gantt专题
Vue项目的甘特图组件之dhtmlx-gantt使用教程和实现效果展示(推荐)
《Vue项目的甘特图组件之dhtmlx-gantt使用教程和实现效果展示(推荐)》文章介绍了如何使用dhtmlx-gantt组件来实现公司的甘特图需求,并提供了一个简单的Vue组件示例,文章还分享了一... 目录一、首先 npm 安装插件二、创建一个vue组件三、业务页面内 引用自定义组件:四、dhtmlx
使用JavaScript日历小部件和DHTMLX Gantt的应用场景(二)
DHTMLX Suite UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。 DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理应用程序的所有需求,是完善的甘特图图表库。 DHTMLX Gantt 8.0正式版下载 在项目管理中,合理利用时间起
使用JavaScript日历小部件和DHTMLX Gantt的应用场景(一)
DHTMLX Suite UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。 DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理应用程序的所有需求,是完善的甘特图图表库。 DHTMLX Gantt 8.0正式版下载 在项目管理中,合理利用时间起
Vue 甘特图 gantt 安装使用
Vue 甘特图 gantt 安装使用 (gantt-elastic)参考文章@shenjuncaci (dhtmlx)参考文章@秃头的铲屎官 dhtmlx@官方文档 安装 npm i dhtmlx-gantt 使用 创建一个容器 <div ref="gantt" class="gantt-container"></div> 引入依赖 import {
「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(二)
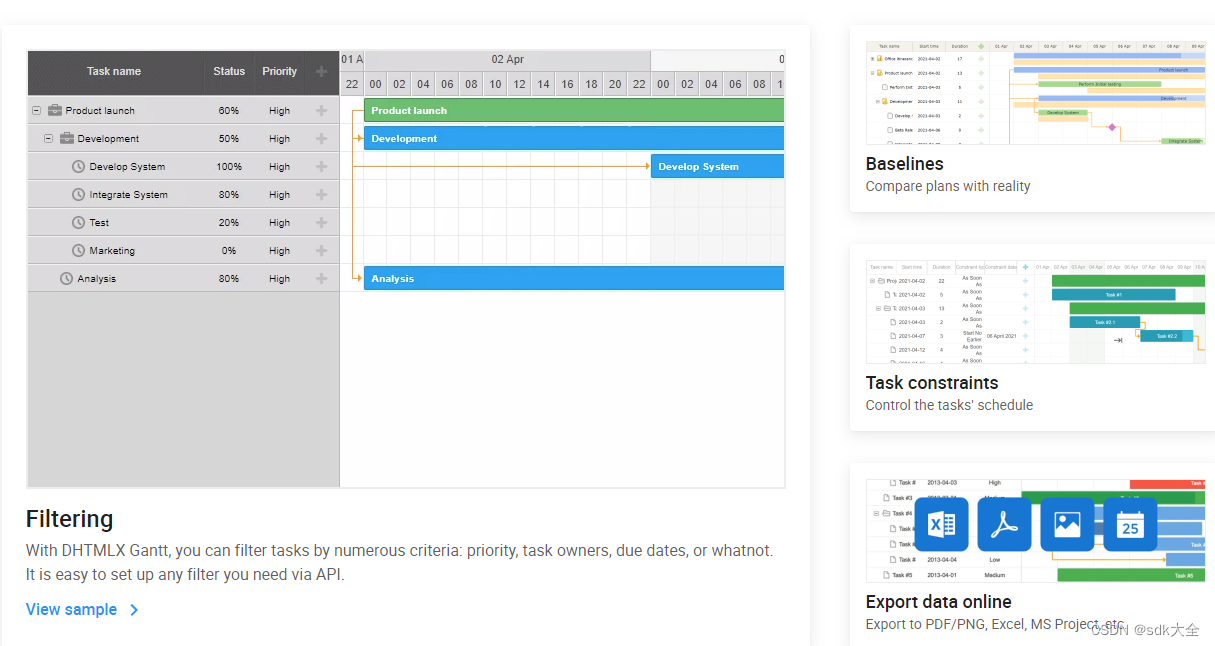
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 在web项目中使用DHTMLX Gantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLX Gantt的自定义用例。 DHTMLX Gantt v8.0正式版下载
MVC Gantt Wrapper:RadiantQ jQuery
The RadiantQ jQuery Gantt Package includes fully functional native MVC Wrappers that let you declaratively and seamlessly configure the Gantt component within your aspx or cshtm pages just like any
