本文主要是介绍gazebo软件建立带摄像和红外功能的小车,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景: 为了方便调整摄像头的高度,我需要重新构建以下带小车的模型。小白分享来了。
目录
1. 先构建一个能跑的小车。
1.1 gazebo设计四个物体:车体+三个车轮。组合然后构建好后在本地保存成小车模型。
1.2 打开本地文件添加plugin插件,保存。
1.3 gazebo重新导入本地小车模型,终端输入运动控制指令验证模型最终是否能被控制运动。
2. 构建一个带摄像和和红外功能的部件。
2.1 gazebo设计3个物体:基体+两个部件。组合然后构建好后在本地保存成检测模型。
2.2 打开本地文件添加sensor传感器和plugin插件,保存。
2.3 gazebo重新导入本地检测模型,终端输入ros2指令验证模型最终是否能输出topic。
3. 将构建的两个模型组合起来,然后在本地保存成最终的带摄像和红外功能的小车模型。
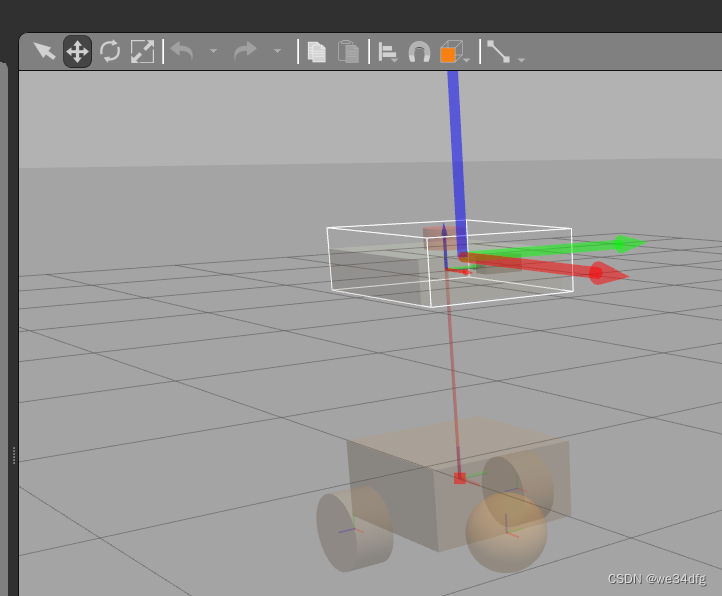
再保存一次整体模型,想要调整相机高度的时候就直接,点击箭四个箭头的图标,然后直接在Z方向上拖动就行了。编辑
4. 将带摄像和红外功能的小车模型和其他的Insert里的模型组成一个world, 启动后在rviz2里面查看是否能正常显示。
