本文主要是介绍js判断数据类型、toString和valueOf区别,类型转换、不同类型间的运算、判断相等,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
判断数据类型
运算符
typeof:判断 基本数据类型
typeof null=Object 类型标签均为000
实例 instanceof 构造函数:判断原型链,和isPrototypeOf
方法
构造函数.prototype.isPrototypeOf(实例) :判断原型链
(数据).constructor === 数据类型:不包含继承类型
显示
toString,valueOf
除了null,undefined
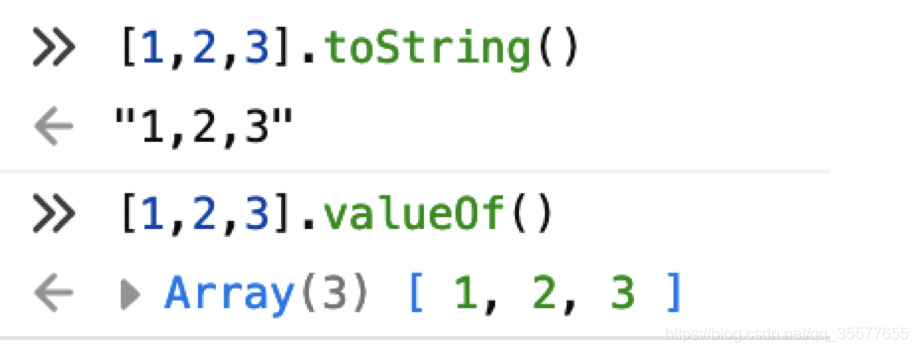
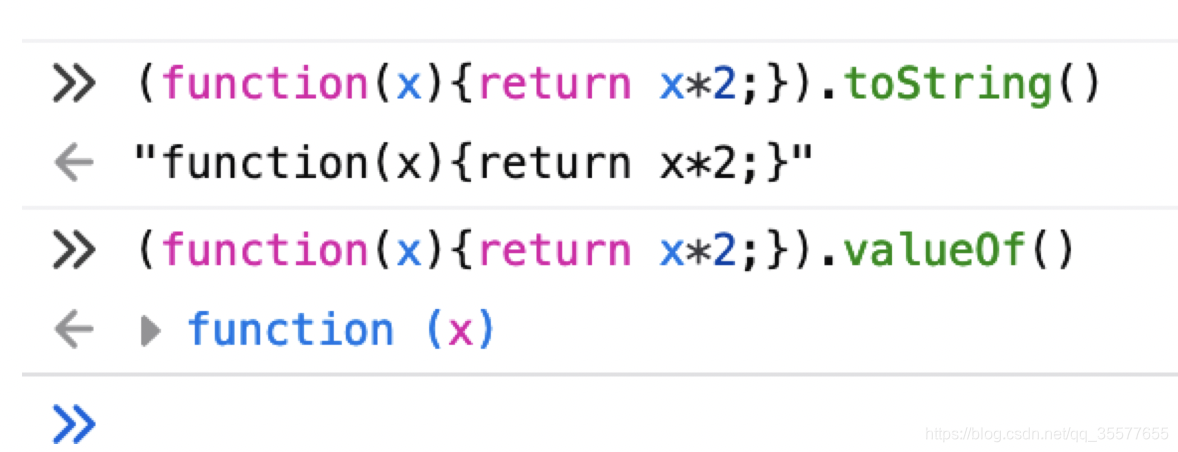
基本数据类型、function,Array,RegExp:返回数据本身
引用数据类型
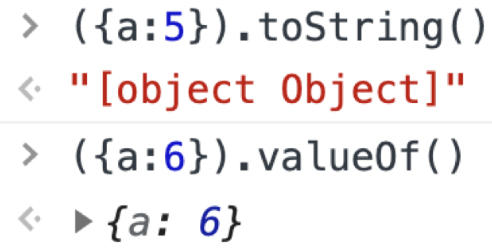
Object,(Weak)Map、(Weak)Set:[object 类型]
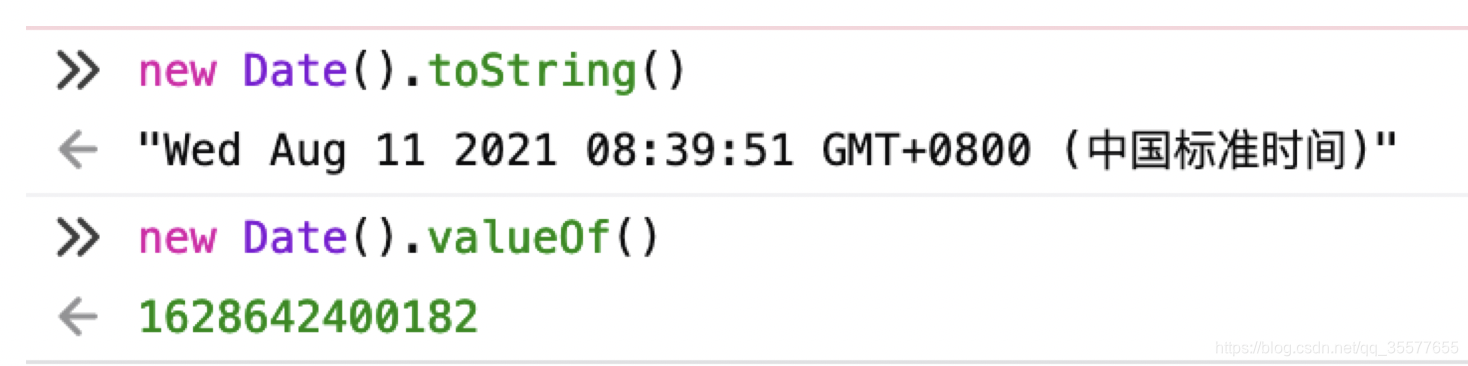
Date:...中国标准时间(ECMAScript规范定义的日期时间字符串格式)
valueOf:this 值转换为对象
toString:重写对象的类型转换
类型转换
Number
数字字面量:浮点数值
显式类型转换
Number(任意类型):任意类型->string、若string含非数字,会返回NaN
[num]为num
undefined、{} 为 NaN
null 、[]、''空字符串或仅包含空格的字符串、为 0
BigInt 抛出 TypeError,以防止意外的强制隐式转换导致精度损失
Symbol 抛出 TypeError
Date:秒
前导和尾随的空格/换行符会被忽略
前导的数字 0 不会导致该数值成为八进制字面量
+ 和 - 是独立的一元运算符,后面不能跟空格
parseInt(string[,radix]):基数radix是2-36之间的整数
parseFloat(string):解析一个参数并返回一个浮点数,无法识别 0x 前缀
区别:pase类自动截断尾部非数字,Number不会截断
parseInt(string[,radix]):基数radix是2-36之间的整数
parseFloat(string):解析一个参数并返回一个浮点数
隐式转换:+str-,含boolean的相加
str - 1 //122
+str+1 // 124
str+1 // '1231'
string
显式类型转换
除了null/undefined.toString()
String(任意类型)
隐式转换:含str的相加
Boolean
显式类型转换
Boolean():0, ''(空字符串), null, undefined, NaN会转成false,其它都是true
隐式转换 :!!
