本文主要是介绍ecshop网站导航,html导航分类,分类导航,html分类式导航栏,html分类导航页面插件【有利于网站排名seo优化】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网站导航给优化带来的好处
一个靠谱的网站,它必然在各方面对细节都是非常的在意的,而且对于细节的优化也是把控的很到位。而且许多不够老练的优化师往往会忽视一些优化操作,例如说网站导航栏的优化。对此小编就在这里给大家着重说说网站导航对于优化操作会带来哪些好处。
对此我们先来谁说说导航到底是什么呢?
网站导航顾名思义就是一个网站的头部位置,并且位置明显,利于用户体验的,给网站的的所要表达的信息做总结,比如:一个页面是关于公司的所有产品的介绍,那么这个页面相对应的导航就可以叫产品中心啊等等。导航它相当于是网站的一个眼睛,用户进来首先就是导航,导航优化好,对于用户体验和收录都是有一定的好处的。
一:引导性 利用主导航可以让用户很快找到需要的分类,然后通过这个主导航缩小自己寻找的目标范围,更加从容快速的找到相关内容。
二:体验性 网站导航可以让用户无论在哪个页面都可以迅速的回到它想要的页面,也是用户可以继续浏览整个站点的基本条件。
三:合理性 合理的网站导航能够为用户梳理不同的产品及访问,让更多的产品更容易展现在用户面前。
四:提升网站粘性 利用网站导航可以让整个网站的粘性增加,可以增加网站PV,降低跳出率,提升整体转化率。
五:利于网站排名 好的网站导航可以让蜘蛛更容易抓取,也就会更好的收录整个站点内容。而且每个主导航列表内都可以添加我们需要的关键词,嵌入这些关键词能够快速的提升整站排名。
插件简介
ecshop只有生成xml格式的网站地图,本插件实现ECSHOP网站地图归类生成一个html格式的网站导航地图插件。生成后在首页添加上sitemap.html,这样搜索引擎才可以顺利抓取你的url达到seo效果。
插件下载地址:https://pan.edait.cn/s/NnMN73ayfS
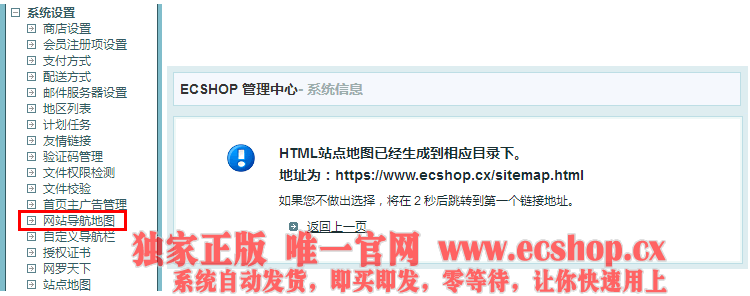
ECSHOP后台一键快速自动生成HTML网站导航地图,如下图:
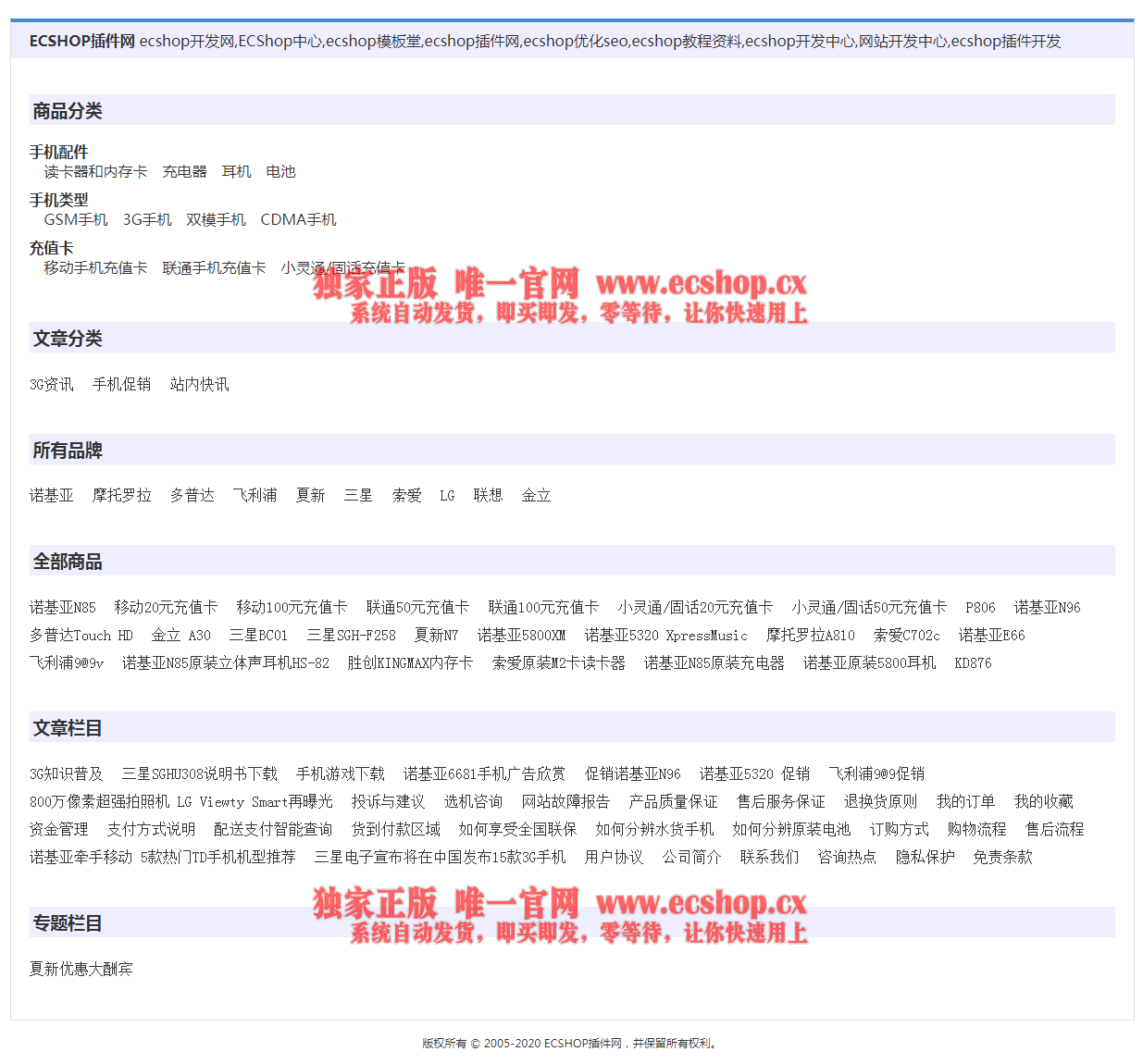
一键快速自动生成后的sitemap.html网站导航地图页面,栏目自动归类区分好,如下图:

这篇关于ecshop网站导航,html导航分类,分类导航,html分类式导航栏,html分类导航页面插件【有利于网站排名seo优化】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




