本文主要是介绍为Taro微信小程序添加登录功能并提交体验版,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求分析
项目描述:Taro.js+Dva.js+React开发,用于网球比赛的组织和管理,包括运动员信息管理、积分管理、规则修改和新闻查看等功能。
需求描述:为小程序添加用户注册登录功能并提交体验版。
由于项目特殊性,允许使用小程序的用户信息已经提前导入进了数据库,信息包括工号,姓名等字段(工号为用户唯一标志)。
注意事项:
1.小编这个小程序不需要使用用户微信昵称、微信号和手机号等个人信息。
2.不能强制用户对微信申请个人信息请求进行授权,即用户不登录也能访问小程序,只有当用户使用需要账户信息的功能时提醒用户还未登录。否则,提交上线版本过不了审核。
注册登录流程图
如下图所示:

开发完成经过测试,提交小程序体验版。
配置流程
1.使用小程序绑定的用户微信登录微信公众平台,查看小程序APPID,并修改开发者工具中项目APPID


2.修改项目ip.js文件,配置baseURL为小程序注册时填写的request合法域名。
取消 不校验合法域名 选项的勾选

3.执行命令打包项目
npm run build:weapp
执行成功后,查看项目打包文件大小,注意,微信小程序打包文件上限是2048kb,若超过2048kb会上传失败,需要进行分包操作,再重新打包上传,关于微信小程序打包步骤可参考文末参考文档。

4.填写相关信息并上传

5.登录微信公众号平台,扫描体验版二维码查看体验


总结
1.还没有添加防抖机制控制用户点击按钮的次数:用户点击了注册按钮之后将按钮置为不可点击状态,直到发送请求得到了response,并做出相应反应
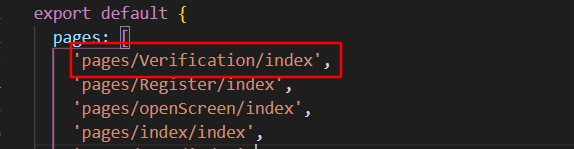
2.微信开发者工具模拟器和真机测试都没问题,但提交体验版时,无法跳转到注册登录页面
原因:小程序注册时填写的进入首页路径默认是pages/index/index,一开始没有登录页面时,项目首页和默认路径相同,所以没有问题,增加注册登录功能后,页面首页路径发生了改变,修改页面路径,即可正确使用体验版。



3.实现 请求接口得到code,再根据返回的code进行下一步操作,三种方法
第一种,使用componentWillUpdate
第二种,使用Dva.js的subscription进行监听
第三种,定义回调函数callback,发送请求时,把callback当做参数一并传递过去,根据返回结果执行callback,执行callback处理不同业务逻辑。


4.400错误
传递参数,接口URL,都没有问题,报错400,且后端并没有收到发送的请求。
参考文档
Taro微信小程序安装和使用
Taro微信小程序上线相关(包括分包操作)
微信小程序使用使用分包
这篇关于为Taro微信小程序添加登录功能并提交体验版的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