MVC Gantt Wrapper:RadiantQ jQuery
The RadiantQ jQuery Gantt Package includes fully functional native MVC Wrappers that let you declaratively and seamlessly configure the Gantt component within your aspx or cshtm pages just like any
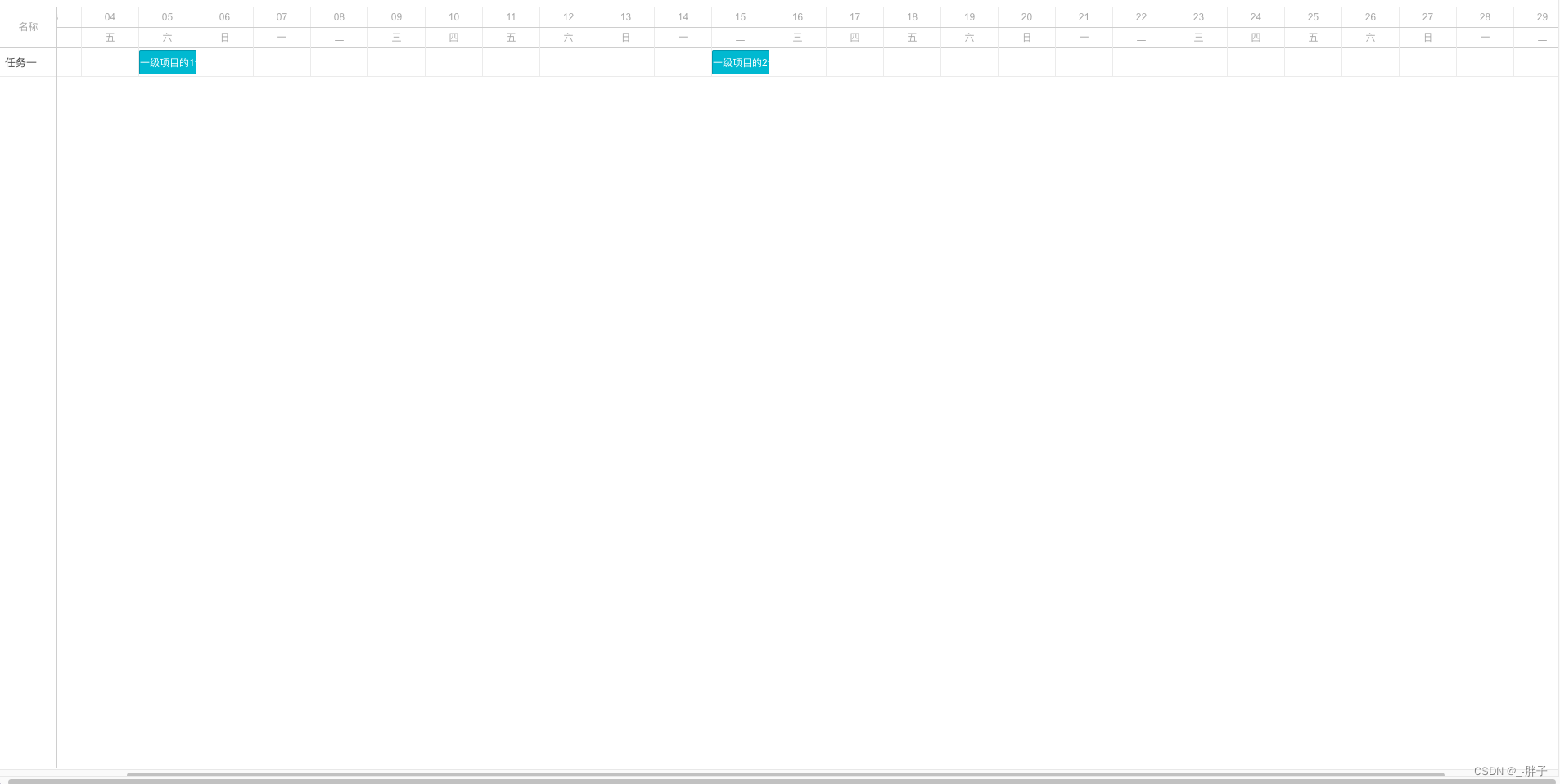
vue使用甘特图dhtmlxgantt + gantt.addTaskLayer
效果图: 甘特图 官网地址 gantt安装与使用 vue版---部分功能收费 安装gantt 或 引入文件 npm install dhtmlx-gantt -save或import gantt from "/public/static/dhtmlxgantt/dhtmlxgantt.js";import "/public/static/dhtmlxgantt/locale/
Bryntum Gantt JS 5.6.2 cRACK
