本文主要是介绍Pyside6 QFileDialog,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Pyside6 QFileDialog
- Pyside6 QFileDialog
- 常用函数
- getOpenFileName
- getOpenFileNames
- getExistingDirectory
- getSaveFileName
- 程序
- 界面程序
- 主程序
Pyside6 QFileDialog提供了一个允许用户选择文件或目录的对话框。关于QFileDialog的使用可以参考下面的文档
https://doc.qt.io/qtforpython-6/PySide6/QtWidgets/QFileDialog.html#qfiledialog
Pyside6 QFileDialog
常用函数
| 函数 | 作用 |
|---|---|
| getOpenFileName | 打开单个已存在的文件 |
| getOpenFileNames | 打开多个已存在的文件 |
| getSaveFileName | 打开需要保存的文件 |
| getExistingDirectory | 打开已存在的文件夹 |
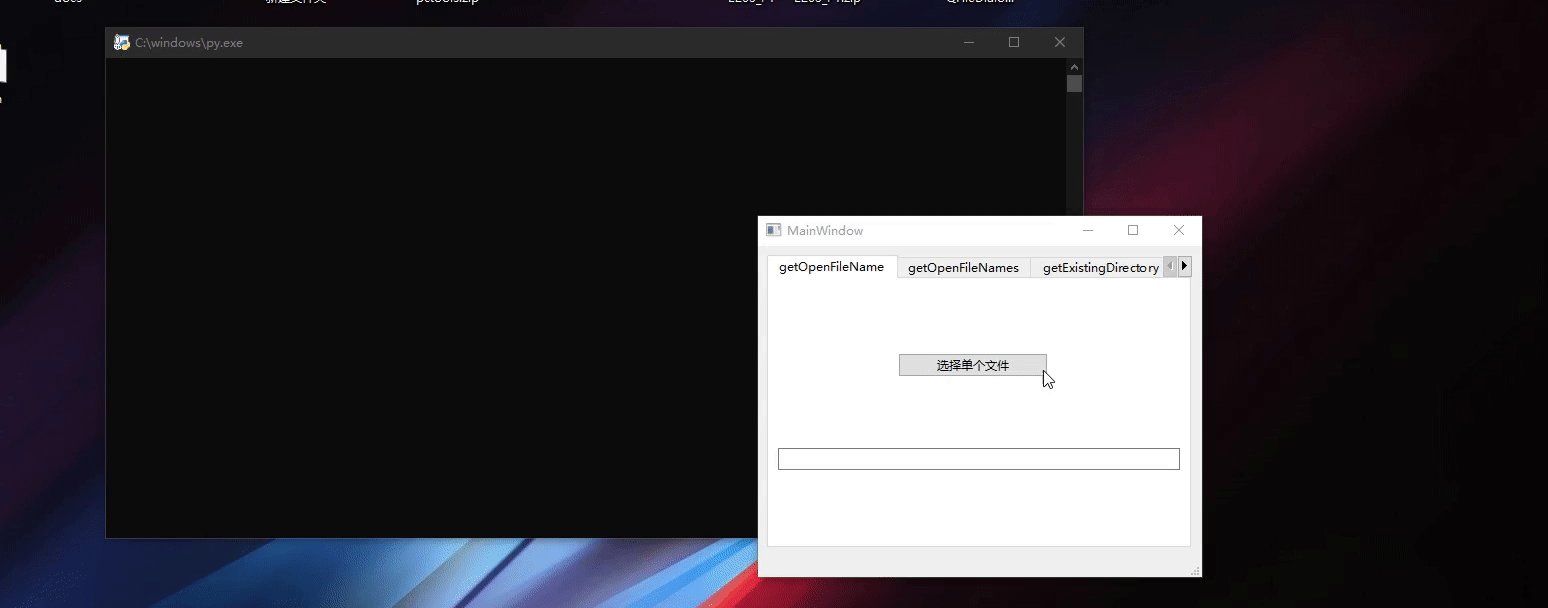
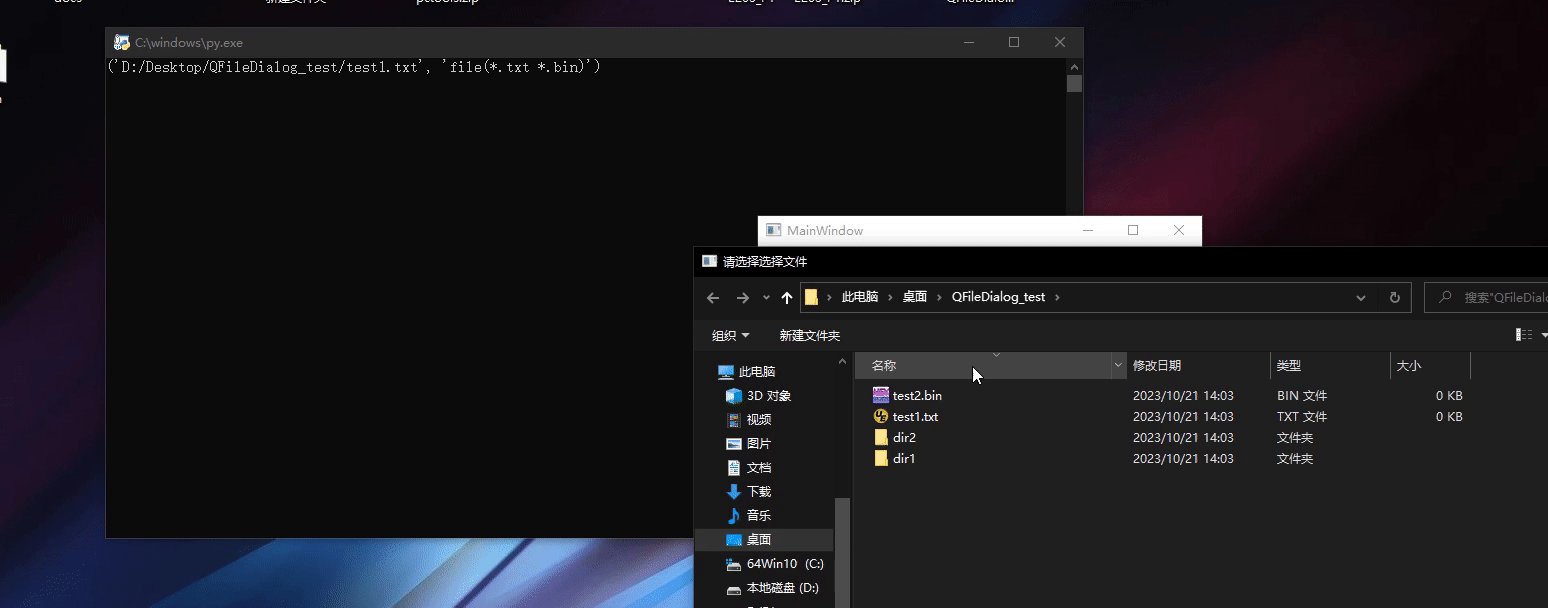
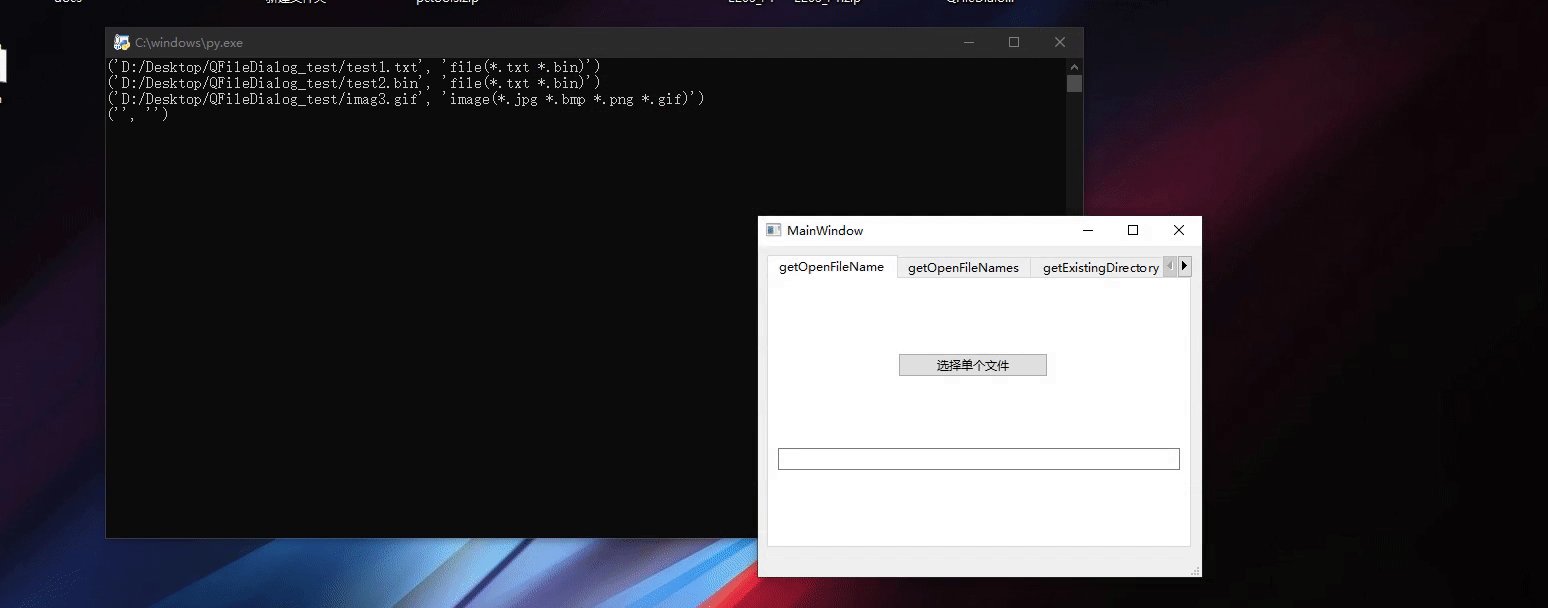
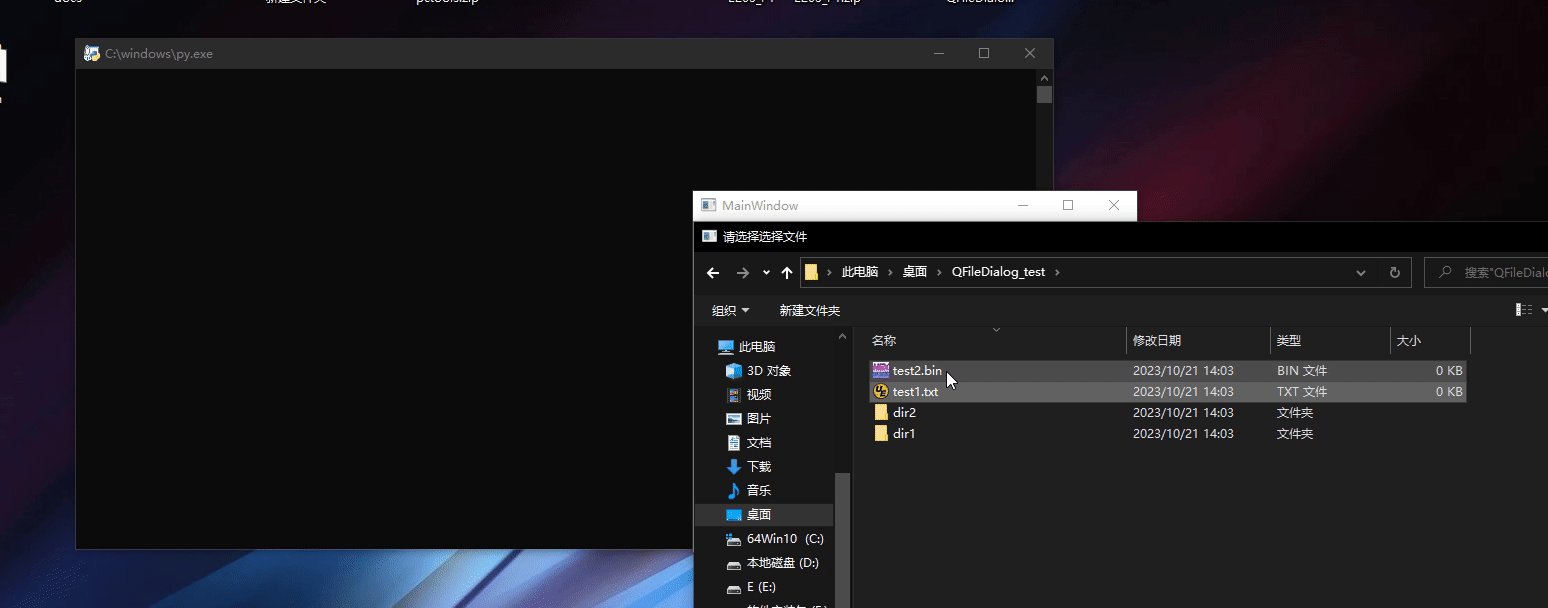
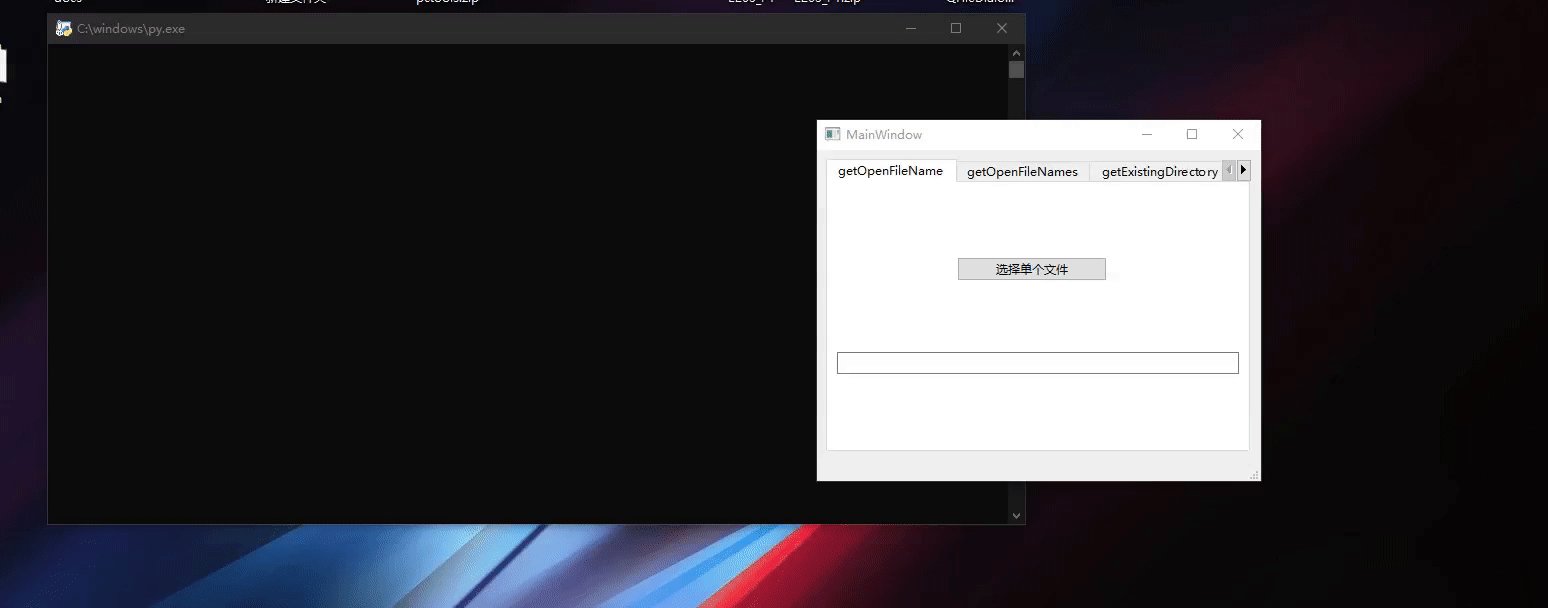
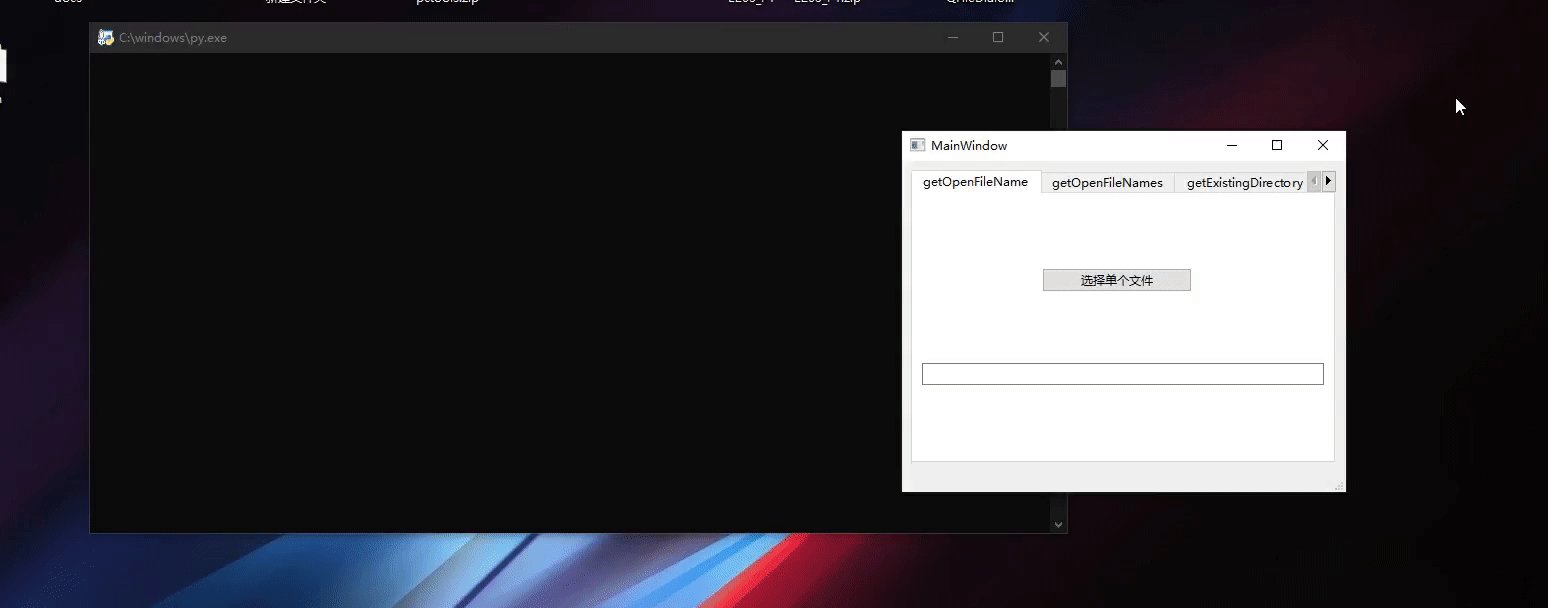
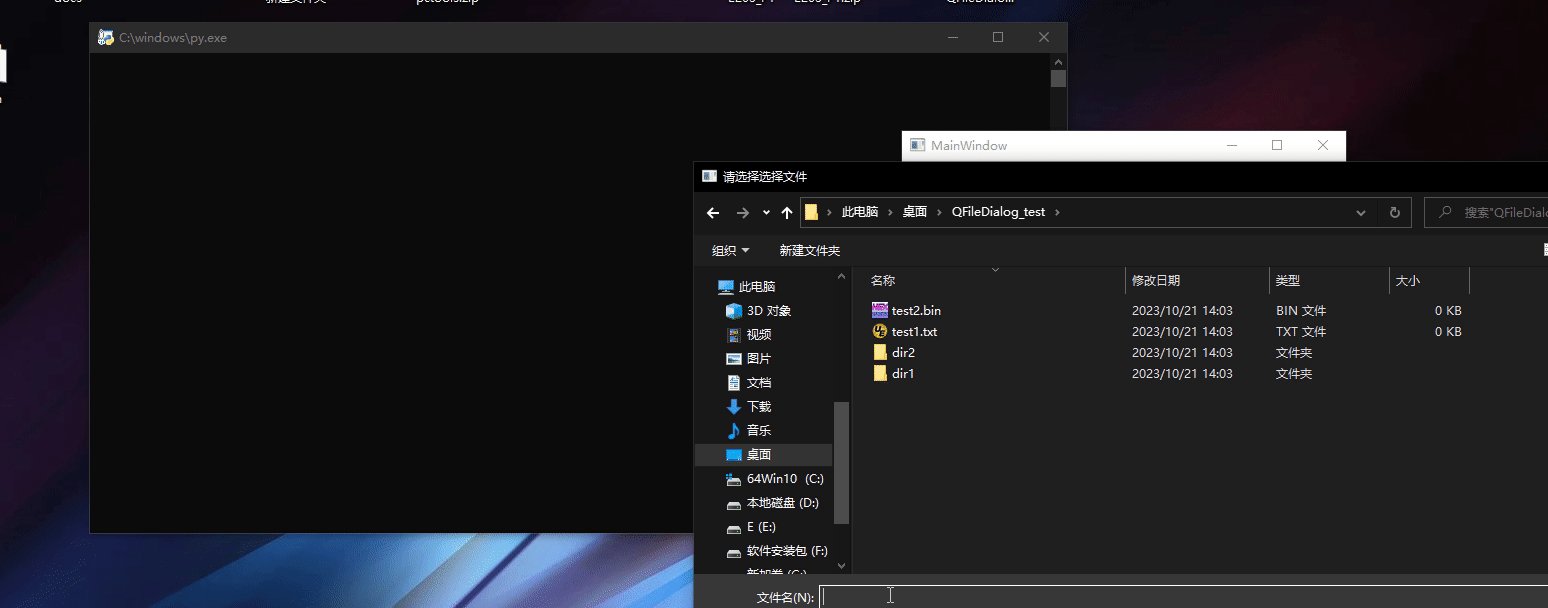
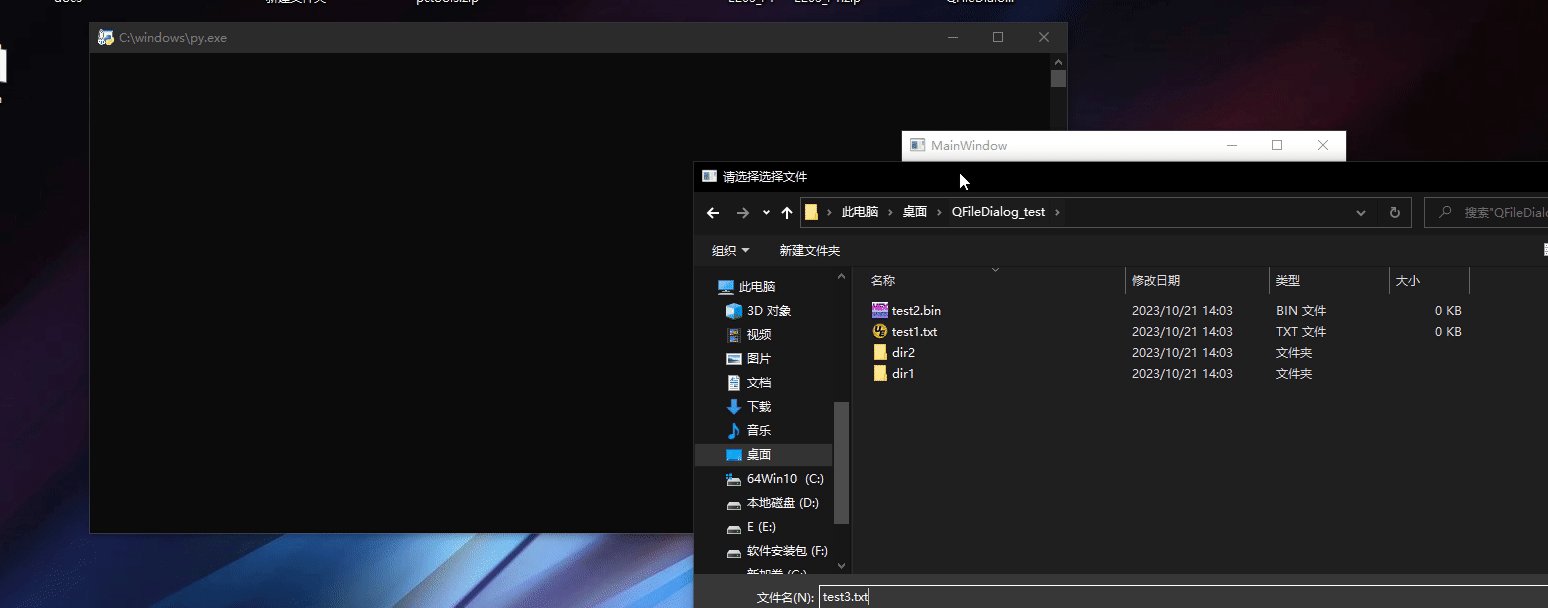
getOpenFileName
getOpenFileName是打开一个已经存在的文件,如果文件存在就返回该文件的文件路径,如果不存在就返回空。
static PySide6.QtWidgets.QFileDialog.getOpenFileName([parent=None[, caption=""[, dir=""[, filter=""[, selectedFilter=""[, options=QFileDialog.Options()]]]]]])# parent:父组件
# caption:对话框的标题
# dir:默认路径 比如在windows下默认选择C盘则应该为 'C:\\'
# filter:话框的后缀名过滤器 比如筛选txt和bin文件 图像文件 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)'
# selectedFilter:默认选择的过滤器
# options:参数
'''
