本文主要是介绍android电子相册源代码,Android中使用GridView和ImageViewSwitcher实现电子相册简单功能实例...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
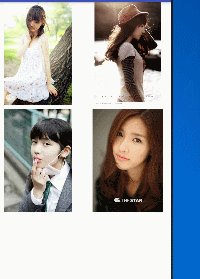
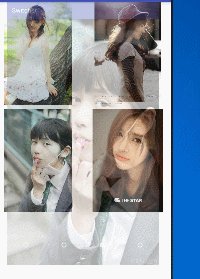
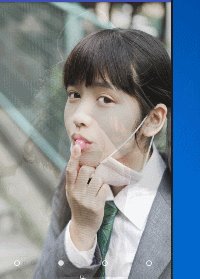
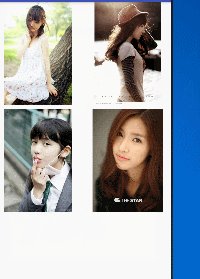
我们在手机上查看相册时,首先看到的是网格状的图片展示界面,然后我们选择想要欣赏的照片点击进入,这样就可以全屏观看该照片,并且可以通过左右滑动来切换照片。如下图的显示效果:

实现Activity之间的跳转以及照片标记位置的传递需要用到intent,并分别使用putExtra以及getExtra,传入和获取照片的标记位置。
(关于intent,后期会有专门博文介绍具体使用,请大家持续关注哦)
下面我们开始功能的实现:
第一步:Layout中建立首页GridView布局grid_layout.xml文件:
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:gravity="center"
android:horizontalSpacing="10dp">
第二步:Layout中建立GridView布局中每个item的布局griditem_layout.xml文件:
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:maxWidth="280dp"
android:maxHeight="280dp"
android:src="@mipmap/a1"
android:id="@+id/imageView" />
这里的设置需要根据实际展示图片的宽度以及要展示的容器(手机)分辨率来设置等比例缩放,避免排版混乱的情况出现。
第三步:Layout中建立图片展示界面(包含导航圆点)布局activity_main.xml文件:
这里主布局使用FrameLayout,切换实现布局使用ImageSwitcher,导航圆点使用linearlayout实现(可通过配置文件实现):
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.switcher.MainActivity">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/is">
android:id="@+id/point_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="horizontal">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
第四步:Java中Activity的实现代码,首页GridView的实现代码GridActivity.java:
本次自定义适配器中getview方法已经优化:
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridActivity extends AppCompatActivity {
private GridView gv;
int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.grid_layout);
gv= (GridView) findViewById(R.id.gv);
gv.setAdapter(new MyAdapter());
//设置单击GridView中每个item的单击事件
gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view, int position, long id) {
//使用intend获取要交互的Activity,也就是将要跳转的界面
Intent intent = new Intent(GridActivity.this,MainActivity.class);
//通过intent的putExtra方法获取点击图片的下标位置(用于Activity之间数据传输)
intent.putExtra("select",position);
//启动要交互的Activity(通过传入包含该Activity的intent)
startActivity(intent);
}
});
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int position) {
return images[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null){
convertView=getLayoutInflater().inflate(R.layout.griditem_layout,null);
vh= new ViewHolder();
vh.iv= (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(vh);
}
vh= (ViewHolder) convertView.getTag();
vh.iv.setImageResource(images[position]);
return convertView;
}
class ViewHolder{
ImageView iv;
}
}
}
第五步:Java中Activity的实现代码,跳转后的ImageSwicher的实现代码MainActivity.java:
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ViewSwitcher;
import java.util.ArrayList;
/**
* Created by panchengjia on 2016/12/05.
*/
public class MainActivity extends AppCompatActivity implements ViewSwitcher.ViewFactory,View.OnTouchListener{
private ImageSwitcher is;//声明ImageSwitcher布局
private LinearLayout point_layout;//声明导航圆点的布局
//图片id数组(需要与GridActivity中的图片资源数组一一对应)
int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4};
//实例化存储导航圆点的集合
ArrayList points = new ArrayList<>();
int index;//声明index,记录图片id数组下标
float startX;//手指接触屏幕时X的坐标(演示左右滑动)
float endX;//手指离开屏幕时的坐标(演示左右滑动)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取GridActivity中设置的intent
Intent intent = getIntent();
//获取GridActivity中得到的图片下标,并随意设置默认值
index = intent.getIntExtra("select",0);
is = (ImageSwitcher) findViewById(R.id.is);
is.setFactory(this);//通过工厂实现ImageSwitcher
initpoint();
is.setOnTouchListener(this);//设置触摸事件
}
//初始化导航圆点的方法
private void initpoint() {
point_layout= (LinearLayout) findViewById(R.id.point_layout);
int count = point_layout.getChildCount();//获取布局中圆点数量
for(int i =0;i
//将布局中的圆点加入到圆点集合中
points.add((ImageView) point_layout.getChildAt(i));
}
//设置GridActivity中选中图片对应的圆点状态为触摸实心状态
points.get(index).setImageResource(R.mipmap.touched_holo);
}
//设选中图片对应的导航原点的状态
public void setImageBackground(int selectImage) {
for(int i=0;i
//如果选中图片的下标等于圆点集合中下标的id,则改变圆点状态
if(i==selectImage){
points.get(i).setImageResource(R.mipmap.touched_holo);
}else{
points.get(i).setImageResource(R.mipmap.default_holo);
}
}
}
//实现ViewFactory的方法实例化imageView(这里未设置ImageView的属性)
@Override
public View makeView() {
//实例化一个用于切换的ImageView视图
ImageView iv = new ImageView(this);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
//默认展示的第一个视图为images[index](主页面跳转过来的图片)
iv.setImageResource(images[index]);
return iv;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
//按下屏幕
if(event.getAction()==MotionEvent.ACTION_DOWN){
startX=event.getX();//获取按下屏幕时X轴的坐标
//手指抬起
}else if (event.getAction()==MotionEvent.ACTION_UP){
endX=event.getX();
//判断结束坐标大于起始坐标则为下一张(为避免误操作,设置30的判断区间)
if(startX-endX>30){
//三目运算判断当前图片已经为最后一张,则从头开始
index = index+1
//使用系统自带的切换出入动画效果(也可以像ViewFlipper中一样自定义动画效果)
is.setInAnimation(this,android.R.anim.fade_in);
is.setOutAnimation(this,android.R.anim.fade_out);
//判断结束坐标小于于起始坐标则为上一张(为避免误操作,设置30的判断区间)
}else if(endX-startX>30){
//三目运算判断当前图片已经为第一张,则上一张为数组内最后一张图片
index = index-1>=0?--index:images.length-1;
is.setInAnimation(this,android.R.anim.fade_in);
is.setOutAnimation(this,android.R.anim.fade_out);
}
//设置ImageSwitcher的图片资源
is.setImageResource(images[index]);
//调用方法设置圆点对应状态
setImageBackground(index);
}
return true;
}
}
本次代码展示到这里就结束了,按照前文所讲,大家可以尝试多种实现方法,本次使用到的intent,后面会有详细讲述,也希望大家多多支持脚本之家。
这篇关于android电子相册源代码,Android中使用GridView和ImageViewSwitcher实现电子相册简单功能实例...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







