本文主要是介绍使用CSS3做一个飘动的照片效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这个照片飘动的效果,最早是在我的婚纱电子相册中看到了,本来以为是要像AE这种专业制作特效的视频软件才能做,后来发现,其实CSS3也能简单制作出来。
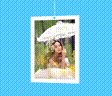
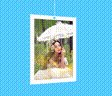
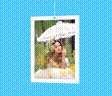
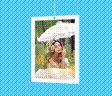
先来看下CSS3做出来的效果:

其实做起来不难,只是有几个地方需要注意下,不然你会发现效果无法出现。
主要用到下面几个属性:
1、perspective,设置元素被查看位置的视图
2、transform,对元素进行旋转、缩放、移动或倾斜
3、animation,设置元素动画
一、设置perspective
目前浏览器都不支持 perspective 属性。
Chrome 和 Safari 支持替代的 -webkit-perspective 属性。
这里就是第一个要注意的地方了,需要使用-webkit-perspective才能达到想要的效果。
-webkit-perspective属性是对其子元素起作用,使子元素会获得透视效果。所以我们要在img外层加上一层div来设置这个属性。
<style>
div{-webkit-perspective:150;//这个数值可自行修改
}
</style>
<div>
<img src=""/>
</div>二、设置transform属性
接着就是给img标签设置transform属性,使用照片有旋转效果。
<style>
img{width:10em;height:15em;box-shadow:0 0 0 1em white;transform:rotateY(20deg);
}
</style>
<img src="" />上面的rotateY()就是绕Y轴(垂直方向)进行旋转,正常情况下是没有效果的,但是配合上层div的-webkit-perspective属性,效果就会出现了。
这里有第二个要注意的地方,就是img的width和div的width要设置成一样的,不然左右旋转(rotate参数正负)时,效果会有差异。
三、设置动画
因为我们是要做飘动的效果,所以是要“动”起来的。
<style>
img{animation:rotate-anim 5s ease-in-out infinite;
}
@keyframes rotate-anim{0%{transform:rotateY(-20deg);}50%{transform:rotateY(20deg);}100%{transform:rotateY(-20deg);}
}
</style>为了使用效果逼真一点,这里animation的速度曲线使用easa-in-out,表示动画以低速开始和结束。
好了,到这里就结束了。有需要demo的,可以点击下载。
这篇关于使用CSS3做一个飘动的照片效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





