本文主要是介绍用js的getSelection()实现类型电子书阅读器的划词文字高亮选中功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里只是一个demo帮助理解文字高亮选中的实现原理,还有多段选中,重复选中等功能没有实现,如果想用现成的产品可以参考一位大佬的博客https://segmentfault.com/a/1190000018981813

<!DOCTYPE html>
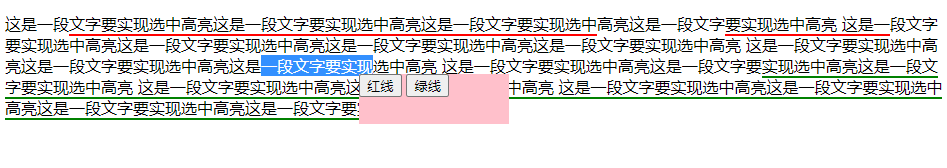
<html lang="cmn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#app {position: relative;}.red {border-bottom: 2px solid red;}.box {position: absolute;left: 0;top: 0;width: 150px;height: 50px;background: pink;}.green {border-bottom: 2px solid green;}</style></head><body><div id="app"><p>这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮这是一段文字要实现选中高亮</p><div class="box" v-show="showBox" :style="styleBox"><button @click="createSpan('red')">红线</button><button @click="createSpan('green')">绿线</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>new Vue({el: "#app",data() {return {showBox: false,styleBox: {left: 0,top: 0},selectNode: null};},created() {this.init();},methods: {init() {const that = this;document.addEventListener("mouseup", function (e) {if (window.getSelection().rangeCount === 0 || that.showBox) {return false;}// 获取选中const range = window.getSelection().getRangeAt(0);const comNode = range.commonAncestorContainer;const start = {node: range.startContainer,offset: range.startOffset};const end = {node: range.startContainer,offset: range.endOffset};// 最简单的一种情况一行选中if (start.offset !== end.offset) {// 以开始选中位置切割一分为2的后半部分const lastText = start.node.splitText(start.offset);// 以后半部分按照开始选中到结束选中的偏移量切割,并选择前一部分const selected = lastText.splitText(end.offset - start.offset).previousSibling;that.selectedNode = selected;that.styleBox = {left: e.clientX - 16 + "px",top: e.clientY + "px"};that.showBox = true;}});},createSpan(color) {// 创建一个span来包裹,并添加样式const span = document.createElement("span");span.setAttribute("class", color);span.appendChild(this.selectedNode.cloneNode(false));this.selectedNode.parentNode.replaceChild(span, this.selectedNode);this.showBox = false;}}});</script></body>
</html>这篇关于用js的getSelection()实现类型电子书阅读器的划词文字高亮选中功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






