本文主要是介绍android_jetpack_BottomNavigationView的属性(图标,文字)设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
底部导航栏
底部导航栏的使用比较常见,目前常用的APP几乎都是使用底部导航栏将内容分类。底部导航栏的实现也比较简单,可以通过自定义的方式来实现,通常每个item就是由一个icon和title组成的,然后再控制下是否点击的状态即可。当然也可以使用官方在support包内提供的BottomNavigationView来实现,于简单的需求来说,使用BottomNavigationView来实现,还是比较方便的。
BottomNavigationView的使用方法
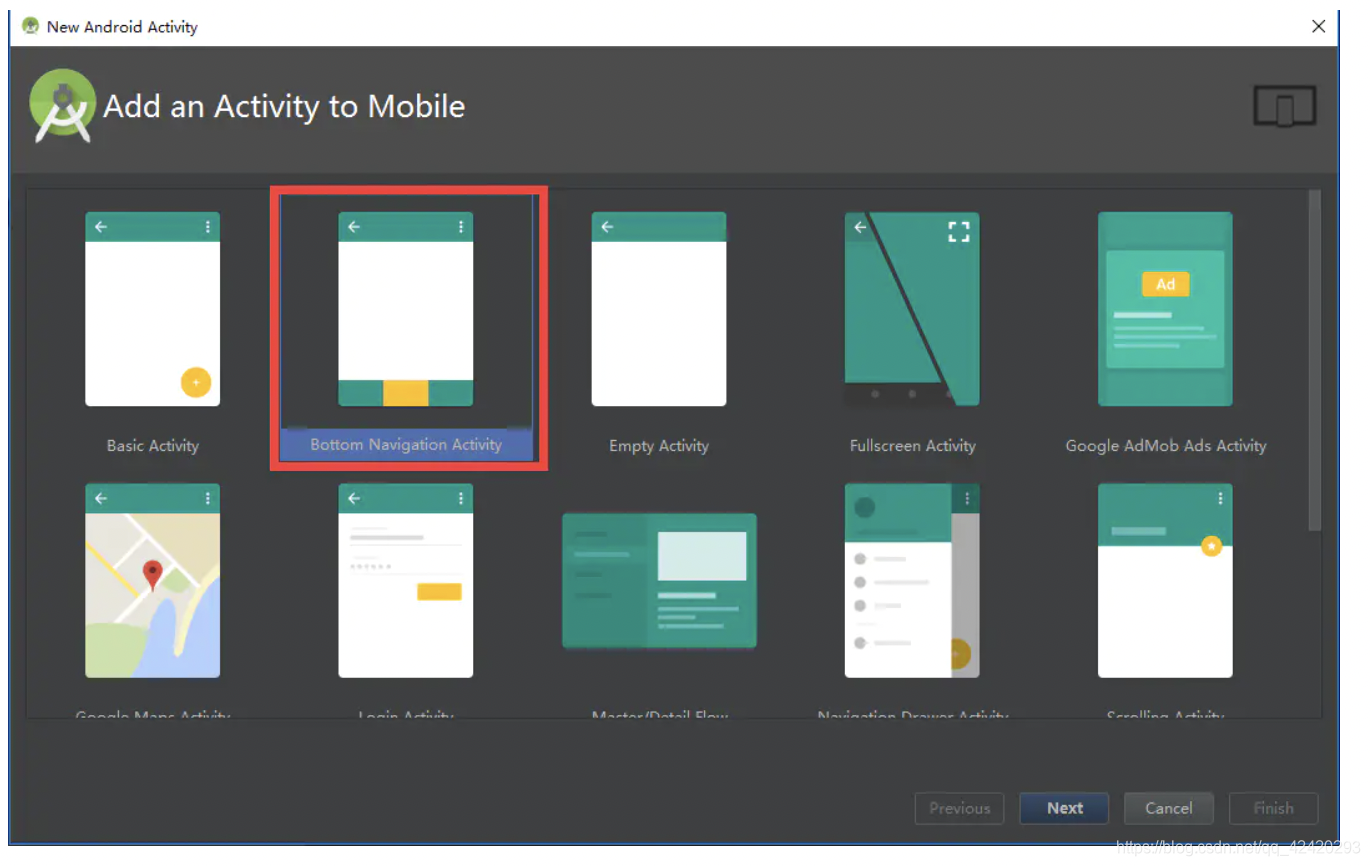
BottomNavigationView的接入,特特特别简单,创建Activity的时候,选择Bottom Navition Activity即可,下面一直next即可,AS会自动帮你创建好。