BRYNTUM GANTT The fastest JS Gantt chart Bryntum Gantt is a super fast and fully customizable Gantt chart suite for your React / Angular / Vue / JS apps. View Examples Download Trial Install Apache
Dhtmlx Gantt 常用方法及基本配置合集
甘特图基本配置 使用依赖 甘特图扩展功能 gantt.plugins({tooltip: true,quick_info: true,// 快速信息框// multiselect: true,// 激活多任务选择}); 甘特图任务悬浮框位置 gantt.config.tooltip_offset_x = 10;gantt.config.tooltip_offset_y = 30;
【vue库应用】 - 甘特图 dhtmlx-gantt
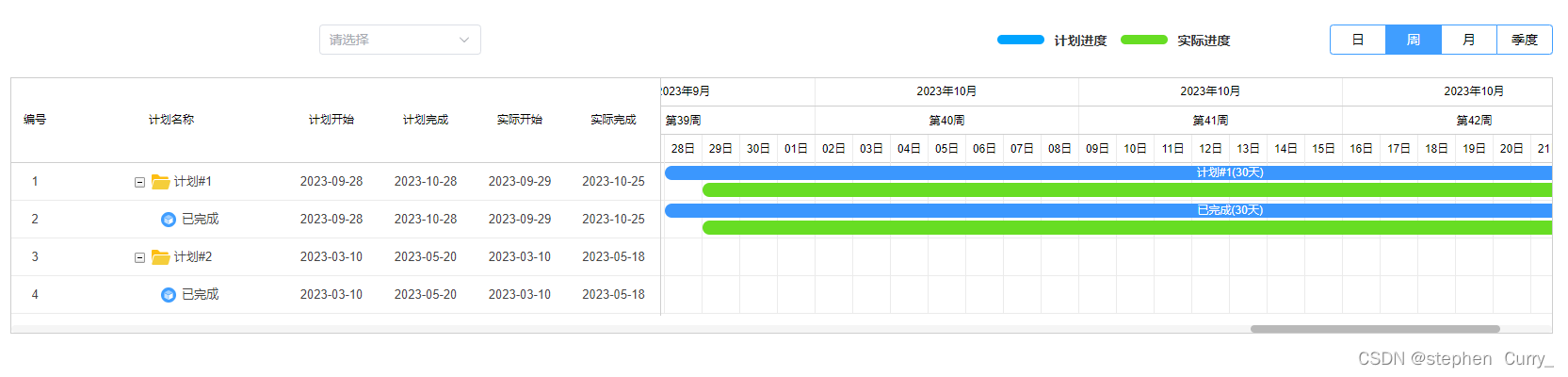
dhtmlx-gantt库是一个用于创建交互式和可自定义甘特图的js库。本文对该库进行简单应用,包括安装、引用、初始化及配置 甘特图是一种项目管理工具,以直观的方式显示项目的时间轴和任务计划: dhtmlx-gantt的特性: 任务和子任务管理:您可以创建、编辑和删除任务,并设置任务之间的依赖关系。时间轴显示:您可以在甘特图中显示任务的开始日期、结束日期和持续时间,以及其他自
