本文主要是介绍自定义动画、旋转基点知识点分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、自定义动画
- tips:transition属性 叫 过渡动画
- @keyframes 叫关键帧动画
1、区别:
- 过渡动画是需要触发才能执行(比如hover 滑过时才有过渡)
- 关键帧动画打开浏览器马上执行 不需要触发
2、实现关键帧动画分成两步
1>、定义关键帧动画(动画是怎么制作的?)
- 关键帧:
@keyframes 动画名称 {
from{ 开始的状态 }
to{ 结束的状态 }
}
- 关键帧:
@keyframes bian {
/* 开始时(0%) 100px */
0%{
width: 100px;
}
/* 结束时1000px */
100%{
width: 1000px;
}
}
2>、调用关键帧动画
-
/* animation:动画名字 动画完成时间 动画的速度linear匀速 延迟时间 动画执行次数(infinite无限次) 是否反向执行*/animation:bian 2s linear 5s 2 alternate;bian 动画名字2s 动画的完成时间linear 匀速执行5s 动画延迟时间2 动画执行次数 infinite 代表无限次alternate 动画轮流反向执行animation-name: move;/* 动画名称,引用关键帧, */animation-duration: 2000ms;/* 动画的执行时间 m ms 1s=1000ms *//* animation-timing-function:规定动画的运动曲线取值:linear 匀速ease;默认值 慢速开始---加速---慢速结束ease-in 以慢速开始ease-out 以慢速结束ease-in-out 以慢速开始和结束*/animation-timing-function: linear;/* 规定动画的运动曲线 */animation-delay: 1s;/* 动画的延迟时间 */animation-iteration-count: 2;/* 动画的执行次数 取值:n(次数) infinite无限循环*//* animation-direction:规定动画反向播放取值:normal 不反向(默认值)alternate 反向播放*/animation-direction: normal;/* animation-fill-mode:规定动画播放之后显示的状态取值:forwards; 动画结束的状态backwards 动画开始的状态 (默认值) */animation-fill-mode: backwards; 注意:调用动画时,至少写两个值 animation:动画名字 完成时间; 案例<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: aqua;position: relative;/* 自定义动画 *//* animation: name duration timing-function delay iteration-count direction fill-mode; *//* animation: move 2s; */animation-name: move;/* 动画名称,引用关键帧, */animation-duration: 2000ms;/* 动画的执行时间 m ms 1s=1000ms *//* animation-timing-function:规定动画的运动曲线取值:linear 匀速ease;默认值 慢速开始---加速---慢速结束ease-in 以慢速开始ease-out 以慢速结束ease-in-out 以慢速开始和结束*/animation-timing-function: linear;/* 规定动画的运动曲线 */animation-delay: 1s;/* 动画的延迟时间 */animation-iteration-count: 2;/* 动画的执行次数 取值:n(次数) infinite无限循环*//* animation-direction:规定动画反向播放取值:normal 不反向(默认值)alternate 反向播放*/animation-direction: normal;/* animation-fill-mode:规定动画播放之后显示的状态取值:forwards; 动画结束的状态backwards 动画开始的状态 (默认值)*/animation-fill-mode: backwards;}.box1{width: 200px;height: 200px;background-color: red;position: relative;animation-name: move;/* 动画名称,引用关键帧, */animation-duration: 2000ms;/* 动画的执行时间 m ms 1s=1000ms */animation-timing-function: linear;}@keyframes move {0%{top: 0px;left: 0px;}100%{top: 0;left: 600px;}}</style> </head> <body><div class="box"></div><div class="box1"></div> </body> </html>效果
1658153540031
二、旋转基点 transform-origin
1、元素在进行变幻的时候 基准点默认是正中心
-
/* 基准点的值 left top right bottom center */.three:hover{transition:transform 1s;transform: rotate(45deg);transform-origin: right bottom;} /* 旋转基点transform-origin: 水平 垂直; 如果只有一个值,另一个值是 center*/
案例
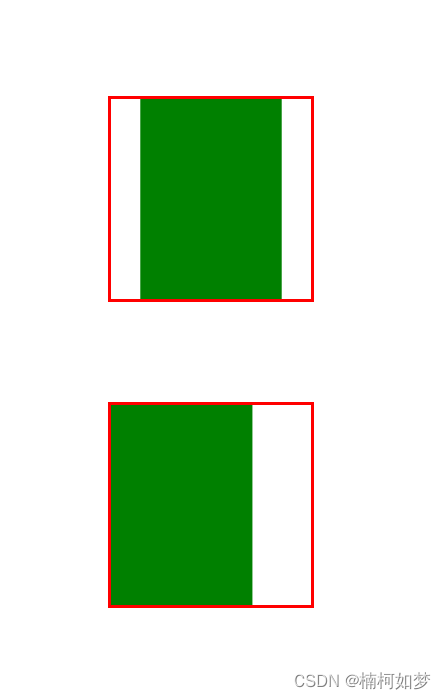
<style>.box{width: 200px;height: 200px;border: 3px solid red;margin: 100px;}.inner{width: 200px;height: 200px;background-color: green;transform: rotateY(45deg);}.box .box1{/* 旋转基点transform-origin: 水平 垂直; 如果只有一个值,另一个值是 center*/transform-origin: left;}</style>
<body><div class="box"><div class="inner"></div></div><div class="box"><div class="inner box1"></div></div>
</body>效果

这篇关于自定义动画、旋转基点知识点分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





