本文主要是介绍纯css实现毛玻璃特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

backdrop-filter
backdrop-filter 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
首先介绍这个核心属性,通过 blur 实现毛玻璃特效
backdrop-filter大部分属性都是字面意思
例如: blur 就是焦点模糊特效 contrast 就是反差特效,了解过ps应该很熟悉这些值,还有
灰度:grayscale 饱和:saturate 等等
/* <filter-function> 滤镜函数值 */
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
backdrop-filter: saturate(80%);html代码
<section><div class="box1">word</div></section>css 核心代码
background-color: rgba(255, 255, 255, 0.25);backdrop-filter: blur(10px);完整代码
section {position: relative;background-color: black;line-height: 100vh;width: 50vw;height: 100vh;
}
.box1 {width: 500px;height: 500px;position: absolute;top: calc(50vh - 250px);left: calc(25vw - 250px);line-height: 500px;font-size: 200px;color: #ffffff;text-shadow: 1px 1px 12px rgb(255 255 255 / 20%);border-radius: 10px;background-color: rgba(255, 255, 255, 0.25);backdrop-filter: blur(10px);/* backdrop-filter: brightness(60%); *//* backdrop-filter: contrast(40%); *//* backdrop-filter: drop-shadow(4px 4px 10px blue); *//* backdrop-filter: grayscale(30%); *//* backdrop-filter: hue-rotate(120deg); *//* backdrop-filter: invert(70%); *//* backdrop-filter: opacity(20%); *//* backdrop-filter: sepia(90%); *//* backdrop-filter: saturate(80%); *//* backdrop-filter: blur(4px) saturate(150%); */
}这个特效是可以再多个叠加的盒子上生效的,比如第一张图左边的盒子,x 是最下层的 文字,上面覆盖了两个盒子。
(顺带提一下,这个文字发光特效就是使用了 文字阴影)
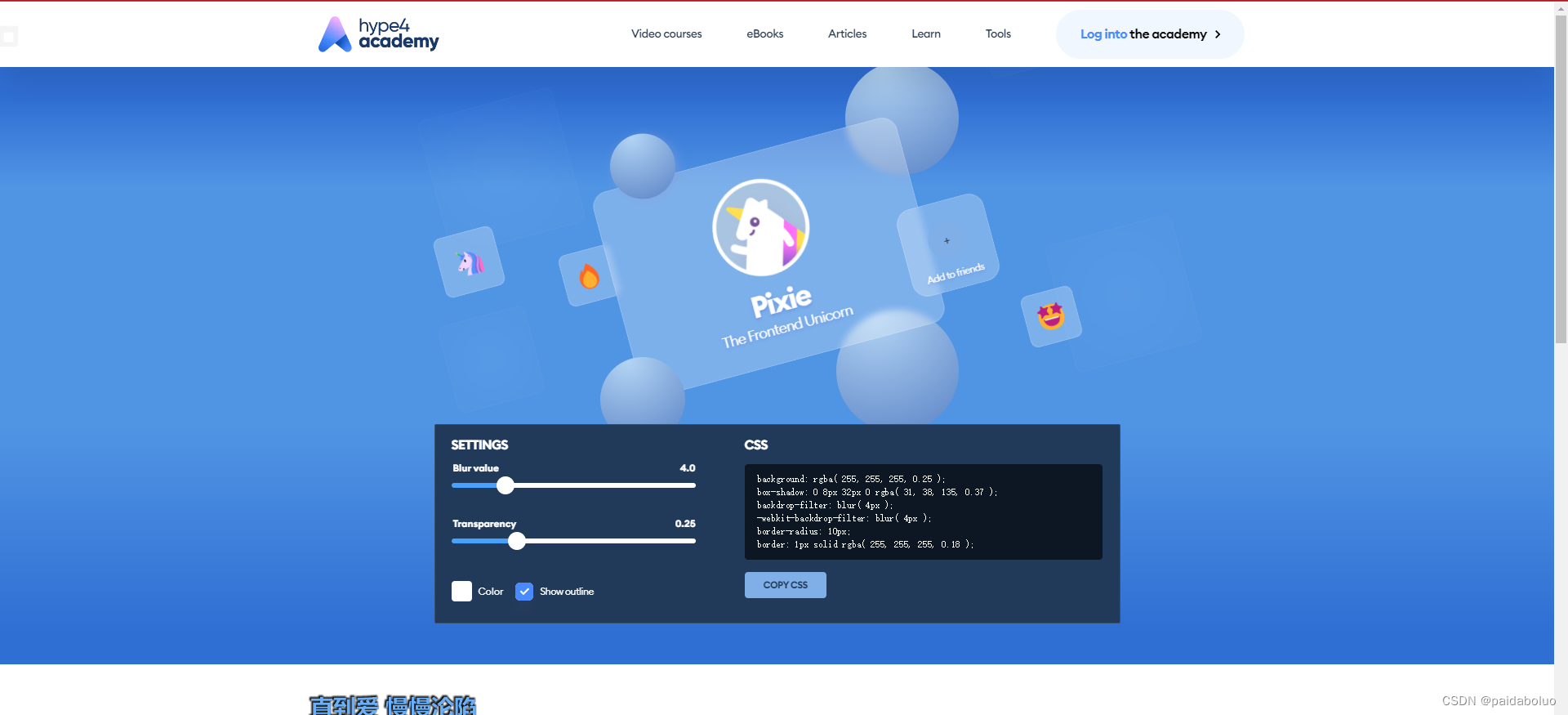
想要直接调试毛玻璃特效的话,可以去这个网站调试好后,直接复制css代码
Glassmorphism CSS Generator | Hype4 Academy

参考文档:backdrop-filter - CSS(层叠样式表) | MDN (mozilla.org)
这篇关于纯css实现毛玻璃特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





