本文主要是介绍【vue库应用】 - 甘特图 dhtmlx-gantt,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
dhtmlx-gantt库是一个用于创建交互式和可自定义甘特图的js库。本文对该库进行简单应用,包括安装、引用、初始化及配置
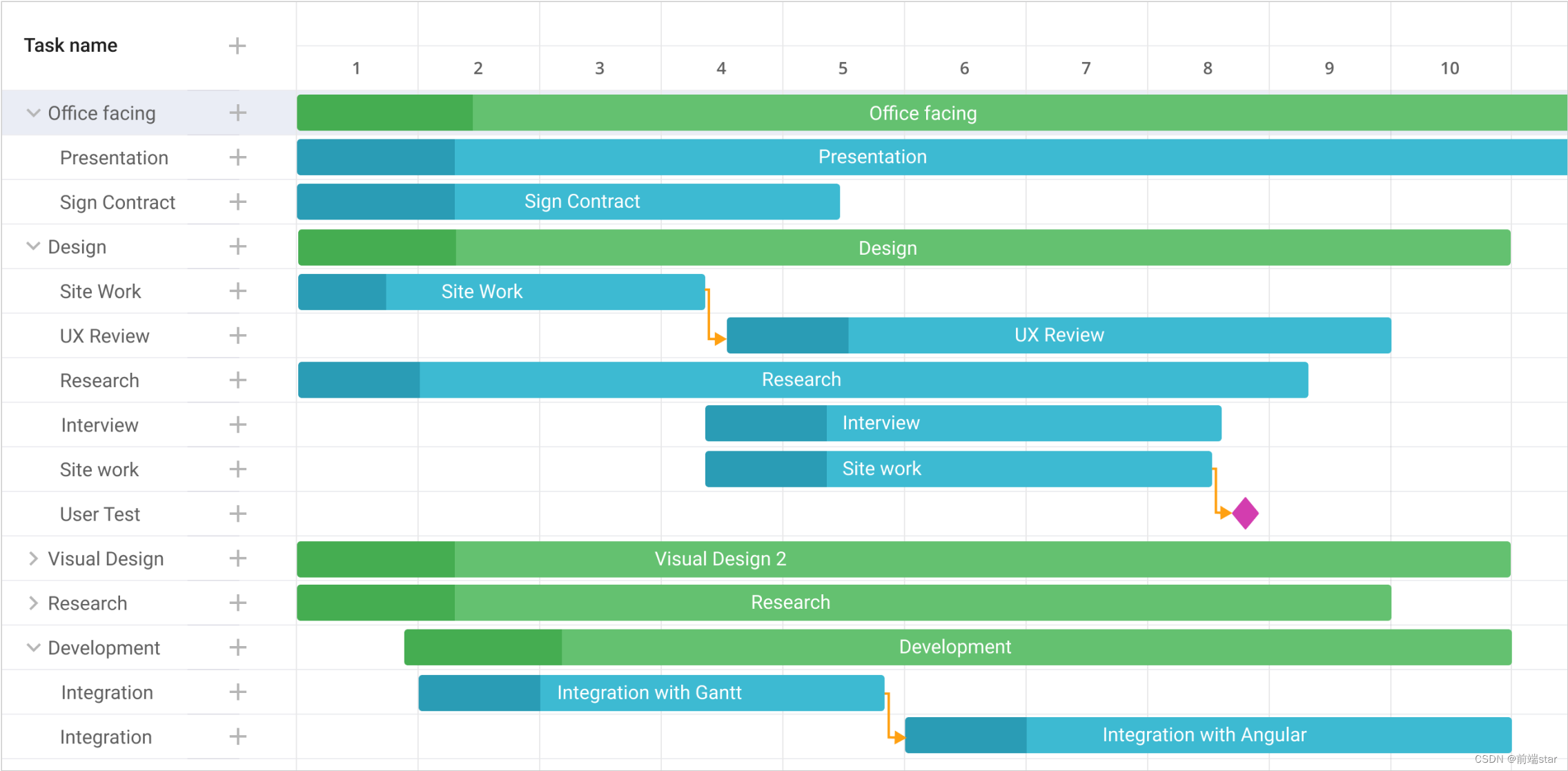
甘特图是一种项目管理工具,以直观的方式显示项目的时间轴和任务计划:

dhtmlx-gantt的特性:
- 任务和子任务管理:您可以创建、编辑和删除任务,并设置任务之间的依赖关系。
- 时间轴显示:您可以在甘特图中显示任务的开始日期、结束日期和持续时间,以及其他自定义的时间刻度。
- 进度追踪:您可以更新任务的进度,以反映项目的实际进展情况。
- 资源管理:您可以分配资源给任务,并跟踪资源的使用情况。
- 样式和外观自定义:您可以根据需要自定义甘特图的外观和样式,包括任务条、依赖关系线和时间轴。
- 事件和回调函数:您可以使用事件和回调函数来处理用户操作或在任务状态更改时执行自定义逻辑。
- 数据导入和导出:您可以从外部数据源导入任务数据,并将甘特图数据导出为不同的格式。
1. 安装
在Vue项目的根目录中运行以下命令安装dhtmlx-Gantt。
npm install dhtmlx-gantt -S
或者:
yarn add dhtmlx-gantt -S
2. 引用
创建一个Gantt组件:在Vue项目中创建一个新的组件,用于承载甘特图。
<template><div ref="ganttContainer"></div>
</template><script>
import { gantt } from 'dhtmlx-gantt'export default {mounted() {this.$nextTick(() => {this.initGantt()})},methods: {initGantt() {gantt.init(this.$refs.ganttContainer);// 在此处进行其他配置和初始化设置}}