比较
字符串:字符顺序(等长),长的大(短是长的前缀)
相加减:交换顺序后结果不变
num相加
null、undefined、boolean基本类型:转Number
obj、function、arr、Date等引用类型:转string
因为只有[]\[num]这两类特殊的数字才能转换为Number、所以为了统一,arr:转string优先于Number
num相减:能转number就转,不能则NaN
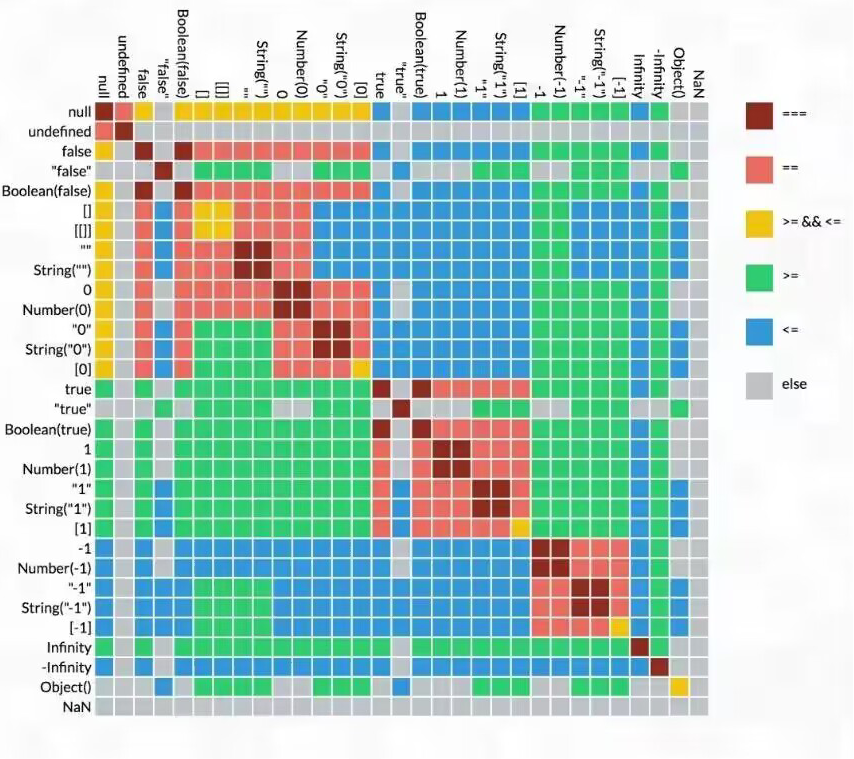
相等
全局属性 NaN :非数字的值,它与任何其他值(包括自身)都不相等
Object.is(val0, val1):NaN等,±0不等
===、==:NaN不等、±0等
松散相等==(可自动转换类型) 和 严格相等===
比较的是内存单元的内容
对象传递是引用地址:判断对象相等,需要深度比较
set用===判断是否相等
判断数据类型
运算符
typeof:判断 基本数据类型
typeof null=Object 类型标签均为000
实例 instanceof 构造函数:判断原型链,和isPrototypeOf
Object.prototype.isPrototypeOf({})// true
{} instanceof Object// true
方法
构造函数.prototype.isPrototypeOf(实例) :判断原型链
(数据).constructor === 数据类型:不包含继承类型
显示
toString,valueOf
除了null,undefined
基本数据类型、function,Array,RegExp:返回数据本身
//基本数据类型
//ES5:Null,Undefined,Number,String,Boolean
//ES6:Symbol
//ES10:Bigint
console.log(Symbol('foo').toString());//"Symbol(foo)"
console.log(Symbol('foo').valueOf());//Symbol(foo)引用数据类型
Object,(Weak)Map、(Weak)Set:[object 类型]
Date:...中国标准时间(ECMAScript规范定义的日期时间字符串格式)
valueOf:this 值转换为对象

let set=new Set()
set.add(1)
console.log(set.toString()); //"[object Set]"
console.log(set.valueOf()); //[object Set]let mp=new Map()
mp.set("1",1)
console.log(mp.toString()); //"[object Map]"
console.log(mp.valueOf()); //[object Map]toString:重写对象的类型转换



//"Sun Dec 17 1995 03:24:00 GMT+0800 (中国标准时间)"
console.log(new Date("December 17, 1995 03:24:00").toString()); 类型转换
Number
数字字面量:浮点数值
像 37 这样的数字字面量是浮点数值,而不是整数。JavaScript 没有单独的整数类型。
显式类型转换
Number(任意类型):任意类型->string、若string含非数字,会返回NaN
[num]为num
undefined、{} 为 NaN
null 、[]、''空字符串或仅包含空格的字符串、为 0
console.log(Number({}))//NaN
console.log(Number([]))//0
console.log(Number([1]))//1
console.log(Number(null))//0
console.log(Number(undefined))//NaNBigInt 抛出 TypeError,以防止意外的强制隐式转换导致精度损失
Symbol 抛出 TypeError
Date:秒
Number(new Date("December 17, 1995 03:24:00"));//819199440000前导和尾随的空格/换行符会被忽略
前导的数字 0 不会导致该数值成为八进制字面量
Number("0x11"); // 17
Number("0b11"); // 3
Number("0o11"); // 9+ 和 - 是独立的一元运算符,后面不能跟空格
不允许使用数字分隔符
parseInt(string[,radix]):基数radix是2-36之间的整数
parseFloat(string):解析一个参数并返回一个浮点数,无法识别 0x 前缀
区别:pase类自动截断尾部非数字,Number不会截断
console.log(parseInt('6f'));//6
console.log(parseFloat('6f'));//NaN
console.log(Number('6f'));//6
parseInt(string[,radix]):基数radix是2-36之间的整数
parseFloat(string):解析一个参数并返回一个浮点数
隐式转换:+str-,含boolean的相加
str = '123'
-
str - 1 //122
-
+str+1 // 124
-
str+1 // '1231'
string
显式类型转换
除了null/undefined.toString()
String(任意类型)
隐式转换:含str的相加
Boolean
显式类型转换
Boolean():0, ''(空字符串), null, undefined, NaN会转成false,其它都是true
隐式转换 :!!