此时AS会帮你在module的build.gradle里导入design的包:compile 'com.android.support:design:26.+'
并且会创建三个主要文件(还有些图片和文字资源),分别是:
java/packagename/BottomNaviActivity.ktres/layout/activity_bottom_navi.xmlres/menu/navigation.xml
navigation.xml跟普通的菜单资源没有差别,如果需要更换导航栏上显示的图标和标题的话,只要替换菜单项目中的icon和title即可。
<menu xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@+id/navigation_home"android:icon="@drawable/ic_home_black_24dp"android:title="@string/title_home" /><itemandroid:id="@+id/navigation_dashboard"android:icon="@drawable/ic_dashboard_black_24dp"android:title="@string/title_dashboard" /><itemandroid:id="@+id/navigation_notifications"android:icon="@drawable/ic_notifications_black_24dp"android:title="@string/title_notifications" /></menu>
activity_bottom_navi.xml则是Activity的布局文件,FrameLayout一般用来放置Fragment
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/container"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context="com.fwl.base.BottomNaviActivity"><FrameLayoutandroid:id="@+id/content"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"><TextViewandroid:id="@+id/message"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="@dimen/activity_vertical_margin"android:layout_marginLeft="@dimen/activity_horizontal_margin"android:layout_marginRight="@dimen/activity_horizontal_margin"android:layout_marginTop="@dimen/activity_vertical_margin"android:text="@string/title_home" /></FrameLayout><android.support.design.widget.BottomNavigationViewandroid:id="@+id/navigation"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="bottom"android:background="?android:attr/windowBackground"app:menu="@menu/navigation" /></LinearLayout>
Activity里的内容也很简单,主要是给BottomNavigationView的对象设置一个OnNavigationItemSelectedListener用来响应切换的动作。
class BottomNaviActivity : AppCompatActivity() {private var mTextMessage: TextView? = nullprivate val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener { item ->when (item.itemId) {R.id.navigation_home -> {mTextMessage!!.setText(R.string.title_home)return@OnNavigationItemSelectedListener true}R.id.navigation_dashboard -> {mTextMessage!!.setText(R.string.title_dashboard)return@OnNavigationItemSelectedListener true}R.id.navigation_notifications -> {mTextMessage!!.setText(R.string.title_notifications)return@OnNavigationItemSelectedListener true}}false}override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_bottom_navi2)mTextMessage = findViewById(R.id.message) as TextViewval navigation = findViewById(R.id.navigation) as BottomNavigationViewnavigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener)}}
上述就已经是BottonNavigationView实现的全部代码了,可以在OnnavigationItemSelectedListener内实现页面的切换即可。效果图如下:

如果,菜单超过了三个,则又是另外一种效果:

五个已经是极限了,再多它就崩溃了…
个性化
当然,我们的产品不可能千篇一律都是上面这个效果,最起码,图标就不会是这样的,那么怎么更换图标和文字的样式呢?
更换title
这个在上面介绍menu的实现的时候已经说过了,更换menu item中的title就可以了。
更换图标
更换图标在介绍menu的时候也说过了,AS可以帮你生成Verctor的图标,理论上各个场景的图标,都有提供。但是,注意这里的但是!AS自动帮我们生成的是VectorDrawable,本身没有什么问题,相对png来说体积小,可是5.0以下的设备不支持,不支持…
目前来说,5.0以下的市场还不能丢,所以我们就老老实实的换成png吧。
可是,实现起来,却是这样的…