};
</script><style>
/* 在此处添加样式以适应你的需求 */
</style>
main.js中引用样式
import 'dhtmlx-gantt/codebase/dhtmlxgantt.css'
3. 初始化及配置
在Gantt组件中进行初始化和配置:在Gantt组件的initGantt()方法中,你可以对甘特图进行初始化和配置,例如设置任务数据、定义列、添加事件等。
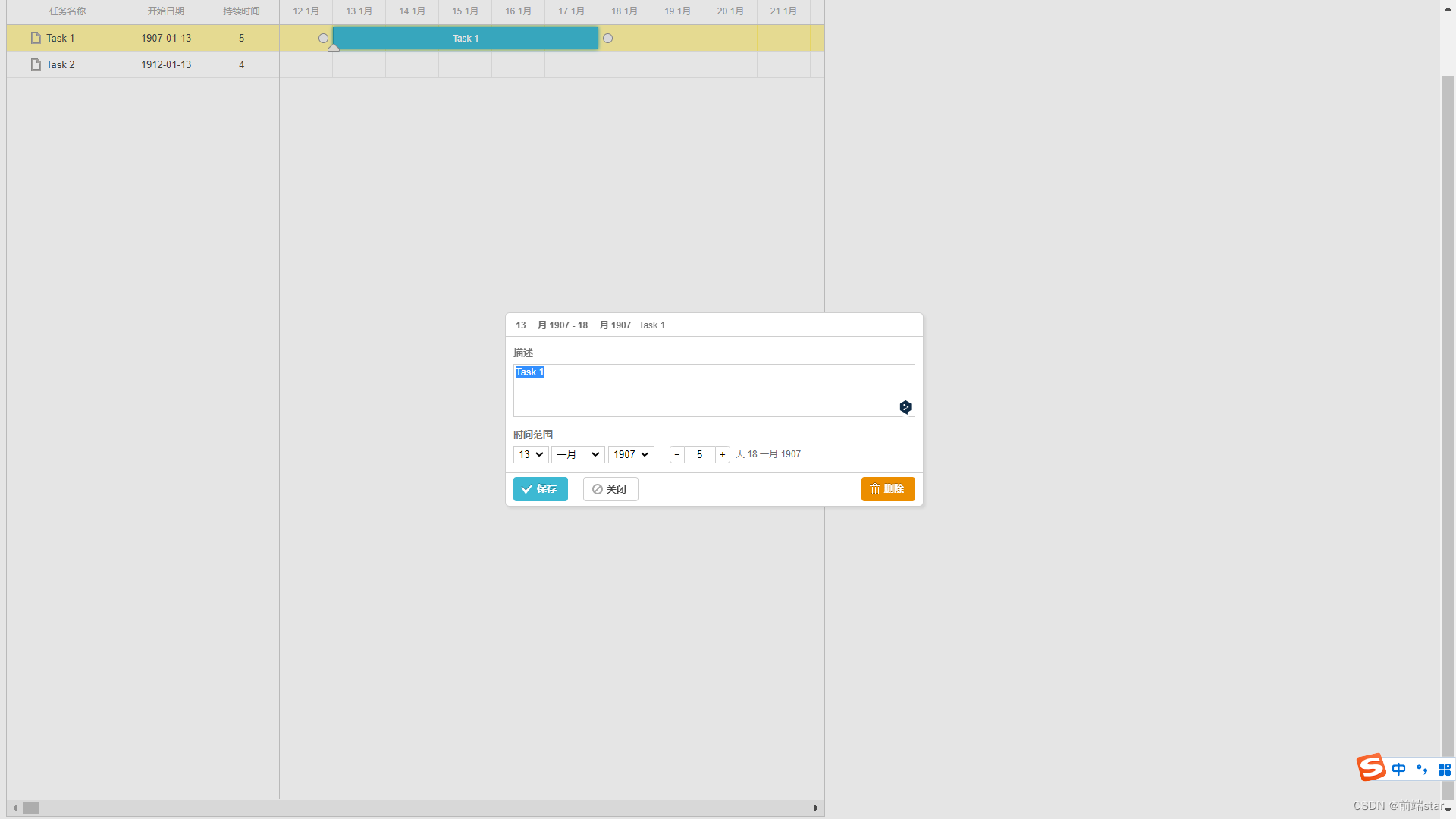
initGantt () {// 设置中文gantt.i18n.setLocale('cn')gantt.init(this.$refs.ganttContainer)// 设置任务数据const tasks = [{ id: 1, text: 'Task 1', start_date: '2023-07-01', duration: 5 },{ id: 2, text: 'Task 2', start_date: '2023-07-06', duration: 4 }// 添加更多任务...]gantt.parse({ data: tasks })// 定义列gantt.config.columns = [{ name: 'text', label: '任务名称', tree: true, width: '*' },{ name: 'start_date', label: '开始日期', align: 'center', width: '100' },{ name: 'duration', label: '持续时间', align: 'center', width: '100' }// 添加更多列...]// 添加其他配置和事件处理程序}

这篇关于【vue库应用】 - 甘特图 dhtmlx-gantt的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