Delphi Gantt FS 3.0 gantt-komponente
Delphi Gantt借助 GANTT CONTROL 3.0 VCL 组件,可以规划和显示范围广泛的任务和活动。该组件面向希望在其软件中添加灵活、交互式和创新的甘特图的软件开发人员。 GANTT CONTROL 3.0 VCL 是从零开始开发的,提供了许多新功能和特性。 包括: 连接 光束类型 目标/实际比较 实时预览 关键路径 多级撤销 时间刻度 灵活的 基于单元格的格式 细胞编辑器
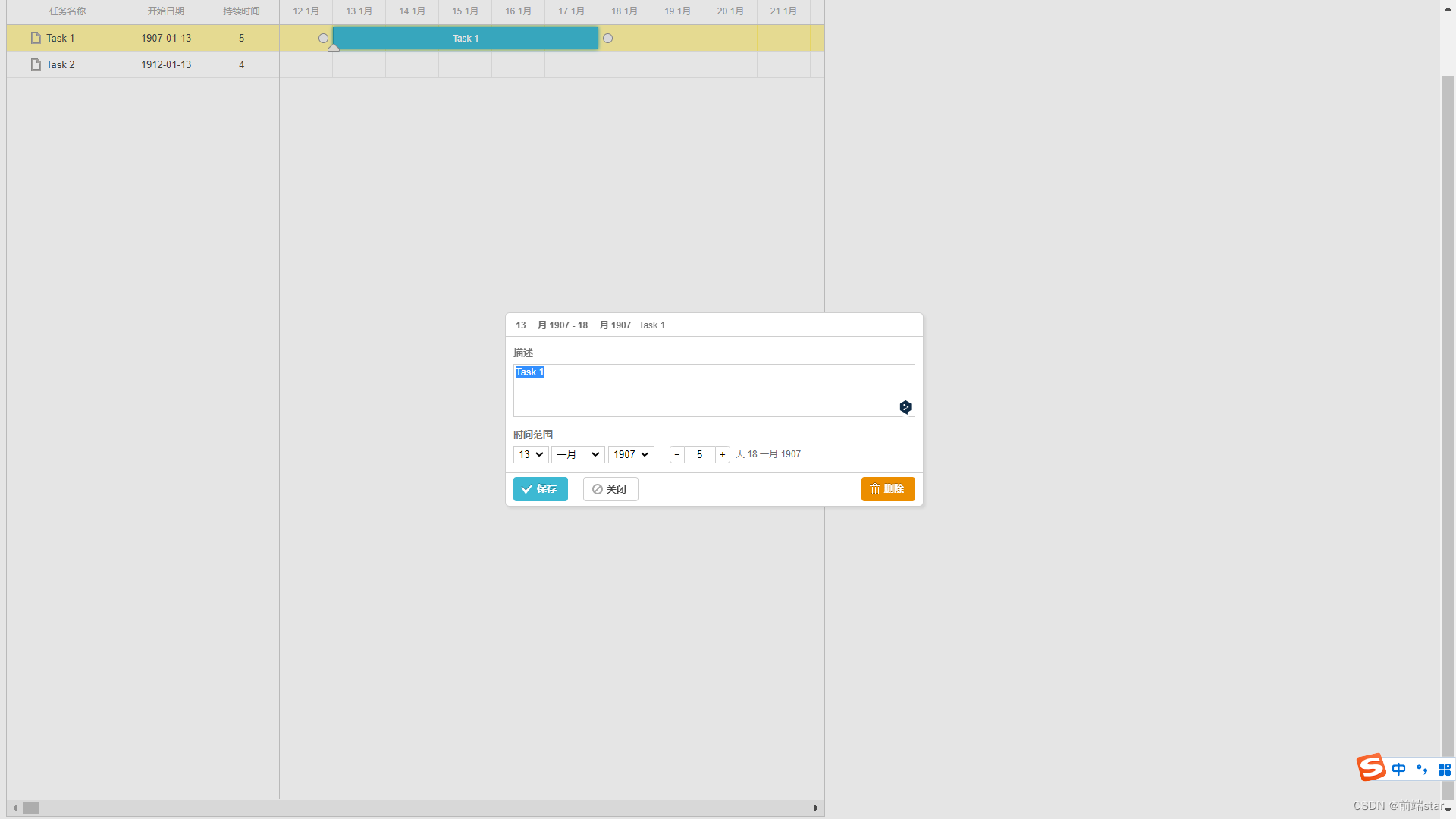
dhtmlx-gantt 甘特图
这是一篇关于 vue2.0项目中,使用 dhtmlx-gantt 实现甘特图业务功能的记录(部分功能) 我翻阅了很多资料,零零散散的内容总结实现,希望对你有帮助,也希望有更好的实现方式能够被我发现 dhtmlx-gantt 官网地址:https://docs.dhtmlx.com/gantt/desktop__guides.html 甘特图效果 tips: 看到这里,
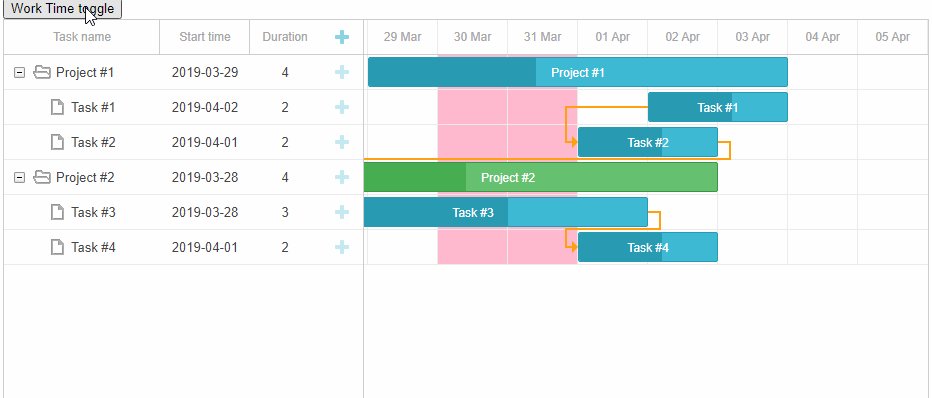
甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(二)
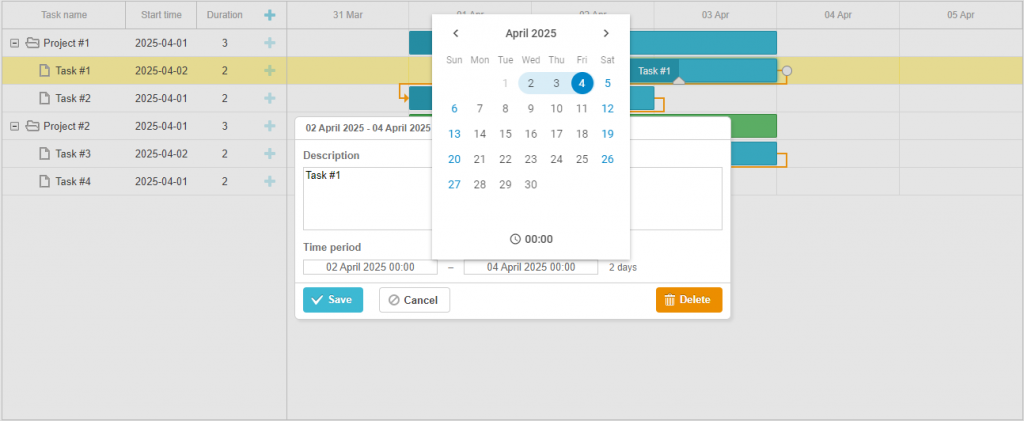
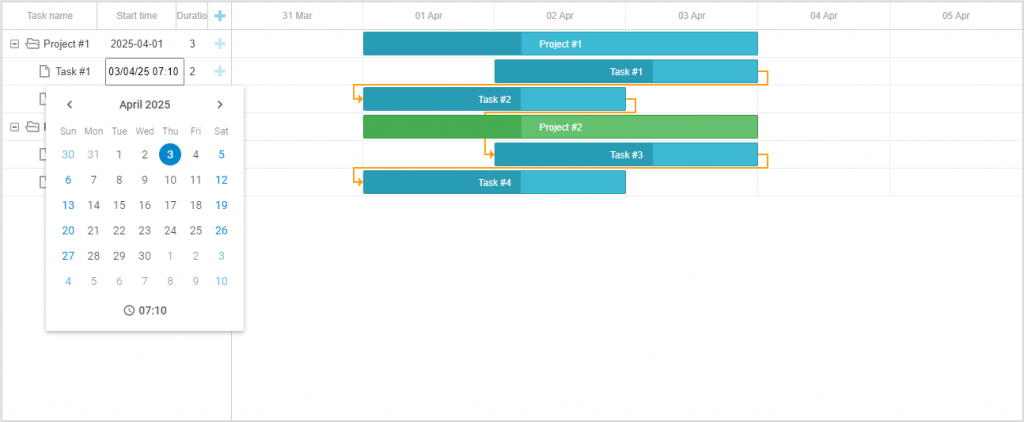