4.1 ros2 topic 查看并对应原点
4.2 启动 rviz2
1. 先构建一个能跑的小车。
1.1 gazebo设计四个物体:车体+三个车轮。组合然后构建好后在本地保存成小车模型。
1) 打开gazebo,进入模型编辑模式。
$ gazebo然后点击 Edit菜单 -> Model Editor。
下面的链接很详细
gazebo入门教程(二)建立简单模型_gazebo模型_breeze_csdn的博客-CSDN博客
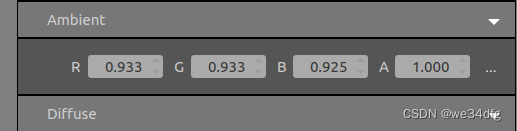
就是我想添加简单的部件纯颜色的添加。就在Open Link Inspector的弹窗里,Visual里可以设置

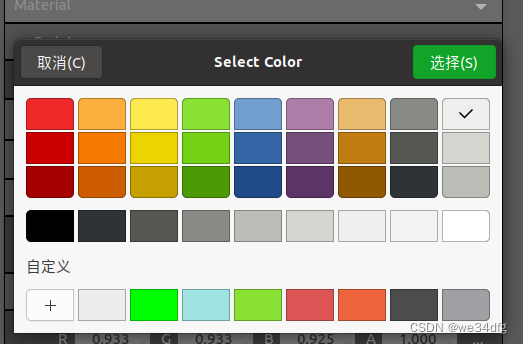
点击...,就可以直接在调色板里选择。如下图所示。

1.2 打开本地文件添加plugin插件,保存。
之前保存的模型里有model.sdf文件,打开它。在 </model>前面添加
<plugin name='diff_drive' filename='libgazebo_ros_diff_drive.so'><ros/><left_joint>link_0_0_JOINT_0</left_joint> # TODO:左轮link名字<right_joint>link_0_0_JOINT_1</right_joint> # TODO:右轮link名字<wheel_separation>0.35</wheel_separation><wheel_diameter>0.1</wheel_diameter><max_wheel_torque>180</max_wheel_torque><max_wheel_acceleration>8.0</max_wheel_acceleration><odometry_frame>odom</odometry_frame><robot_base_frame>link_0_0</robot_base_frame><publish_odom>1</publish_odom><publish_odom_tf>1</publish_odom_tf><publish_wheel_tf>1</publish_wheel_tf></plugin></model> # 这是为了位置提示
</sdf>其中这个libgazebo_ros_diff_drive.so的插件,
与/opt/ros/galactic/include/gazebo_plugins/gazebo_ros_diff_drive.hpp相对应,里面有说明。
1.3 gazebo重新导入本地小车模型,终端输入运动控制指令验证模型最终是否能被控制运动。

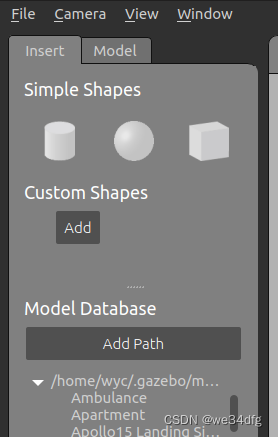
(1)点击Add Path,选择刚才保存的模型路径, /xxx/ 这一级。(例如car_model保存在 /xxx/)
(2)然后选择car_model,添加模型。
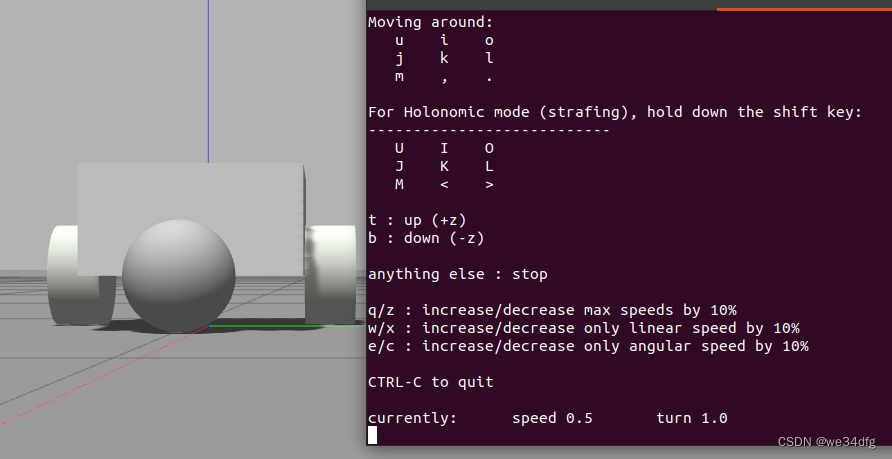
(3)打开一个终端,输入命令后,小车会动起来。
ros2 run teleop_twist_keyboard teleop_twist_keyboard
2. 构建一个带摄像和和红外功能的部件。
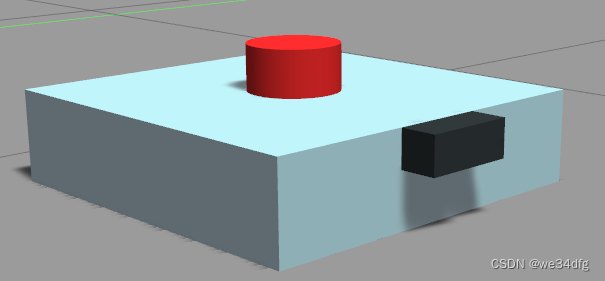
2.1 gazebo设计3个物体:基体+两个部件。组合然后构建好后在本地保存成检测模型。
当会构建小车后,三个固定部件也能构建。其中黑色的用作camera,红色的用作红外。

2.2 打开本地文件添加sensor传感器和plugin插件,保存。
之前保存的模型里有model.sdf文件,打开它。
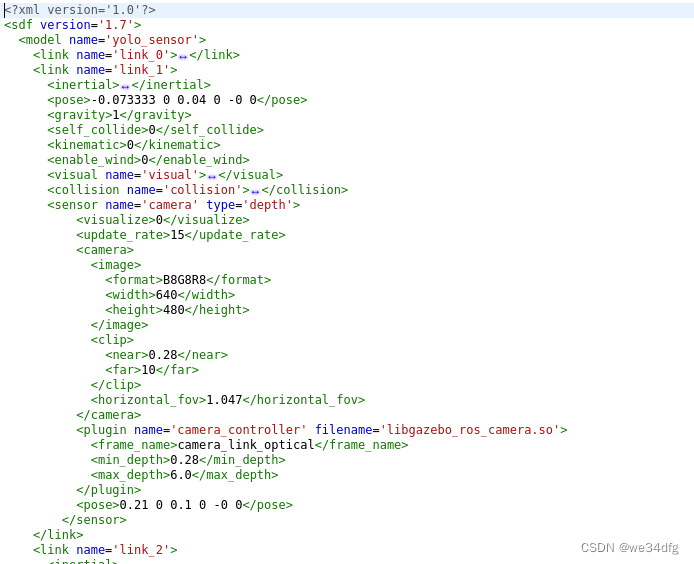
1)在 当作摄像头的 </link>前面添加

<sensor name='camera' type='depth'><visualize>0</visualize><update_rate>15</update_rate><camera><image><format>B8G8R8</format><width