本文主要是介绍Vue 模拟数据之mockjs没有点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
mock这词本意是虚拟,模拟的意思。通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
二、步骤
① 下载
下载 npm install --save mockjs
cnpm install --save mockjs axios 顺带下axios
② 在src文件夹下创建一个mock文件夹(用来放我们的模拟数据的文件夹)

③ 编写模拟数据json 与 mock配置
(3-1)创建json文件用来编写模拟数据
(3-2)配置模拟数据
④在index.js里写
// 1.引用mockjs
let Mock=require("mockjs")
// 2.配置
// Mock.mock("模拟数据地址","方式get/post",require("你的json数据"))
Mock.mock("/data/list/tian","get",require("./data.json"))⑤千万不要忘了建立关联 在main.js
import Vue from 'vue'
import App from './App.vue'// 建立mock与项目的关系
// 因为如果我们只写了文件夹的地址,那么他会自动找到这个文件夹的index.js
//require("./mock/index.js")
require("./mock")Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')⑥data.json里的模拟数据
{"data":[{"title":"恋爱的犀牛","content": "购买须知:1.2米以上儿童需持票入场","category_name": "戏剧","image": "https://img2.woyaogexing.com/2022/06/26/e0cd9682d9775418!400x400.jpg"},{"title":"禅文化活动。","content": "年轻人来五台山过周末","category_name": "公益","subcategory_name": "公益","image": "https://img2.woyaogexing.com/2022/06/26/16ced2be7f6bb989!400x400.jpg"},{"title":"上班族活动提升","content": "希望提高英语学习兴趣","category_name": "聚会","subcategory_name": "派对","image": "https://img2.woyaogexing.com/2022/06/26/fe72031201f491f0!400x400.jpg"}]
}⑦使用axios请求即可
<script>
import axios from 'axios'
export default{data(){return{}},mounted(){axios.get('/data/list/tian').then( res=> {console.log(res);})},methods:{}
}
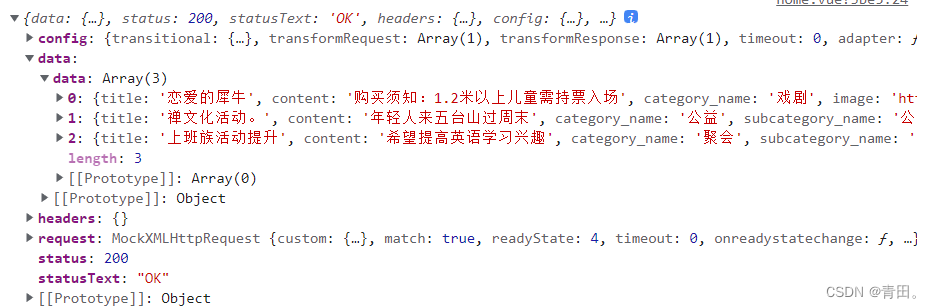
</script>⑧请求结果

这篇关于Vue 模拟数据之mockjs没有点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





