。搞定这个Bug,我已不再是昨天的我!
另外,React 和 Vue.js 对比之下,Vue.js 对 Java 后端开发人员来说,确实很简洁啊,基于数据驱动的,页面模版+数据定义及处理+CSS 定义,各司其职,内容明了,我还是更欣赏 Vue.js !
这篇关于HugeGraph 部署和Hubble1.0.0的数据导入Bug修复的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