>640</width><height>480</height></image><clip><near>0.28</near><far>10</far></clip><horizontal_fov>1.047</horizontal_fov></camera><plugin name='camera_controller' filename='libgazebo_ros_camera.so'><frame_name>camera_link_optical</frame_name><min_depth>0.28</min_depth><max_depth>6.0</max_depth></plugin><pose>0.21 0 0.1 0 -0 0</pose>
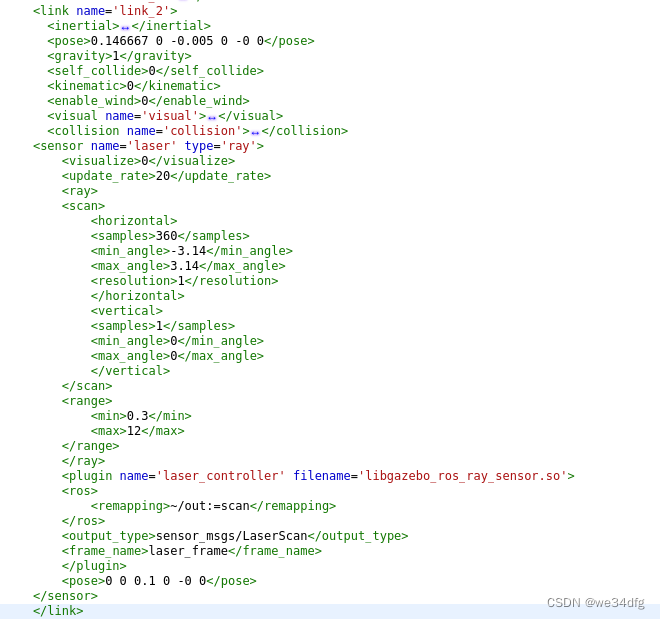
</sensor>2)在 当作红外的 </link>前面添加

<sensor name='laser' type='ray'><visualize>0</visualize><update_rate>20</update_rate><ray><scan><horizontal><samples>360</samples><min_angle>-3.14</min_angle><max_angle>3.14</max_angle><resolution>1