options参数可选ShowDirsOnly : QFileDialog.Option = ... # 0x1DontResolveSymlinks : QFileDialog.Option = ... # 0x2DontConfirmOverwrite : QFileDialog.Option = ... # 0x4DontUseNativeDialog : QFileDialog.Option = ... # 0x8ReadOnly : QFileDialog.Option = ... # 0x10HideNameFilterDetails : QFileDialog.Option = ... # 0x20DontUseCustomDirectoryIcons: QFileDialog.Option = ... # 0x40可用|运算符进行组合
'''
file = QFileDialog.getOpenFileName(parent = None, caption = '请选择选择文件', dir = '',filter = 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)') # 选择后缀为.txt .bin的文件 和.jpg .bmp .png .gif的图像文件

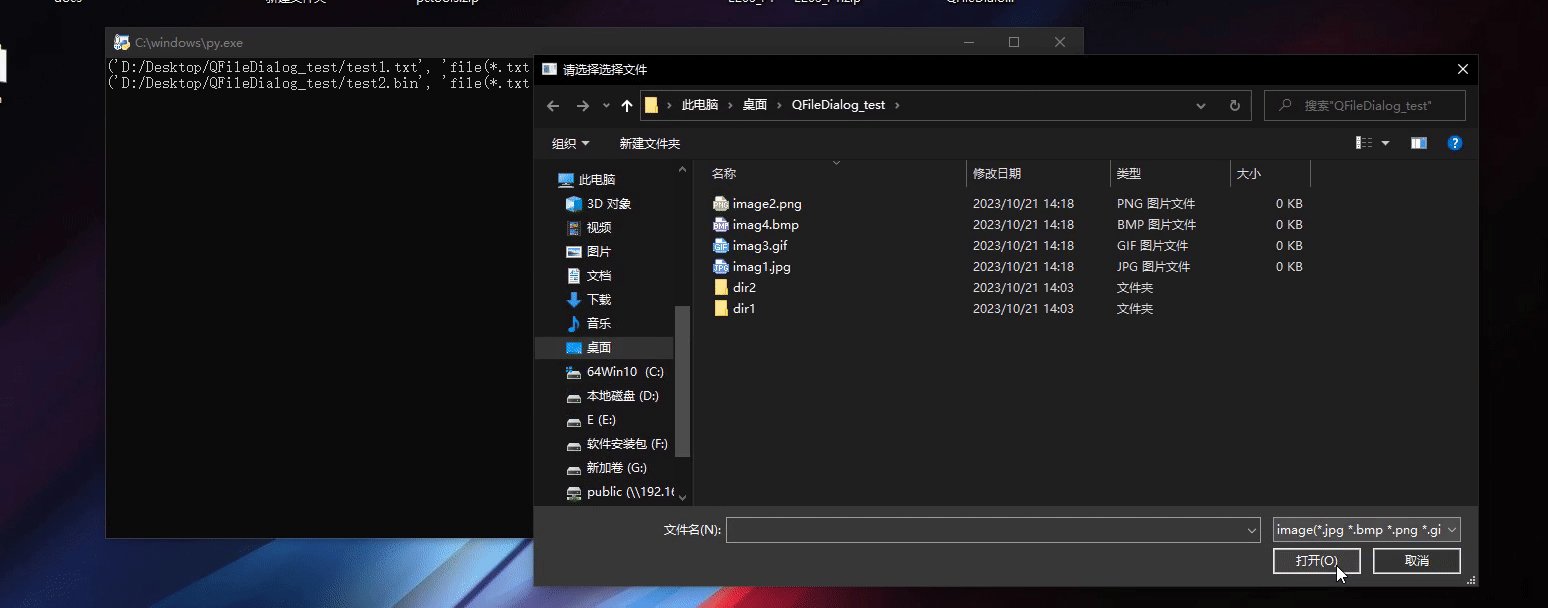
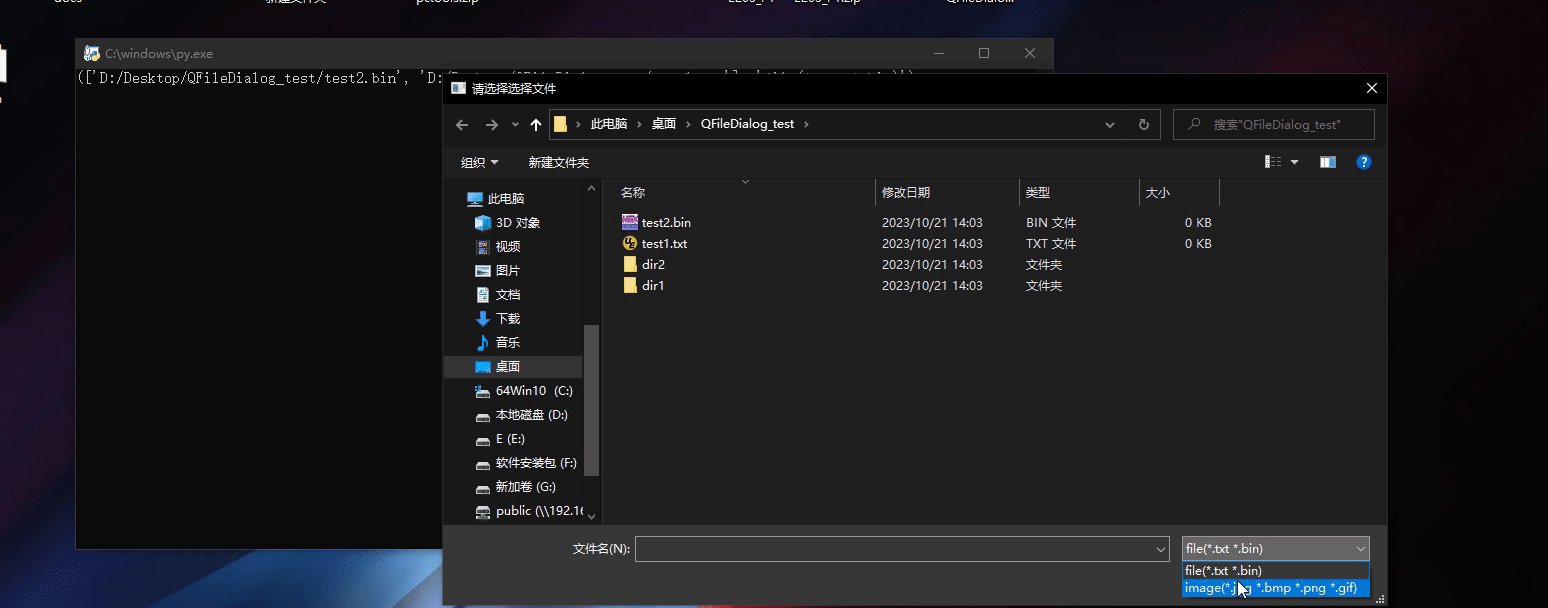
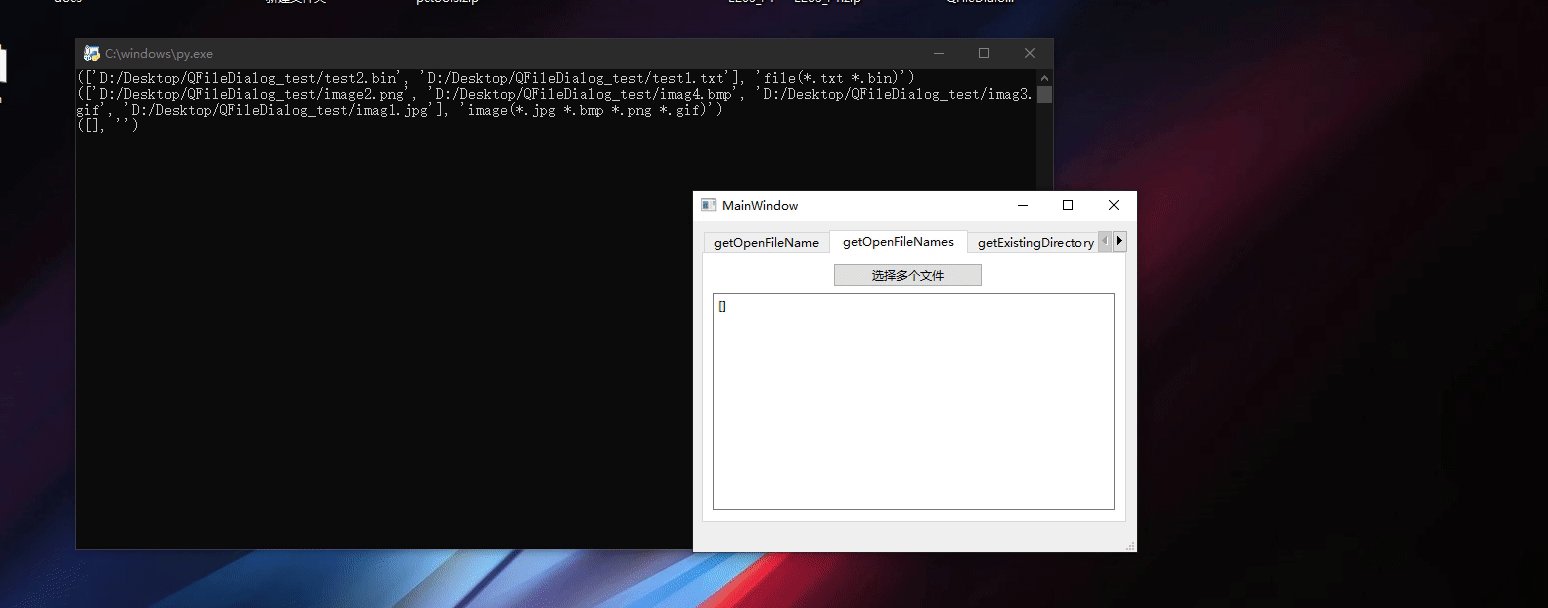
getOpenFileNames
getOpenFileNames是打开多个已经存在的文件,如果文件存在就返回该文件的文件路径,如果不存在就返回空。
static PySide6.QtWidgets.QFileDialog.getOpenFileNames([parent=None[, caption=""[, dir=""[, filter=""[, selectedFilter=""[, options=QFileDialog.Options()]]]]]])# parent:父组件
# caption:对话框的标题
# dir:默认路径 比如在windows下默认选择C盘则应该为 'C:\\'
# 话框的后缀名过滤器 比如筛选txt和bin文件 图像文件 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)'
# selectedFilter:默认选择的过滤器
# options:参数
'''
