本文主要是介绍vue3+SuperMap iClient3D for Cesium实现量测功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本人小白一枚,文章如有问题还请各位大神评论区指出。整体实现是参考SuperMap iClient3D for Cesium的量算功能源码,链接:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#measureHandler
文章目录
前言
一、主要功能
二、具体实现
1.HTML主要结构
2.javascript
三、问题总结
前言
SuperMap iClient3D for Cesium中的MeasureHandler 提供了面积量算、距离量算、高度量算功能,具体下方代码都有详细注释。
一、主要功能
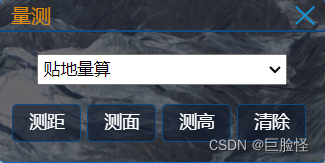
SuperMap提供的样例中还包含了相机定位、坐标选择、等高线及捕获点勾选等功能,个人感觉用处不大因此只保留了主要的功能:空间、贴地测距、测面、测高功能。

本文保留功能:

二、具体实现
1.HTML主要结构
代码如下(示例):
<select v-model="clampMode"><option selected="selected" :value="0">空间量算</option><option :value="1">贴地量算</option>
</select>
<el-button type="primary" @click="ceju">测距</el-button>
<el-button type="primary" @click="cemian">测面</el-button>
<el-button type="primary" @click="cegao">测高</el-button>
<el-button type="primary" @click="qingchu">清除</el-button>2.javascript
代码如下(示例):
<script setup>
import { ref, watch } from "vue";
import { useStore } from "vuex";
const store = useStore(); //控制组件显隐
//测距
function ceju() {deactiveAll();handlerDis && handlerDis.activate();
}
//测面
function cemian() {deactiveAll();handlerArea && handlerArea.activate();
}
//测高
function cegao() {if (!setHypFlag) setHypsometricSetting();clearLine();deactiveAll();handlerHeight && handlerHeight.activate();
}
//清除
function qingchu() {clearAll();
}//#region
let clampMode = ref(0); // 空间模式
var viewer = window.viewer;
var scene = window.viewer.scene;
let handlerDis, handlerArea, handlerHeight; //距离、面积、高度// 初始化数据
let layers, isoline, lineHeight, setHypFlag;
init();
// 初始化等高线
function init() {// 等高线isoline = new Cesium.HypsometricSetting(); //分层设色类。通过一定的颜色变化次序或色调深浅来表达和区别三维数据的不同属性。isoline.DisplayMode = Cesium.HypsometricSettingEnum.DisplayMode.LINE; //获取或设置显示模式。(显示模式:LINE 显示轮廓线,枚举值:2)let colorTable = new Cesium.ColorTable(); //颜色表类isoline._lineColor = Cesium.Color.fromCssColorString("#ff7d00"); //获取或设置等值线的颜色。isoline.ColorTable = colorTable; //获取或设置颜色表isoline.Opacity = 0.6; //获取或设置不透明度,取值范围为0-1,其中0表示完全透明,1表示完全不透明。isoline.MaxVisibleValue = -100; //获取或设置最大可见值。isoline.MinVisibleValue = -100; //获取或设置最小可见值。layers = viewer.scene.layers.layerQueue; //获取当前场景的三维切片缓存图层集合(layers).获取图层列表。viewer.scene.globe.HypsometricSetting = {hypsometricSetting: isoline,analysisMode: Cesium.HypsometricSettingEnum.AnalysisRegionMode.ARM_ALL,}; //获取地球对象(globe).地球分层设色(用于淹没分析、模拟等高线面、地形地貌走势等)HypsometricSetting。
}// 初始化设置图层等高线
function setHypsometricSetting() {for (let i = 0; i < layers.length; i++) {layers[i].hypsometricSetting = {hypsometricSetting: isoline,analysisMode: Cesium.HypsometricSettingEnum.AnalysisRegionMode.ARM_ALL,}; //图层分层设色}setHypFlag = true; //hypsometricSetting标记
}//初始化测量距离
handlerDis = new Cesium.MeasureHandler(viewer,Cesium.MeasureMode.Distance,clampMode.value
); //量测处理器类-三参:Viewer 指定用于量测的视图;MeasureMode 指定量测模式;ClampMode 指定几何对象的风格(0空间,1贴地,2贴对象,3栅格化)。
//注册测距功能事件-measureEvt量测事件,监听当前事件以获取测量结果。 当量测模式为MeasureMode.Distance时,回调结果为{distance : distance}。
handlerDis.measureEvt.addEventListener(function (result) {//当事件发生时,注册要执行的回调函数。可以提供一个可选的范围作为函数执行的指针。var dis = Number(result.distance);var distance =dis > 1000 ? (dis / 1000).toFixed(2) + "km" : dis.toFixed(2) + "m";handlerDis.disLabel.text = "距离:" + distance; //当量测模式为Distance,利用此标签实体对象disLabel来显示空间距离量算结果。
});//初始化测量面积
handlerArea = new Cesium.MeasureHandler(viewer,Cesium.MeasureMode.Area,clampMode.value
);
handlerArea.measureEvt.addEventListener(function (result) {var mj = Number(result.area);var area =mj > 1000000 ? (mj / 1000000).toFixed(2) + "km²" : mj.toFixed(2) + "㎡";handlerArea.areaLabel.text = "面积:" + area;
});//初始化测量高度
handlerHeight = new Cesium.MeasureHandler(viewer, Cesium.MeasureMode.DVH);
handlerHeight.measureEvt.addEventListener(function (result) {var distance =result.distance > 1000? (result.distance / 1000).toFixed(2) + "km": result.distance + "m";var vHeight =result.verticalHeight > 1000? (result.verticalHeight / 1000).toFixed(2) + "km": result.verticalHeight + "m";var hDistance =result.horizontalDistance > 1000? (result.horizontalDistance / 1000).toFixed(2) + "km": result.horizontalDistance + "m";handlerHeight.disLabel.text = "空间距离:" + distance;handlerHeight.vLabel.text = "垂直高度:" + vHeight;handlerHeight.hLabel.text = "水平距离:" + hDistance;//实时等高线显示let x = result.horizontalPositions[1].x;let y = result.horizontalPositions[1].y;let z = result.horizontalPositions[1].z;var ellipsoid = viewer.scene.globe.ellipsoid;var cartesian3 = new Cesium.Cartesian3(x, y, z);var cartographic = ellipsoid.cartesianToCartographic(cartesian3);var lat = Cesium.Math.toDegrees(cartographic.latitude);var lng = Cesium.Math.toDegrees(cartographic.longitude);lineHeight = cartographic.height;//解决当前BUG:获取首点高程,判断高于首点用以上代码,如果低于则执行另一逻辑代码(垂直高度和空间距离)updateContourLine(lineHeight);
});// 设置等值线
function updateContourLine(height) {viewer.scene.globe.HypsometricSetting.hypsometricSetting.MaxVisibleValue =height;viewer.scene.globe.HypsometricSetting.hypsometricSetting.MinVisibleValue =height;if (!setHypFlag) return;for (let i = 0; i < layers.length; i++) {if (layers[i].hypsometricSetting.hypsometricSetting) {layers[i].hypsometricSetting.hypsometricSetting.MaxVisibleValue = height;layers[i].hypsometricSetting.hypsometricSetting.MinVisibleValue = height;} else {setHypsometricSetting();}}
}// 清除等值线
function clearLine() {updateContourLine(-10000);
}if (!scene.pickPositionSupported) {alert("不支持深度拾取,量算功能无法使用(无法进行鼠标交互绘制)!");
}function clearAll() {deactiveAll();handlerDis && handlerDis.clear();handlerArea && handlerArea.clear();handlerHeight && handlerHeight.clear();clearLine();
}function deactiveAll() {handlerDis && handlerDis.deactivate();handlerArea && handlerArea.deactivate();handlerHeight && handlerHeight.deactivate();lineHeight = -10000;
}
//#endregionwatch(clampMode, (newval, oldval) => {clampMode = newval;handlerArea.clampMode = newval;handlerDis.clampMode = newval;
});
</script>三、问题总结
在初始化测量高度中的实时等高线显示代码中,超图的源码是:
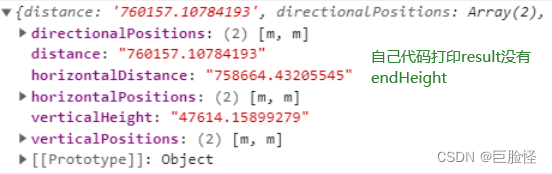
lineHeight = Number(result.endHeight);
updateContourLine(lineHeight)!!!!!!!但是:


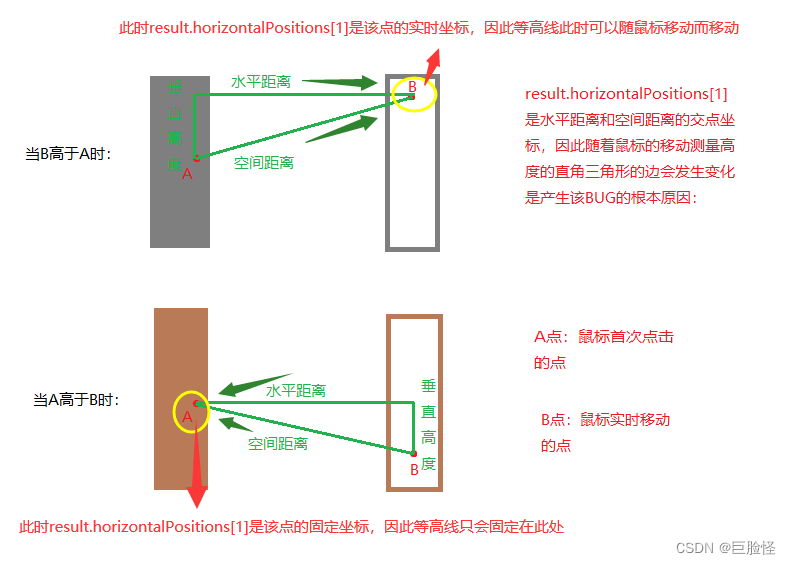
这里的result.endHeight是鼠标在确定了第一个点后再移动的实时点位高程,将此值传给下方的updateContourLine-设置等值线函数,就能实现测高过程中随着鼠标的移动等高线实时变化(不懂的朋友可以根据上文链接至示例操作感受一下),但是不知道什么原因我的result对象中偏偏就没有endHeight这项(找了半天也没找到原因,如果哪个大佬知道原因还请评论区解惑),因此我只好自己获取实时高程,但是以上代码存在BUG——测高过程中如果鼠标移动点高程高于鼠标第一次点击点的高程,此时等高线正常实时渲染,但是如果鼠标移动点高程低于首次点击点的高程则等高线只能停留在首次点击点的位置,具体原因如下:

基于以上原因,如果想实现和样例一样的等高线效果,可以再完善“实时等高线显示”处代码(思路:获取鼠标首次点击的点位坐标高程,然后进行判断,如果低于首次点击点位的高程则变换坐标即可)
这篇关于vue3+SuperMap iClient3D for Cesium实现量测功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