</resolution></horizontal><vertical><samples>1</samples><min_angle>0</min_angle><max_angle>0</max_angle></vertical></scan><range><min>0.3</min><max>12</max></range></ray><plugin name='laser_controller' filename='libgazebo_ros_ray_sensor.so'><ros><remapping>~/out:=scan</remapping></ros><output_type>sensor_msgs/LaserScan</output_type><frame_name>laser_frame</frame_name></plugin><pose>0 0 0.1 0 -0 0</pose>
</sensor>2.3 gazebo重新导入本地检测模型,终端输入ros2指令验证模型最终是否能输出topic。
(1)点击Add Path,选择刚才保存的模型路径, /xxx/ 这一级。(例如camera_model保存在 /xxx/)
(2)然后选择camera_model,添加模型。
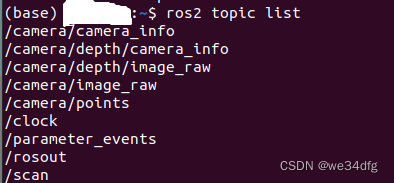
(3)打开一个终端,输入ros2命令后,会有topic显示。

3. 将构建的两个模型组合起来,然后在本地保存成最终的带摄像和红外功能的小车模型。
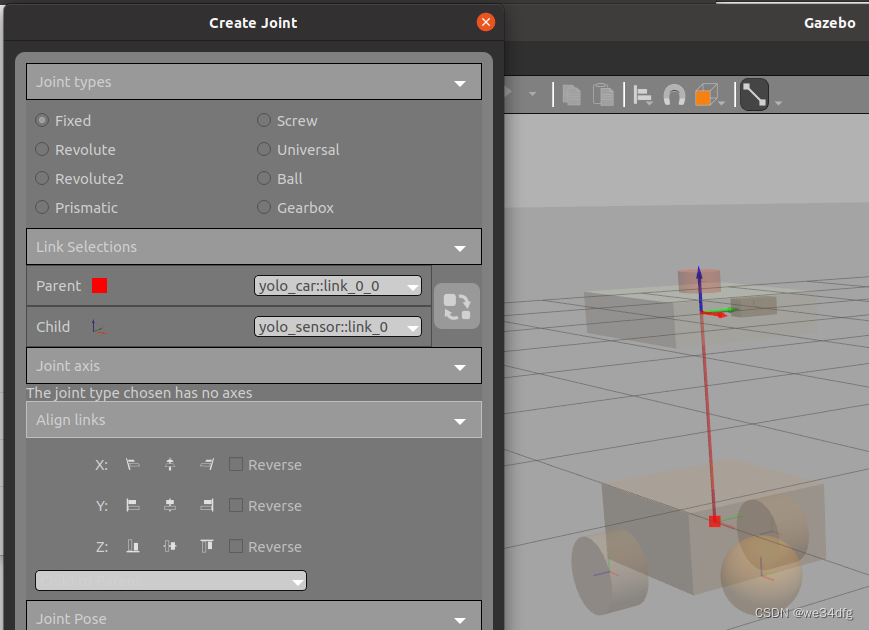
1) 进入模型编辑模式, 添加两个模型,并上下对齐,然后joint 连接。

再保存一次整体模型,想要调整相机高度的时候就直接,点击箭四个箭头的图标,然后直接在Z方向上拖动就行了。
然后再重新保存模型。
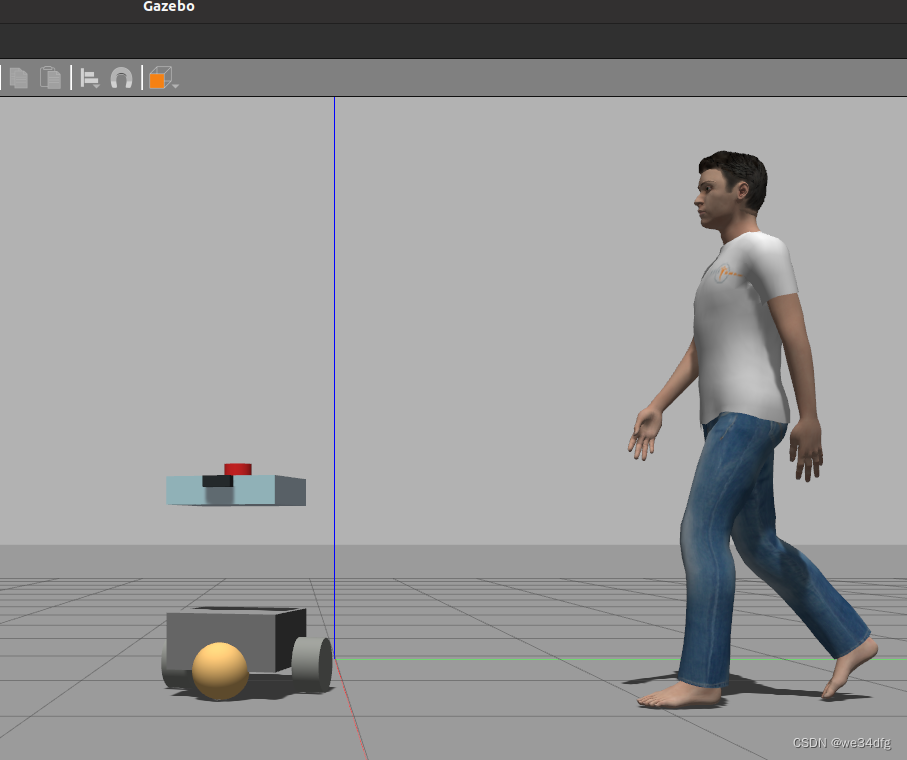
4. 将带摄像和红外功能的小车模型和其他的Insert里的模型组成一个world, 启动后在rviz2里面查看是否能正常显示。

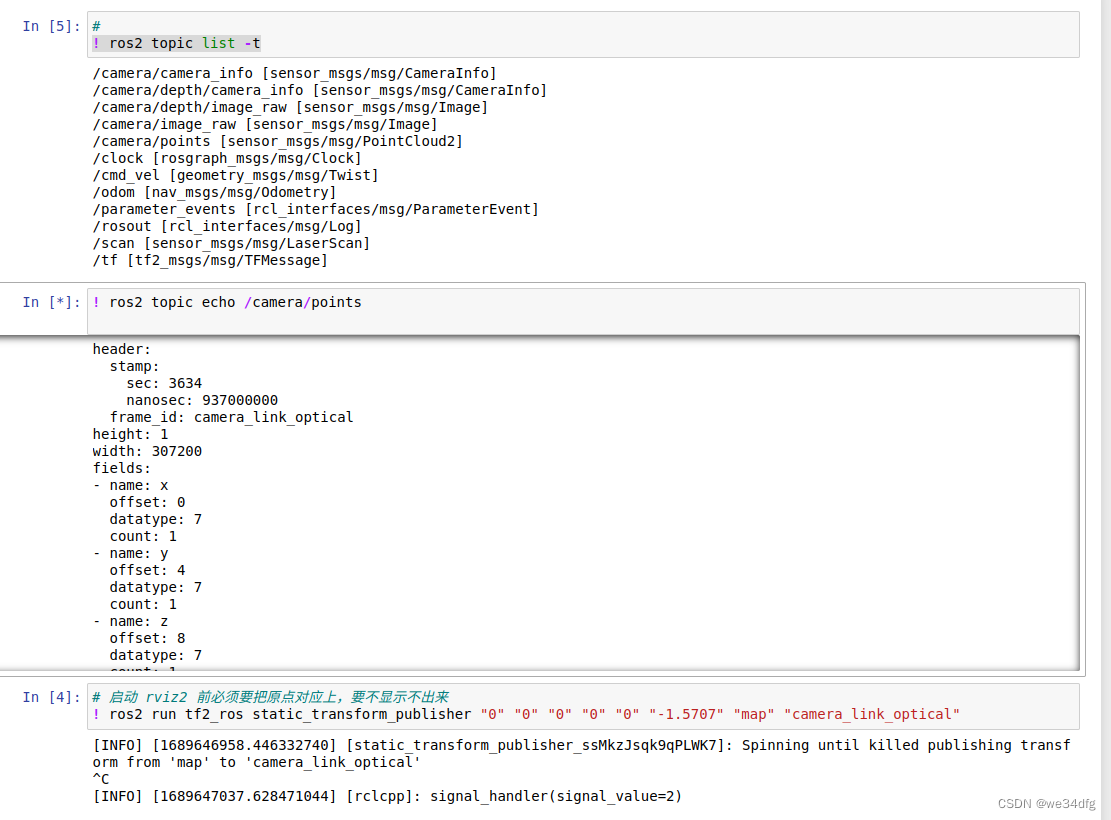
4.1 ros2 topic 查看并对应原点
# 终端 1
# 1 查看所有topic
ros2 topic list -t
# 2 查看点云
ros2 topic echo /camera/points # 查看点云
# 3 启动 rviz2 前必须要把原点对应上,要不显示不出来
ros2 run tf2_ros static_transform_publisher "0" "0" "0" "0" "0" "-1.5707" "map" "camera_link_optical"