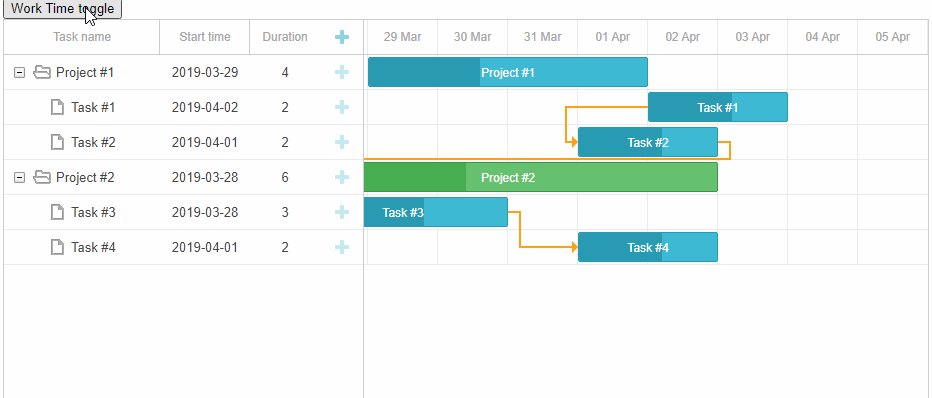
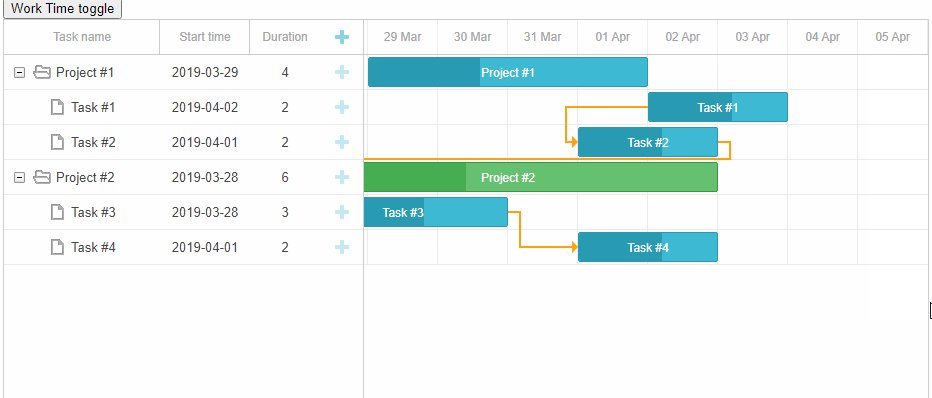
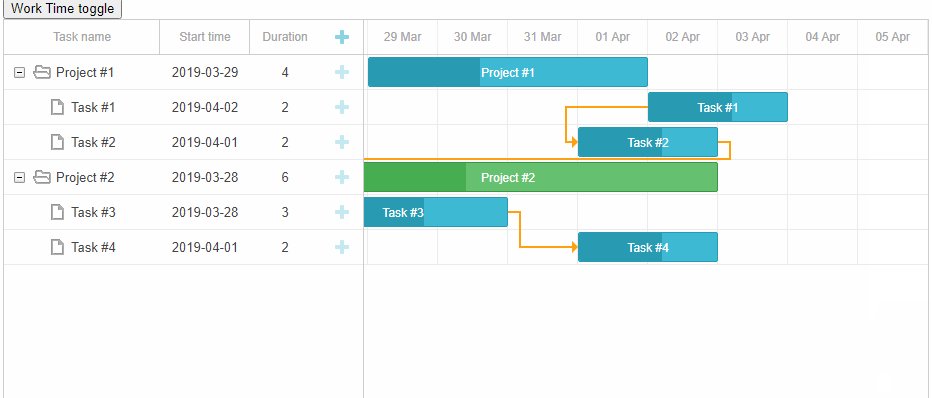
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLX Gantt的工作时间。使用DHTMLX Gantt这个JavaScript库,您可以创建一个强大的甘特图,并用一个或多个工作时间日历来补充它。 在本文中,我们将回顾如何在Web项目中使用DHTMLX Gantt工作日历功能的有趣示例。在上文中我
dhtmlx.gantt 8.0.6 Crack dhtmlx.甘特图
What's New If your current version of dhtmlxGantt is older than 2.0, check Migration from Older Versions for details of updating. 8.0.6 September 25, 2023. Bugfix release Fixes Enhancements and corr
甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(一)
