本文主要是介绍vue使用smooth-signature实现移动端电子签字,包括横竖屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue使用smooth-signature实现移动端电子签字,包括横竖屏
1.使用smooth-signature
npm install --save smooth-signature
二.页面引入插件
import SmoothSignature from "smooth-signature";
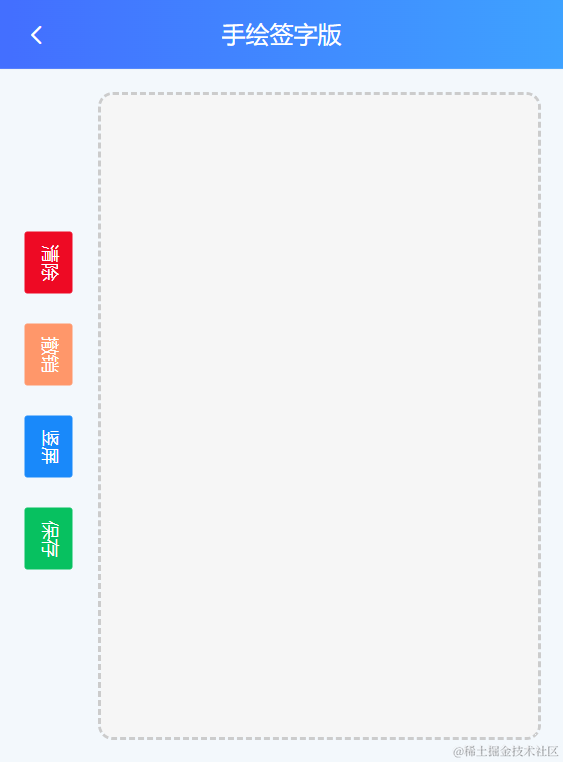
三.实现效果


四.完整代码
<template><div class="sign-finish"><div class="wrap1" v-show="showFull"><span class="sign-title">请在区域内签字</span><canvas class="canvas1" ref="canvas1" /><div class="actions"><button class="danger" @click="handleClear1" >清除</button><button class="warning" @click="handleUndo1" >撤销</button><button class="primary" @click="handleFull" >横屏</button><button class="success" @click="handlePreview1" >保存</button></div></div><div class="wrap2" v-show="!showFull"><div class="actionsWrap"><div class="actions"><button class="danger" @click="handleClear1" >清除</button><button class="warning" @click="handleUndo1" >撤销</button><button class="primary" @click="handleFull" >竖屏</button><button class="success" @click="handlePreview1" >保存</button></div></div><canvas class="canvas" ref="canvas2" /></div></div>
</template><script>
import SmoothSignature from "smooth-signature";
export default {name: "mbDemo",data() {return {showFull: true,};},mounted() {this.initSignature1();this.initSignture2();},methods: {initSignature1() {const canvas = this.$refs["canvas1"];const options = {width: window.innerWidth - 30,height: 200,minWidth: 2,maxWidth: 6,openSmooth:true,// color: "#1890ff",bgColor: '#f6f6f6',};this.signature1 = new SmoothSignature(canvas, options);},initSignture2() {const canvas = this.$refs["canvas2"];const options = {width: window.innerWidth - 120,height: window.innerHeight - 80,minWidth: 3,maxWidth: 10,openSmooth:true,// color: "#1890ff",bgColor: '#f6f6f6',};this.signature2 = new SmoothSignature(canvas, options);},handleClear1() {this.signature1.clear();},handleClear2() {this.signature2.clear();},handleUndo1() {this.signature1.undo();},handleUndo2() {this.signature2.undo();},handleFull() {this.showFull = !this.showFull;},handlePreview1() {const isEmpty = this.signature1.isEmpty();if (isEmpty) {alert("isEmpty");return;}const pngUrl = this.signature1.getPNG();console.log(pngUrl);// window.previewImage(pngUrl);},handlePreview2() {const isEmpty = this.signature2.isEmpty();if (isEmpty) {alert("isEmpty");return;}const canvas = this.signature2.getRotateCanvas(-90);const pngUrl = canvas.toDataURL();console.log('pngUrl',pngUrl);// window.previewImage(pngUrl, 90);},},
};
</script><style lang="less">
.sign-finish {height: 100vh;width: 100vw;button {height: 32px;padding: 0 8px;font-size: 12px;border-radius: 2px;}.danger {color: #fff;background: #ee0a24;border: 1px solid #ee0a24;}.warning {color: #fff;background: #ff976a;border: 1px solid #ff976a;}.primary {color: #fff;background: #1989fa;border: 1px solid #1989fa;}.success {color: #fff;background: #07c160;border: 1px solid #07c160;}canvas {border-radius: 10px;border: 2px dashed #ccc;}.wrap1 {height: 100%;width: 96%;margin: auto;margin-top: 100px;.actions {display: flex;justify-content: space-around;}}.wrap2 {padding: 15px;height: 100%;display: flex;justify-content: center;.actionsWrap {width: 50px;display: flex;justify-content: center;align-items: center;}.canvas {flex: 1;}.actions {margin-right: 10px;white-space: nowrap;transform: rotate(90deg);button{margin-right: 20px;}}}
}
</style>
五.参考
https://github.com/linjc/smooth-signature
这篇关于vue使用smooth-signature实现移动端电子签字,包括横竖屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