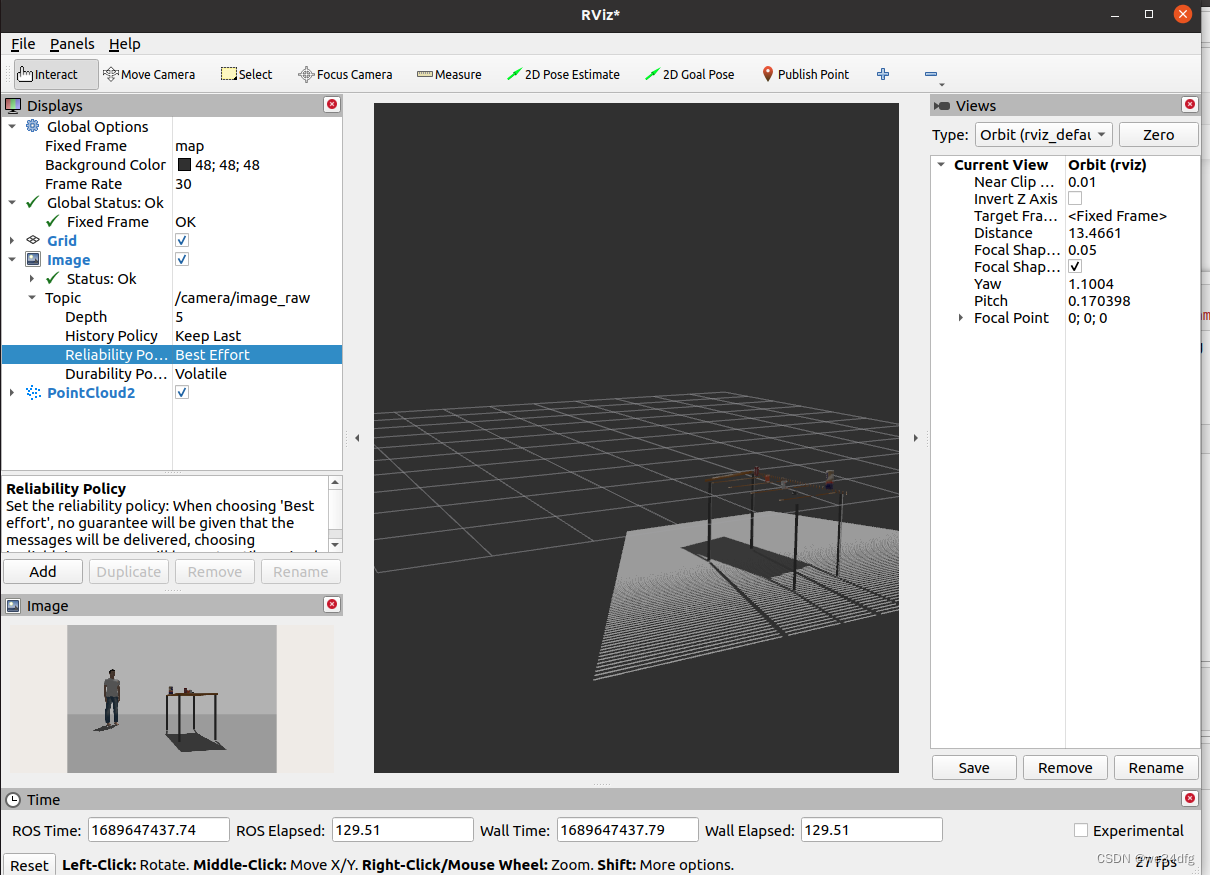
4.2 启动 rviz2
$ rviz2
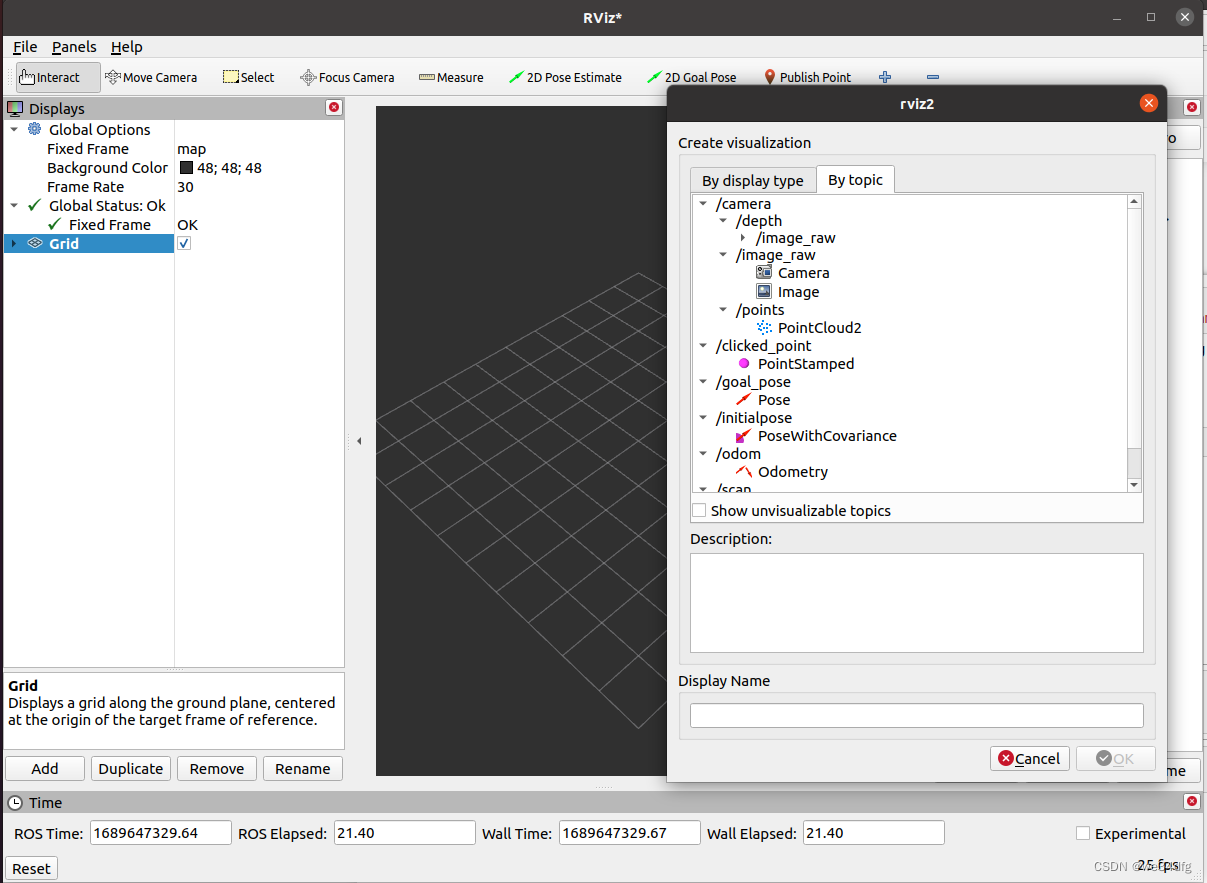
# 添加图像 :点击 Add(左下角) -> 点击 By topic (右上角) -> 点击 /camera/image_raw Image, 确认。 Reliability Policy 选择 Best Effort
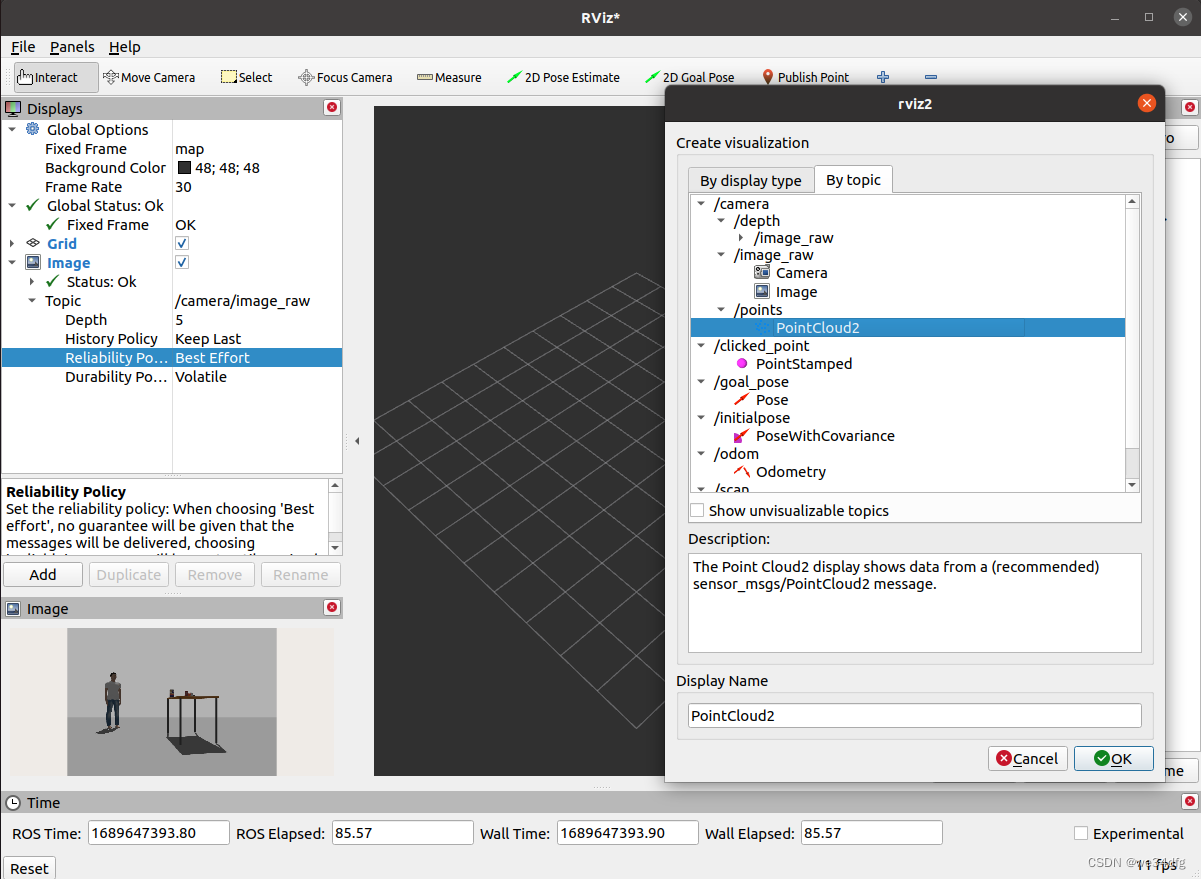
# 添加点云 :点击 Add(左下角) -> 点击 By topic (右上角) -> 点击 /camera/image_raw PointCloud2, 确认。# 最后保存成rviz文件,下次直接打开,不再手动添加了。 File -> Save Config As ->/home/xxx/rviz2/yolo_new.rviz
# way-1-1
$ ros2 run rviz2 rviz2 -d /home/xxx/rviz2/yolo_new.rviz
# way-1-2
$ rviz2 -d /home/xxx/rviz2/yolo_new.rviz




这篇关于gazebo软件建立带摄像和红外功能的小车的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