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLX Gantt的工作时间。使用DHTMLX Gantt这个JavaScript库,您可以创建一个强大的甘特图,并用一个或多个工作时间日历来补充它。 在本文中,我们将回顾如何在Web项目中使用DHTMLX Gantt工作日历功能的有趣示例。 DHT
如何使用jQuery Gantt Package反应样本
反应样本 你可以在下面的路径中找到反应样本, /PlatformSamples/React/Samples. 注意:您还可以在以下路径中找到可选的React Visual Studio项目或解决方案, /PlatformSamples/React/GanttInReact.csproj. 如何运行反应样品 您可以使用NPM(cmd)、Visual Studio 2017版本或Visua
jQuery Gantt PackageIE 8支持指南教程
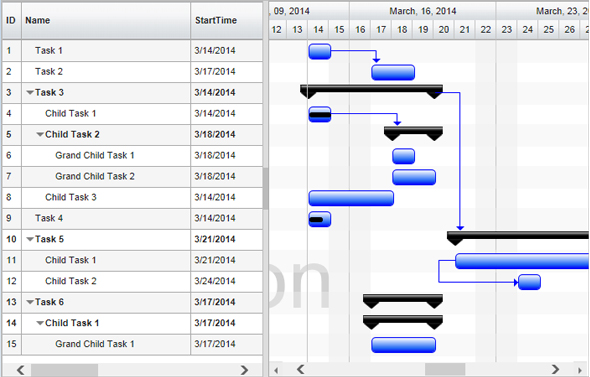
jQuery Gantt Package是一个真正的跨平台,基于HTML5 / jQuery的本地实现,具有2个不同的gantt小部件,可满足您所有基于gantt的可视化需求。还带有ASP.NET WebControl和MVC扩展,可轻松集成到现有应用中。 点击下载jQuery Gantt Package试用版 虽然是一个非常老的版本,对最新的HTML和JS特性没有足够的支持,但是由于它有足够