本文主要是介绍table表格,thead固定,tbody滚动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用Vue.js实现element-ui表格实现自动滚动
table表格,thead固定,tbody滚动
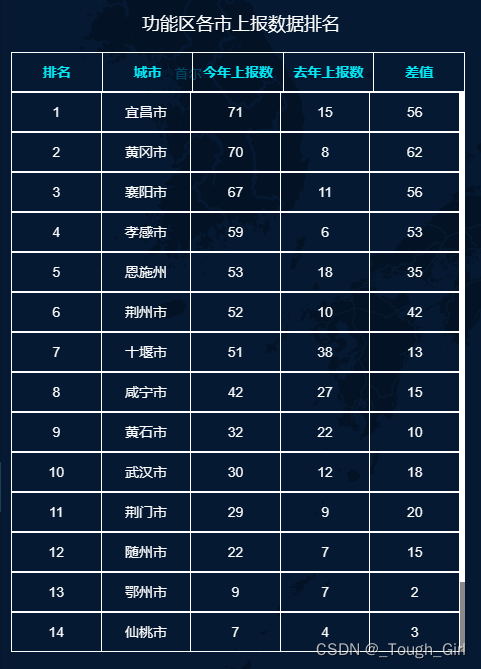
效果图:

<table cellspacing="0"><thead><tr><th>排名</th><th>城市</th><th>今年上报数</th><th>去年上报数</th><th>差值</th></tr></thead><tbody><tr v-for="(item, index) in tableData" :key="index"><td>{{ item.rank }}</td><td>{{ item.city }}</td><td>{{ item.number }}</td><td>{{ item.lastNumber }}</td><td>{{ item.difference }}</td></tr></tbody></table>
tableData: [{ rank: 1, city: '宜昌市', number: 71, lastNumber: 15, difference: 56 },{ rank: 2, city: '黄冈市', number: 70, lastNumber: 8, difference: 62 },{ rank: 3, city: '襄阳市', number: 67, lastNumber: 11, difference: 56 },{ rank: 4, city: '孝感市', number: 59, lastNumber: 6, difference: 53 },{ rank: 5, city: '恩施州', number: 53, lastNumber: 18, difference: 35 },{ rank: 6, city: '荆州市', number: 52, lastNumber: 10, difference: 42 },{ rank: 7, city: '十堰市', number: 51, lastNumber: 38, difference: 13 },{ rank: 8, city: '咸宁市', number: 42, lastNumber: 27, difference: 15 },{ rank: 9, city: '黄石市', number: 32, lastNumber: 22, difference: 10 },{ rank: 10, city: '武汉市', number: 30, lastNumber: 12, difference: 18 },{ rank: 11, city: '荆门市', number: 29, lastNumber: 9, difference: 20 },{ rank: 12, city: '随州市', number: 22, lastNumber: 7, difference: 15 },{ rank: 13, city: '鄂州市', number: 9, lastNumber: 7, difference: 2 },{ rank: 14, city: '仙桃市', number: 7, lastNumber: 4, difference: 3 },{ rank: 15, city: '潜江市', number: 7, lastNumber: 4, difference: 3 },{ rank: 16, city: '天门市', number: 7, lastNumber: 4, difference: 3 },]
table {width: 100%;height: 600px;font-size: 14px;text-align: center;/*设置相邻单元格的边框间的距离*/border-spacing: 0;/*表格设置合并边框模型*/border-collapse: collapse;thead {display: table;width: calc(100% - 6px);height: 40px;color: #03e6f4;font-weight: 400;table-layout: fixed; // 表格固定th {border: 1px solid #fff;}}tbody {display: block;height: calc(100% - 40px);width: calc(100% - 6px);color: #fff;overflow-y: auto;tr {display: table;width: 100%;table-layout: fixed;height: 40px;td {border: 1px solid #fff;// overflow: hidden;// white-space: nowrap;// text-overflow: ellipsis;}}tr:hover {background-color: #08a850;}}}/* 滚动条宽度 */
::-webkit-scrollbar {width: 5px;background-color: transparent;
}/* 滚动条滑块 */
::-webkit-scrollbar-thumb {// border-radius: 5px;// -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);background: #fff;
}/* 滚动条轨道 */
::-webkit-scrollbar-track {// -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);// border-radius: 5px;background: #8b8989;
}滚动条样式设置
【CSS】关于滚动条样式
这篇关于table表格,thead固定,tbody滚动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