options参数可选ShowDirsOnly : QFileDialog.Option = ... # 0x1DontResolveSymlinks : QFileDialog.Option = ... # 0x2DontConfirmOverwrite : QFileDialog.Option = ... # 0x4DontUseNativeDialog : QFileDialog.Option = ... # 0x8ReadOnly : QFileDialog.Option = ... # 0x10HideNameFilterDetails : QFileDialog.Option = ... # 0x20DontUseCustomDirectoryIcons: QFileDialog.Option = ... # 0x40可用|运算符进行组合
'''
file = QFileDialog.getOpenFileNames(parent = None, caption = '请选择选择文件', dir = '',filter = 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)') # 选择后缀为.txt .bin的文件 和.jpg .bmp .png .gif的图像文件

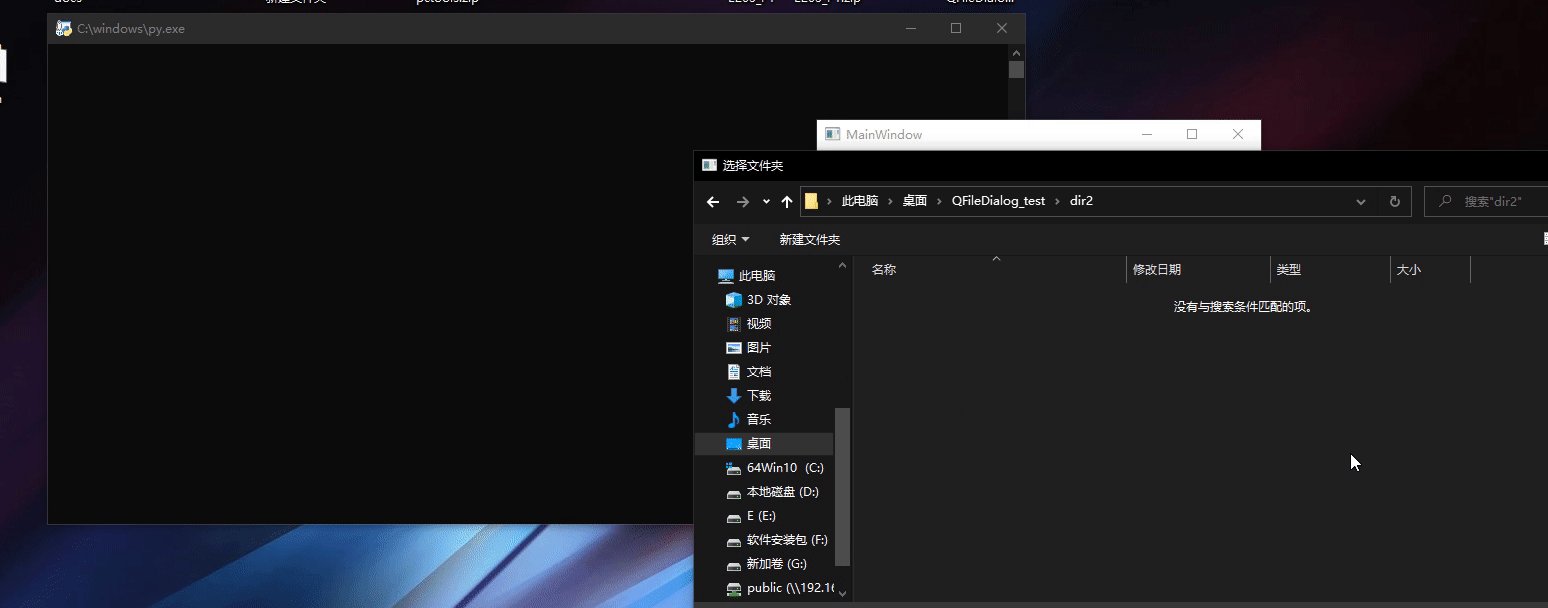
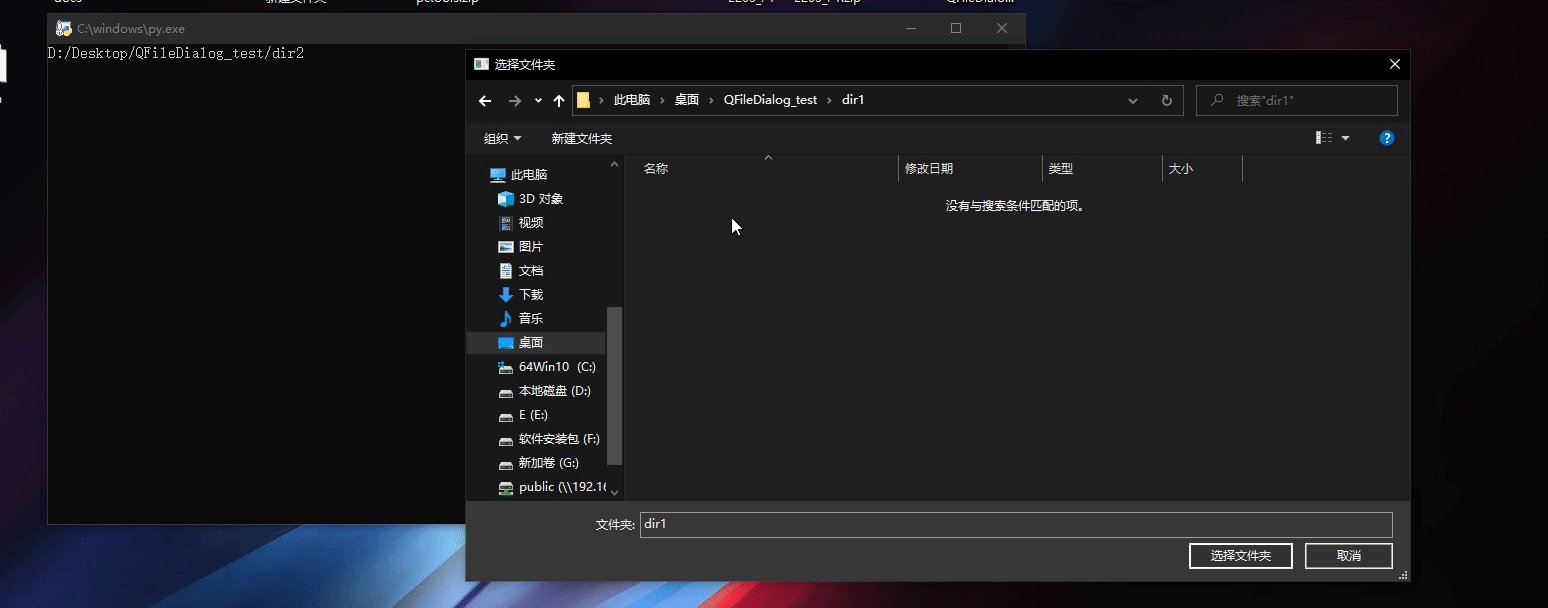
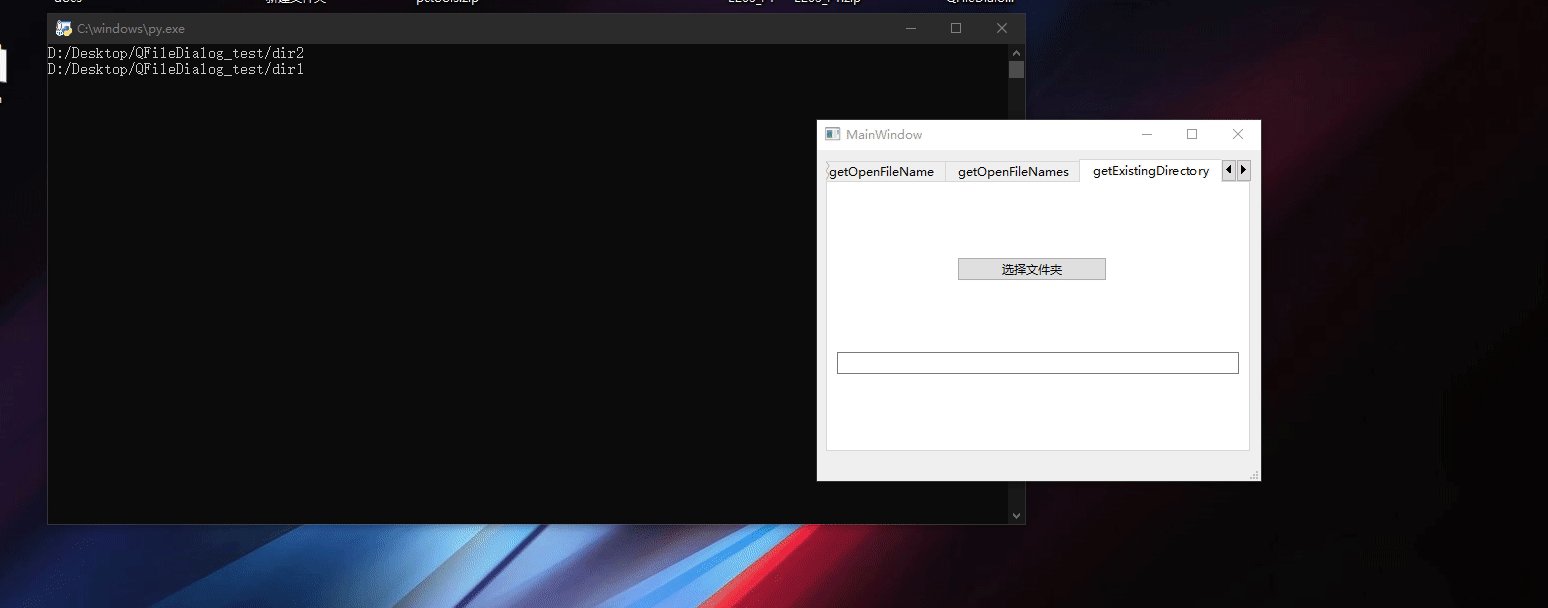
getExistingDirectory
getExistingDirectory是打开单个已存在的文件夹,如果文件夹存在就返回该文件夹的的路径,如果不存在就返回空。
static PySide6.QtWidgets.QFileDialog.getExistingDirectory([parent=None[, caption=""[, dir=""[, options=QFileDialog.Option.ShowDirsOnly]]]])# parent:父组件
# caption:对话框的标题
# dir:默认路径 比如在windows下默认选择C盘则应该为 'C:\\'
# options:参数
'''
options参数可选ShowDirsOnly : QFileDialog.Option = ... # 0x1DontResolveSymlinks : QFileDialog.Option = ... # 0x2DontConfirmOverwrite : QFileDialog.Option = ... # 0x4DontUseNativeDialog : QFileDialog.Option = ... # 0x8ReadOnly : QFileDialog.Option = ... # 0x10HideNameFilterDetails : QFileDialog.Option = ... # 0x20DontUseCustomDirectoryIcons: QFileDialog.Option = ... # 0x40可用|运算符进行组合
'''
file = QFileDialog.getExistingDirectory(self, "选择文件夹","",QFileDialog.ShowDirsOnly| QFileDialog.DontResolveSymlinks)

