百叶窗大家都见过吧!如图:




原理:
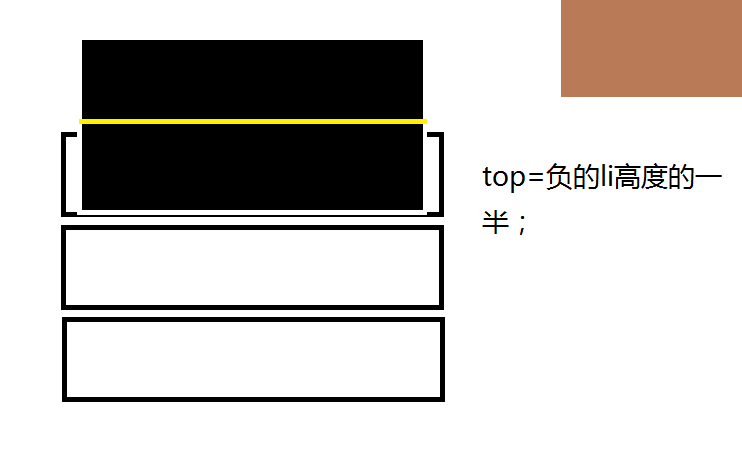
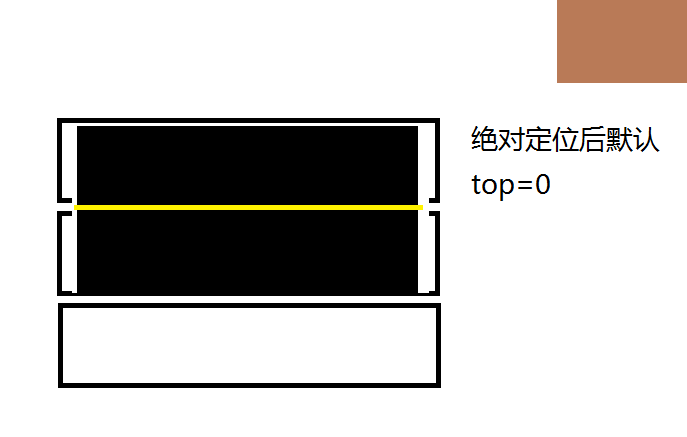
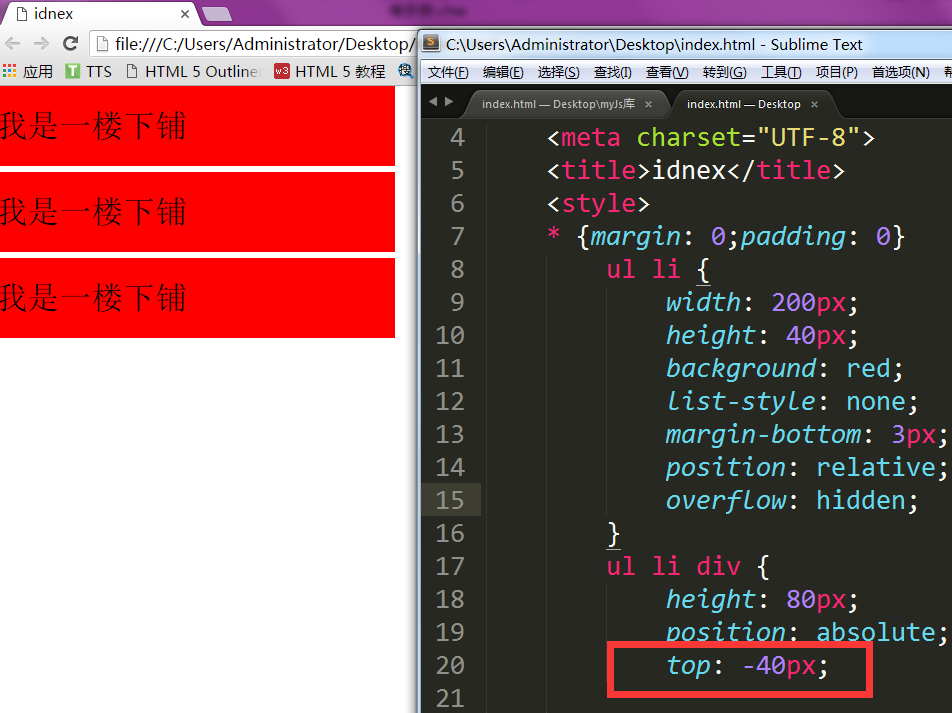
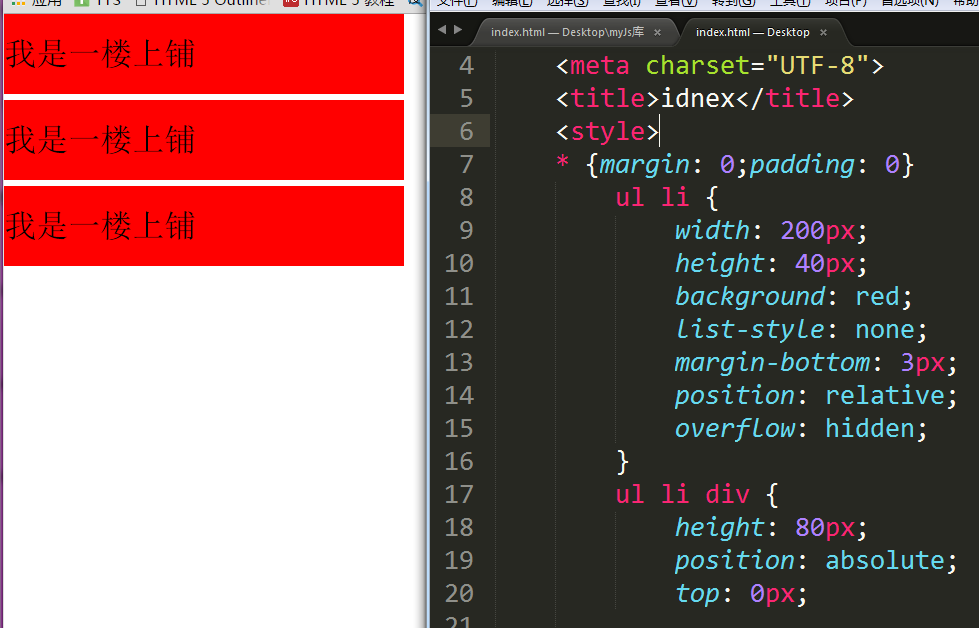
- 如图所示,空心格子就好比是每个li,给它设定相对定位属性,设置overflow:hidden;
- 黑块为li子元素,高度为li的2倍,设置absolute属性,我们正是要改变它的top值从而获得变化!
- (右上角多余块与本图无关)


