本文主要是介绍HTML5画布框架fabricjs学习笔记(二)——图片与背景,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 前言
- 图片(fabric.Image)
- 代码
- 代码说明
- 结果
- 背景
- 纯色背景
- 代码
- 代码说明
- 结果
- 图片背景
- 代码
- 代码说明
- 结果
- 总览
- 系列博文
- 后记
前言
这篇博文是《HTML5画布框架fabricjs学习笔记》系列博文的第二篇——图片与背景,主要介绍如何在画布中添加图片对象、图片背景及纯色背景。
框架介绍、引入及索引部分见《HTML5画布框架fabricjs学习笔记(一)——引入》
图片(fabric.Image)
图片使用fabric.Image类来定义,基础的构造器如下:
/*** Constructor* Image can be initialized with any canvas drawable or a string.* The string should be a url and will be loaded as an image.* @param {HTMLImageElement | HTMLCanvasElement | HTMLVideoElement | String} element Image element* @param {Object} [options] Options object*/initialize: function(element, options) {...}
需要传入两个参数:
- element:可传入的类型是
HTMLImageElement | HTMLCanvasElement | HTMLVideoElement | String,传入String时,其必须是图片的URL。 - option:初始的一些属性,如
top、left、stroke等
但一般情况下,不会使用这种加载方式,原因如下:
- 同步的图片加载方式会导致画布加载时出现卡顿的问题,当图片较大时该情况更加明显。
- 除了需要在画布中绘制固定的图片外,大部分图片都存储在服务器中,需要先下载再显示在画布中。
异步加载图片
综上,异步加载是性能更好,更优雅的做法。这里我们使用fabric.Image.fromURL方法,其源码如下:
/*** Creates an instance of fabric.Image from an URL string* @static* @param {String} url URL to create an image from* @param {Function} [callback] Callback to invoke when image is created (newly created image is passed as a first argument). Second argument is a boolean indicating if an error occurred or not.* @param {Object} [imgOptions] Options object*/fabric.Image.fromURL = function(url, callback, imgOptions) {fabric.util.loadImage(url, function(img, isError) {callback && callback(new fabric.Image(img, imgOptions), isError);}, null, imgOptions && imgOptions.crossOrigin);};
需要传入三个参数:
- url:图片资源的URL。
- callback:异步方法的回调方法,当加载图片资源完成时会调用该方法。从源码第二行中可以看到,我们的callback方法需要接受两个参数:
a. 一个创建好的fabric.Image对象
b. isError:加载图片过程中是否发生了错误。 - imgOptions:同前文中的option类似。
代码
// 图片下载链接省略const imageURL = "...";// 回调方法let callback = (image, isError) => {if (!isError) {canvas.add(image);}};// 属性const properties = {left: 45,top: 45};fabric.Image.fromURL(imageURL, callback, properties);
代码说明
- 图片的URL可以是下载URL,也可以是DataURL(形如
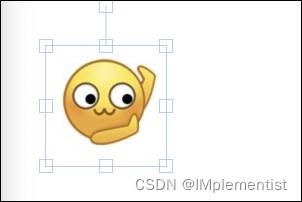
data:image/gif;base64,......)。此处是随便找的一个黄脸表情的URL,侵删。 - 回调方法,即图片加载成功或失败时会被调用的代码,可以分别做成功和失败时的处理逻辑。例如我们这里做的逻辑就是成功时将图片对象添加到画布中。
结果

背景
该框架中,我们可以设置纯色背景和图片背景。
纯色背景
纯色背景比较简单,只需传入一个颜色值,可选的格式有
'rgb(255, 0, 0)':rgb 10进制色彩'rgba(0, 255, 0, 0.6)':带透明度的rgb色彩,即rgba#11D2F0:16进制色彩lightblue:颜色单词
代码
const color = "lightblue";canvas.setBackgroundColor(color);// 必须重新渲染画布,以显示新的背景canvas.renderAll();
代码说明
改变画布背景后需要调用canvas.renderAll()重新渲染画布,这样才可以看到画布的新背景,该方法以后会经常用到。
结果

图片背景
图片背景的加载方式与前文中的图片对象类似
代码
// 图片下载链接省略const imageURL = "...";// 回调方法const callback = (image, isError) => {// 设置图片背景在水平方向上的缩放比例image.scaleX = canvas.width / image.width;// 设置图片背景在竖直方向上的缩放比例image.scaleY = canvas.height / image.height;canvas.setBackgroundImage(image);canvas.renderAll();};fabric.Image.fromURL(imageURL, callback);
代码说明
- 仍然使用
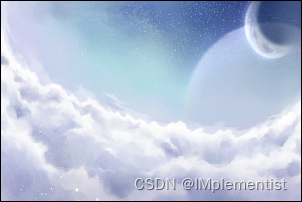
fabric.Image.fromURL对图片进行异步加载,只是回调方法中的逻辑发生了变化。 scaleX和scaleY分别是水平方向和竖直方向上对图片背景的缩放比例。这里设置为将图片缩放到完全填充画布。如果不设置,由于图片远大于画布,画布中只显示图片左上角的一部分。
结果

总览
现在来看看这一节中,我们图片对象、纯色背景和图片背景

本节完整代码见CodeSandbox
系列博文
HTML5画布框架fabricjs学习笔记(一)——引入
HTML5画布框架fabricjs学习笔记(二)——图片与背景
HTML5画布框架fabricjs学习笔记(三)——自定义选择控制框样式
(以下博文创作中,敬请期待)
HTML5画布框架fabricjs学习笔记(四)——用户交互(上)
…
后记
本小节中介绍了在画布中添加图片对象、为画布添加设置纯色背景和图片背景的方法。
图片不同于其他对象,数据量比较大,可能动辄数MB,因此画布的序列化、存储等方面都需要做特殊的处理,具体的内容详见后续的章节。
这篇关于HTML5画布框架fabricjs学习笔记(二)——图片与背景的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







