本文主要是介绍summernote粘贴图片异常,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
summernote的使用
summernote = $('#summernote').summernote({lang: 'zh-CN',focus: true,callbacks: {onChange: function (contents, $edittable) {// 内容变化时的响应事件},// 上传图片onImageUpload: function (files) {var obj = this;var data = new FormData();data.append("file", files[0]);$.ajax({type: "post",url: ctx + "common/upload", // 上传图片的接口data: data,cache: false,contentType: false,processData: false,dataType: 'json',success: function (result) {if (result.code == web_status.SUCCESS) {$('#' + obj.id).summernote('insertImage', result.url);} else {$.modal.alertError(result.msg);}},error: function (error) {$.modal.alertWarning("图片上传失败。");}});}}
});
异常现象
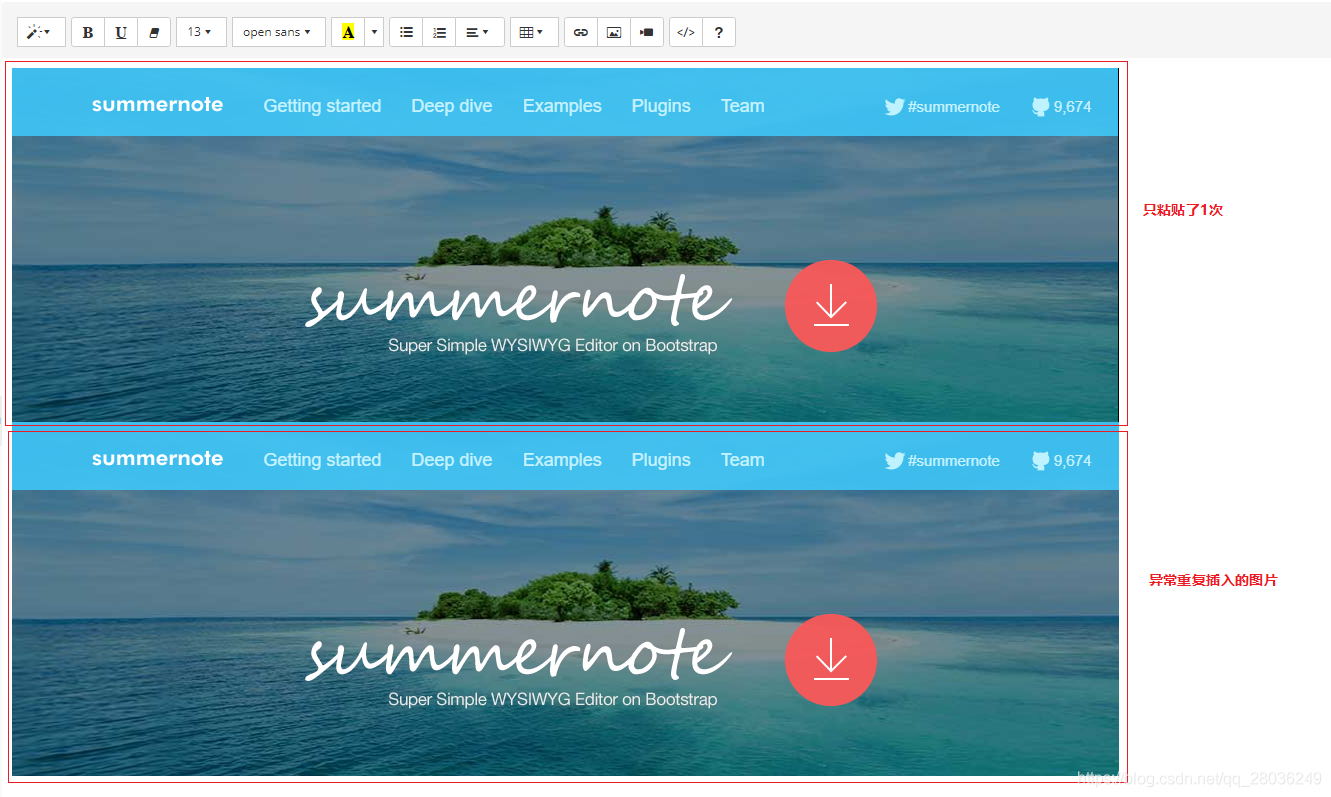
当粘贴图片到summernote编辑器时, 居然会自动多粘贴一张 summernote 版本 v0.8.12

解决方法
方法一
- 找到
summernote.js文件 - 搜索
createImage(url), 修改为如下代码
function createImage(url) {return $$1.Deferred(function (deferred) {var $img = $$1('<img>');/** 开启后, 谷歌浏览器会出现粘贴图片异常$img.one('load', function () {$img.off('error abort');deferred.resolve($img);}).one('error abort', function () {$img.off('load').detach();deferred.reject($img);});*/$img.css({display: 'none'}).appendTo(document.body).attr('src', url);}).promise();}
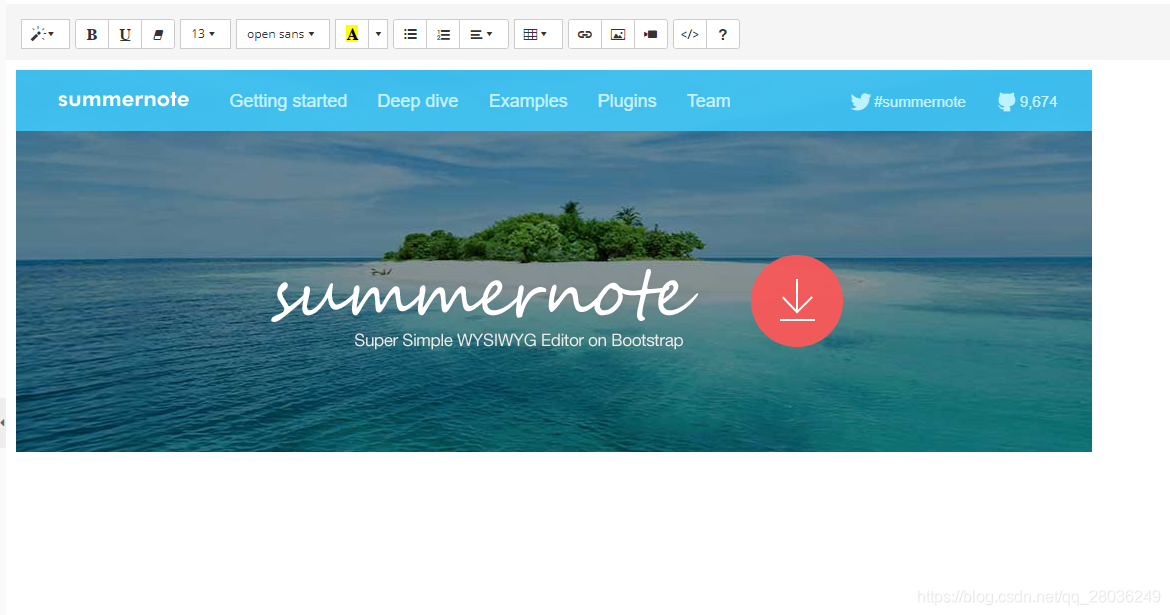
- 问题解决

方法二
我使用的summernote版本是 v0.8.12, 尝试火狐, IE, 谷歌浏览器, 只有谷歌浏览器会出现这个问题!!!, 不可思议.
第二种方法就是使用最新版本summernote, 现在是 v0.8.18, 亲测正常
summernote官方下载地址
百度网盘下载 提取码: kvzk
这篇关于summernote粘贴图片异常的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