比较
字符串:字符顺序(等长),长的大(短是长的前缀)
console.log('apple' < 'banana'); // true,因为 'a' 在 Unicode 中比 'b' 小
console.log('apple' < 'apples'); // true,因为 'apple' 是 'apples' 的前缀
console.log('apple' < 'apricot'); // true,因为 'l' 在 Unicode 中比 'r' 小
相加减:交换顺序后结果不变
num相加
console.log(Number([1]))//1
console.log(Number([]))//0
console.log(Number(null))//0
console.log(Number({}))//NaN
console.log(Number(undefined))//NaNnull、undefined、boolean基本类型:转Number
console.log(1+null); //1
console.log(undefined+1); //NaN
obj、function、arr、Date等引用类型:转string
console.log({}+1)//[object Object]1
console.log(1+{a:1,b:2})//1[object Object]
console.log(typeof(1+{a:1}))//string
console.log(1+function(){console.log()}); "1function(){console.log()}"因为只有[]\[num]这两类特殊的数字才能转换为Number、所以为了统一,arr:转string优先于Number
console.log([]+1); // "1"
console.log(1+[]); // "1"
console.log(1+['a'])//1a
console.log(1+['a',2])//1a,2
console.log(1+[2,2])//12,2
console.log([0,1]+[2,2])//0,12,2num相减:能转number就转,不能则NaN
//number与其他数据相加减
//:能转number就转,不能则转string相加,object,arr(元素超过1个 或者 非number元素)
console.log(1-{})//NaN
console.log(1-[])//1
console.log(1-[1])//0
console.log(1-['a'])//NaN
console.log(1-null)//1相等

全局属性 NaN :非数字的值,它与任何其他值(包括自身)都不相等
Object.is(val0, val1):NaN等,±0不等
===、==:NaN不等、±0等
Object.is() 使用了 "SameValueZero" 比较算法,它不会对 NaN 进行特殊处理,而是按照严格的值相等性规则比较
console.log(NaN===NaN);
// Expected output: falseconsole.log(NaN==NaN);
// Expected output: falseconsole.log(Object.is(NaN, NaN));
// Expected output: trueconsole.log(Object.is(-0, +0));
// Expected output: falseconsole.log(Object.is(null, undefined));
// Expected output: false松散相等==(可自动转换类型) 和 严格相等===
比较的是内存单元的内容
255 === 255.0; // true
255 === 0xff; // true(十六进制表示)
255 === 0b11111111; // true(二进制表示)
255 === 0.255e3; // true(十进制指数记数法)对象传递是引用地址:判断对象相等,需要深度比较
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
set用===判断是否相等
//Set用===判断是否相等
const set= new Set();
const obj1={ x: 10, y: 20 },obj2={ x: 10, y: 20 }
set.add(obj1).add(obj2);console.log(obj1===obj2);//false
console.log(set.size);// 2set.add(obj1);
console.log(obj1===obj1);//true
console.log(set.size);//2这篇关于js判断数据类型、toString和valueOf区别,类型转换、不同类型间的运算、判断相等的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