Bottom Navigation 图标错误
虽然不知道为什么,但是可以肯定的是一定是自己的姿势不对,于是赶紧翻源码,不翻不知道,一翻更懵逼,就这个BottomNavigationView原来实现这么复杂,但是还是硬着头皮看下去。下面来理一下给icon着色的步骤。
首先我们没有给icon设置tintList的时候,BottomNavigationView会生成一个默认的ColorStateList:
private ColorStateList createDefaultColorStateList(int baseColorThemeAttr) {final TypedValue value = new TypedValue();if (!getContext().getTheme().resolveAttribute(baseColorThemeAttr, value, true)) {return null;}ColorStateList baseColor = AppCompatResources.getColorStateList(getContext(), value.resourceId);if (!getContext().getTheme().resolveAttribute(android.support.v7.appcompat.R.attr.colorPrimary, value, true)) {return null;}int colorPrimary = value.data;int defaultColor = baseColor.getDefaultColor();return new ColorStateList(new int[][]{DISABLED_STATE_SET,CHECKED_STATE_SET,EMPTY_STATE_SET}, new int[]{baseColor.getColorForState(DISABLED_STATE_SET, defaultColor),colorPrimary,defaultColor});}
可以看到,选中状态是使用的colorPrimary而未选中状态则使用的默认颜色,这个默认颜色可以通过属性android.R.attr.textColorSecondary去源码中查看。发现跟实际的效果表现一致.
那么问题来了,图片呢,怎么会变成一个小色块呢,接着往下看,图标颜色设置的代码,进入BottomNavigationMenuView.setIconTintList,又调用了BottomNavigationItemView.setIconTintList,再继续又调用了DrawableCompat.setTintList,最终是调用了Drawable.setTintList,而具体的实现则在BitmapDrawble.setColorFilter。
这里有一篇关于setColorFilter的介绍,可以参考下。这样就不难解释为什么是一个小色块,吐槽下我们UED的切图,居然图标周边不是透明的,而是白色,白色…
**所以,划重点了!!!**图标周边要是透明的!图标周边要是透明的!!图标周边要是透明的!!!

非透明的区域,都会被着色,着色分选中[android.R.attr.state_checked]和未选中[-android.R.attr.state_checked] 对,没看错,就是-,减号,负号
现在换成周边透明的图标(这次更彻底,除了线条都是透明的),效果图如下:

修改图标颜色
现在基本知道了换图标的注意点,以及着色的流程,所以如果要给图标换个颜色的话,就简单了。BottomNavigationView提供了自定义属性R.styleable.BottomNavigationView_itemIconTint,因此在布局文件里添加itemIconTint的属性就可以了
<android.support.design.widget.BottomNavigationViewandroid:id="@+id/navigation"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="bottom"android:background="?android:attr/windowBackground"app:itemIconTint="@color/color_state_menu_navi"app:itemTextColor="@color/color_state_menu_navi"app:menu="@menu/navigation" />
color_state_menu_navi.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:color="#FF0000" android:state_checked="true"/><item android:color="#00FF00" android:state_checked="false"/></selector>
效果图如下(颜色有些浮夸,请忽略):