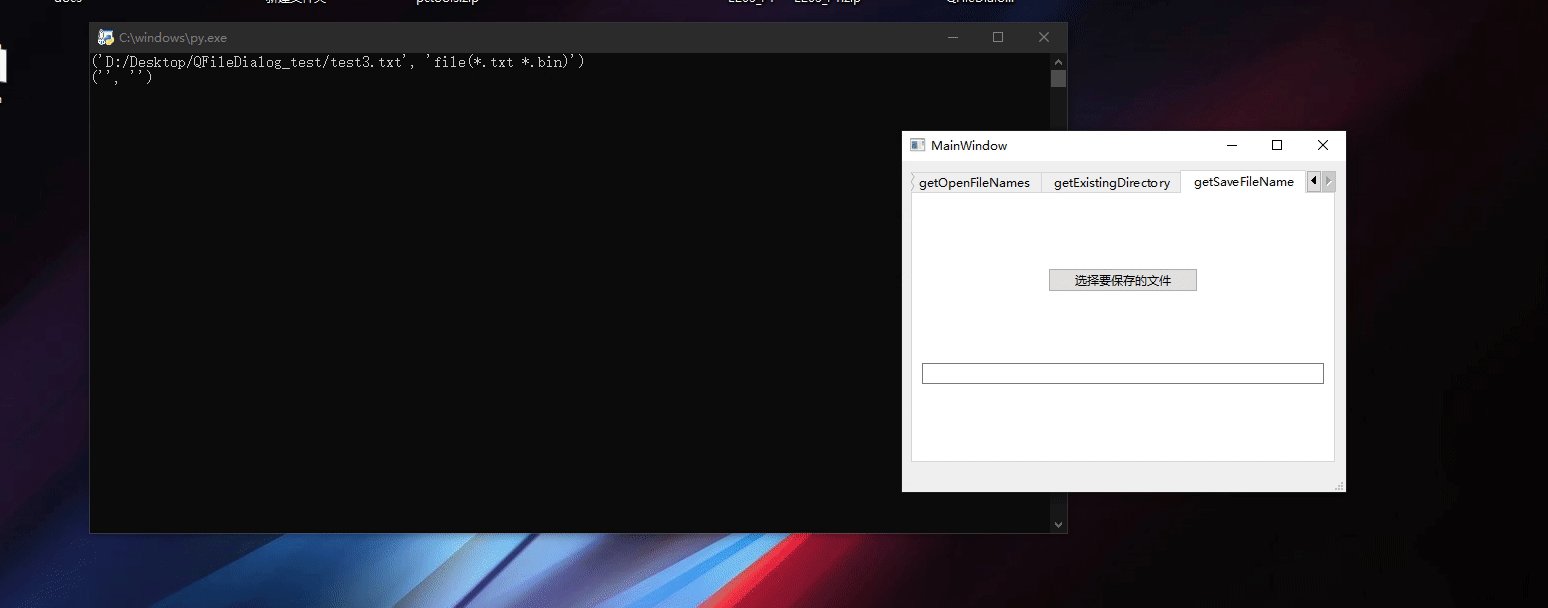
getSaveFileName
getSaveFileName是获取需要保存文件的文件名,此函数不会帮你创建文件,该函数允许返回不存在的文件路径,调用成功后该函数会返回文件的路径,如果取消则返回空。
static PySide6.QtWidgets.QFileDialog.getSaveFileName([parent=None[, caption=""[, dir=""[, filter=""[, selectedFilter=""[, options=QFileDialog.Options()]]]]]])# parent:父组件
# caption:对话框的标题
# dir:默认路径 比如在windows下默认选择C盘则应该为 'C:\\'
# 话框的后缀名过滤器 比如筛选txt和bin文件 图像文件 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)'
# selectedFilter:默认选择的过滤器
# options:参数
'''
options参数可选ShowDirsOnly : QFileDialog.Option = ... # 0x1DontResolveSymlinks : QFileDialog.Option = ... # 0x2DontConfirmOverwrite : QFileDialog.Option = ... # 0x4DontUseNativeDialog : QFileDialog.Option = ... # 0x8ReadOnly : QFileDialog.Option = ... # 0x10HideNameFilterDetails : QFileDialog.Option = ... # 0x20DontUseCustomDirectoryIcons: QFileDialog.Option = ... # 0x40可用|运算符进行组合
'''
file = QFileDialog.getSaveFileName(parent = None, caption = '请选择选择文件', dir = '',filter = 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)') # 选择后缀为.txt .bin的文件 和.jpg .bmp .png .gif的图像文件

程序
界面程序