布局分析:
- 注意top值得变化!默认top=0时候,显示的“一楼上铺”,当top=-40px时候,li的子元素 上移40px,这时候显示的内容就为“一楼下铺”
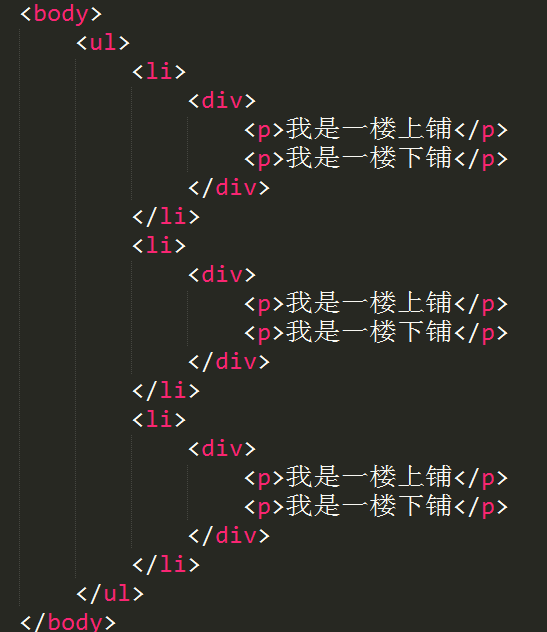
- 注意p元素的包裹层div



JS分析:
-
- 要开多个定时器来达到效果
- 执行相反方向
- 执行多组运动
- 累加产生错落感
- 产生时间间隔的动画
JS代码如下:
1 <script> 2 window.onload = function(){ 3 var oUl = document.getElementById('ul1'); 4 var oUl2 = document.getElementById('ul2'); 5 6 toShow(oUl); 7 //每四秒执行一次 8 setTimeout(function(){ 9 toShow(oUl2); 10 },4000); 11 function toShow(obj){ 12 var aDiv = obj.getElementsByTagName('div'); 13 var iNow = 0; 14 var timer = null; 15 var bBtn = true; 16 17 setInterval(function(){ 18 toChange(); 19 },2000); 20 function toChange(){ 21 timer = setInterval(function(){ 22 if(iNow==aDiv.length){ 23 clearInterval(timer); 24 iNow = 0; 25 bBtn = !bBtn; 26 } 27 else if(bBtn){ 28 startMove(aDiv[iNow],{top:0},function(){ 29 var p = document.getElementsByClassName('p-2'); 30 for(var i=0; i<p.length;i++){ 31 p[i].style.background = 'red'; 32 } 33 }); 34 iNow++; 35 } 36 else{ 37 startMove(aDiv[iNow],{top:-30}); 38 iNow++; 39 } 40 },100); 41 } 42 } 43 };
//运动框架 44 function startMove(obj,json,endFn){ 45 clearInterval(obj.timer); 46 obj.timer = setInterval(function(){ 47 var bBtn = true; 48 for(var attr in json){ 49 var iCur = 0; 50 iCur = parseInt(getStyle(obj,attr)) || 0; 51 var iSpeed = (json[attr] - iCur)/8; 52 iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); 53 54 if(iCur!=json[attr]){ 55 bBtn = false; 56 } 57 obj.style[attr] = iCur + iSpeed + 'px'; 58 } 59 if(bBtn){ 60 clearInterval(obj.timer); 61 if(endFn){ 62 endFn.call(obj); 63 } 64 } 65 },30); 66 }
//获取非行间样式 67 function getStyle(obj,attr){ 68 if(obj.currentStyle){ 69 return obj.currentStyle[attr]; 70 } 71 else{ 72 return getComputedStyle(obj,false)[attr]; 73 } 74 } 75 </script>
下载地址:(百度云)
- http://pan.baidu.com/s/1gexD6KF
博客主页:http://www.cnblogs.com/bc8web/
欢迎拍砖交流!