设置Bottom Navigation颜色
如果是在代码中实现的话,是这样的
private fun initNavigationColor() {val states = Array(2) { IntArray(1) }states[0][0] = -android.R.attr.state_checkedstates[1][0] = android.R.attr.state_checkedval colors = IntArray(2)colors[0] = ContextCompat.getColor(this@BottomNaviActivity, android.R.color.red)colors[1] = ContextCompat.getColor(this@BottomNaviActivity, R.color.green)val csl = ColorStateList(states, colors)navigation.itemTextColor = cslnavigation.itemIconTintList = csl}
是的,你没有看错,未选中的状态是选中状态前面加一个负号
点击效果
仔细看,会发现点击时,字体和图标会有一点位移:字体会变大,而图标也会相应的向上挪。大部分情况下,我们是不需要这样的效果的,那么怎么修改呢?
翻了下源码,居然没有提供接口,那是不是就没有办法了呢?也不是!我们来看下item的布局文件:
<merge xmlns:android="http://schemas.android.com/apk/res/android"><ImageViewandroid:id="@+id/icon"android:layout_width="24dp"android:layout_height="24dp"android:layout_gravity="center_horizontal"android:layout_marginTop="@dimen/design_bottom_navigation_margin"android:layout_marginBottom="@dimen/design_bottom_navigation_margin"android:duplicateParentState="true" /><android.support.design.internal.BaselineLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|center_horizontal"android:clipToPadding="false"android:paddingBottom="10dp"android:duplicateParentState="true"><TextViewandroid:id="@+id/smallLabel"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="@dimen/design_bottom_navigation_text_size"android:singleLine="true"android:duplicateParentState="true" /><TextViewandroid:id="@+id/largeLabel"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="invisible"android:textSize="@dimen/design_bottom_navigation_active_text_size"android:singleLine="true"android:duplicateParentState="true" /></android.support.design.internal.BaselineLayout></merge>
居然有两个TextView,再看BottomNavigationItemView里点击响应部分的实现
if (checked) {LayoutParams iconParams = (LayoutParams) mIcon.getLayoutParams();iconParams.gravity = Gravity.CENTER_HORIZONTAL | Gravity.TOP;iconParams.topMargin = mDefaultMargin + mShiftAmount;mIcon.setLayoutParams(iconParams);mLargeLabel.setVisibility(VISIBLE);mSmallLabel.setVisibility(INVISIBLE);mLargeLabel.setScaleX(1f);mLargeLabel.setScaleY(1f);mSmallLabel.setScaleX(mScaleUpFactor);mSmallLabel.setScaleY(mScaleUpFactor);} else {LayoutParams iconParams = (LayoutParams) mIcon.getLayoutParams();iconParams.gravity = Gravity.CENTER_HORIZONTAL | Gravity.TOP;iconParams.topMargin = mDefaultMargin;mIcon.setLayoutParams(iconParams);mLargeLabel.setVisibility(INVISIBLE);mSmallLabel.setVisibility(VISIBLE);mLargeLabel.setScaleX(mScaleDownFactor);mLargeLabel.setScaleY(mScaleDownFactor);mSmallLabel.setScaleX(1f);mSmallLabel.setScaleY(1f);}
也就是说,在选中和非选中的状态,是显示不一样的TextView,而且图标距离上边距的距离也不一样,那么我们先来看icon的上边距变化的区别就在mShiftAmount,这个是在构造函数中赋值的:
int inactiveLabelSize =res.getDimensionPixelSize(R.dimen.design_bottom_navigation_text_size);int activeLabelSize = res.getDimensionPixelSize(R.dimen.design_bottom_navigation_active_text_size);mDefaultMargin = res.getDimensionPixelSize(R.dimen.design_bottom_navigation_margin);mShiftAmount = inactiveLabelSize - activeLabelSize;看到这里就柳暗花明了,原来mShiftAmount的值就是两个TextView的字体大小的差,接下来就简单了,如果设置两个TextView的字体大小一样的话,就解决了所有的问题。
尽管并没有提供设置字体大小的接口,但是我们可以通过重新定义R.dimen.design_bottom_navigation_text_size和R.dimen.design_bottom_navigation_margin的值来设置这两个TextView的大小。
因此,只要在values.xml中新增两个属性即可:
<dimen name="design_bottom_navigation_active_text_size">14dp</dimen><dimen name="design_bottom_navigation_text_size">14dp</dimen>
如果要设置icon距离上边距的距离,也可以通过重新定义R.dimen.design_bottom_navigation_margin来实现。
这篇关于android_jetpack_BottomNavigationView的属性(图标,文字)设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