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>444</width><height>331</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralwidget"><layout class="QVBoxLayout" name="verticalLayout_2"><item><widget class="QTabWidget" name="tabWidget"><property name="currentIndex"><number>0</number></property><widget class="QWidget" name="tab"><attribute name="title"><string>getOpenFileName</string></attribute><layout class="QVBoxLayout" name="verticalLayout_3"><item><layout class="QVBoxLayout" name="verticalLayout"><property name="leftMargin"><number>120</number></property><item><widget class="QPushButton" name="pushButton_2"><property name="maximumSize"><size><width>150</width><height>16777215</height></size></property><property name="text"><string>选择单个文件</string></property></widget></item></layout></item><item><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QLineEdit" name="lineEdit"><property name="font"><font><pointsize>10</pointsize></font></property></widget></item></layout></item></layout></widget><widget class="QWidget" name="tab_2"><attribute name="title"><string>getOpenFileNames</string></attribute><layout class="QVBoxLayout" name="verticalLayout_6"><item><layout class="QVBoxLayout" name="verticalLayout_4"><property name="leftMargin"><number>120</number></property><item><widget class="QPushButton" name="pushButton_3"><property name="maximumSize"><size><width>150</width><height>16777215</height></size></property><property name="text"><string>选择多个文件</string></property></widget></item></layout></item><item><layout class="QVBoxLayout" name="verticalLayout_5"><item><widget class="QTextEdit" name="textEdit"/></item></layout></item></layout></widget><widget class="QWidget" name="tab_3"><attribute name="title"><string>getExistingDirectory</string></attribute><layout class="QVBoxLayout" name="verticalLayout_8"><item><layout class="QVBoxLayout" name="verticalLayout_7"><property name="leftMargin"><number>120</number></property><item><widget class="QPushButton" name="pushButton_5"><property name="maximumSize"><size><width>150</width><height>16777215</height></size></property><property name="text"><string>选择文件夹</string></property></widget></item></layout></item><item><layout class="QHBoxLayout" name="horizontalLayout_2"><item><widget class="QLineEdit" name="lineEdit_2"><property name="font"><font><pointsize>10</pointsize></font></property></widget></item></layout></item></layout></widget><widget class="QWidget" name="tab_4"><attribute name="title"><string>getSaveFileName</string></attribute><layout class="QVBoxLayout" name="verticalLayout_9"><item><layout class="QHBoxLayout" name="horizontalLayout_3"><item><widget class="QPushButton" name="pushButton"><property name="maximumSize"><size><width>150</width><height>16777215</height></size></property><property name="text"><string>选择要保存的文件</string></property></widget></item></layout></item><item><layout class="QHBoxLayout" name="horizontalLayout_4"><item><widget class="QLineEdit" name="lineEdit_3"/></item></layout></item></layout></widget></widget></item></layout></widget><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>444</width><height>22</height></rect></property></widget><widget class="QStatusBar" name="statusbar"/></widget><resources/><connections/>
</ui>主程序
# Import Qt libraries
from PySide6.QtWidgets import *
from PySide6.QtCore import QFile,Qt,QTimer
# Import UI developed in Qt Creator
from FileDialog_ui import Ui_MainWindow # 导入界面
# Import PseudoSensor
# Import system tools and datetime
import sys
import statistics
import time
from datetime import datetime
from PySide6 import QtGui, QtWidgets
from PySide6.QtGui import QIcon, QPixmap, QMovie, QPainter, QBrush, QPen,QColor,QPalette,QFont,QImage,QPixmap
import random# Create and start the Qt application
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()# 设置界面为用户设计的界面self.ui = Ui_MainWindow() self.ui.setupUi(self) self.ui.pushButton_2.clicked.connect(self.getOpenFileName)self.ui.pushButton_3.clicked.connect(self.getOpenFileNames)self.ui.pushButton_5.clicked.connect(self.getExistingDirectory)self.ui.pushButton.clicked.connect(self.getSaveFileName)def getOpenFileName(self):file = QFileDialog.getOpenFileName(parent = None, caption = '请选择选择文件', dir = '',filter = 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)') # 选择后缀为.txt .bin的文件 和.jpg .bmp .png .gif的图像文件self.ui.lineEdit.setText(file[0])print(file)def getOpenFileNames(self):file = QFileDialog.getOpenFileNames(parent = None, caption = '请选择选择文件', dir = '',filter = 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)') # 选择后缀为.txt .bin的文件 和.jpg .bmp .png .gif的图像文件self.ui.textEdit.setText(str(file[0]))print(file)def getSaveFileName(self):file = QFileDialog.getSaveFileName(parent = None, caption = '请选择选择文件', dir = '',filter = 'file(*.txt *.bin) ;;image(*.jpg *.bmp *.png *.gif)') # 选择后缀为.txt .bin的文件 和.jpg .bmp .png .gif的图像文件self.ui.lineEdit_3.setText(file[0])print(file)def getExistingDirectory(self):file = QFileDialog.getExistingDirectory(self, "选择文件夹","",QFileDialog.ShowDirsOnly| QFileDialog.DontResolveSymlinks)self.ui.lineEdit_2.setText(file)print(file)def closeAndExit(self):sys.exit()if __name__ == "__main__":app = QApplication(sys.argv) # 初始化QApplication# 初始化界面并显示界面window = MainWindow() window.show() window.setFixedSize(window.width(), window.height())sys.exit(app.exec())
这篇关于Pyside6 QFileDialog的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!