本文主要是介绍DevExpress WinForms v24.1新版亮点:功能区、数据编辑器全新升级,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForms控件2024年第一个重大版本——v24.1全新发布,此版本对功能区、状态栏、数据编辑器等进行了升级,欢迎下载最新版体验!
DevExpress v24.1正式版下载(Q技术交流:532598169)
Ribbon & Bars
页面关键提示
v24.1新增了一个ShowPageKeyTipsMode属性,使用此属性可配置Ribbon UI内页面键提示的显示。这一增强功能允许用户(喜欢使用键盘快捷键替代鼠标输入)快速浏览不同的功能区并访问特定的命令(无需不必要的按键)。
选项包括:
- Hide - 隐藏所有功能区页面的关键提示。
- ShowOnMultiplePages - 仅当Ribbon UI显示多个页面时才显示关键提示。
- Show(默认) - 显示所有可见的Ribbon页面和所选页面的关键提示(即使所选页面是隐藏的)。
BarCheckItem - 检查状态图像
您现在可以为复选框项(BarCheckItem)的选中和未选中状态指定不同的图像(位图或SVG)。

新的API包括:
- CheckedImage / CheckedImageIndex / CheckImageKey
- CheckedLargeImage / CheckedLargeImageIndex / CheckLargeImageKey
- CheckedSVGImage
按“Enter”执行命令
新版本在命令搜索框中扩展了可用的用户交互,用户可以执行命令,不需要额外的点击或者交互。处理新的SearchMenuEnterPressed事件,来在用户执行搜索并按Enter键时立即执行基于自由编写的文本或第一个找到的命令的命令。
在搜索菜单弹出框中管理和显示相关命令
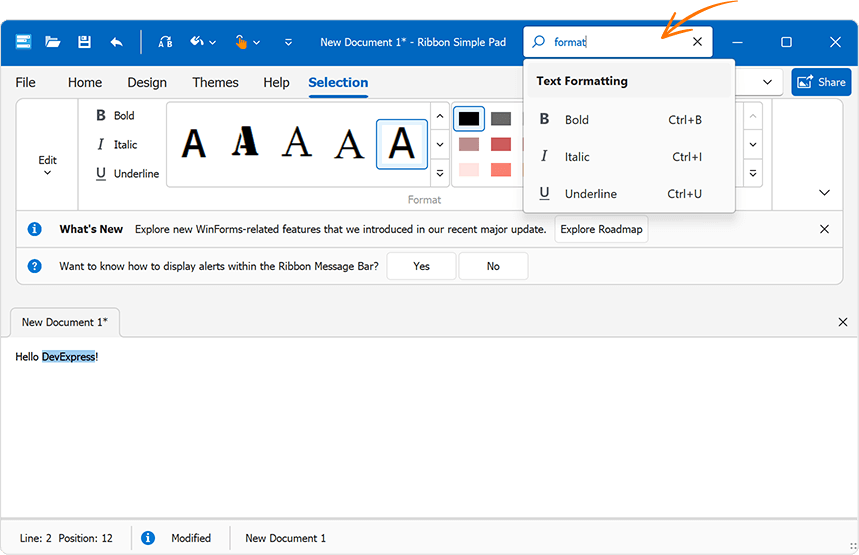
DevExpress Ribbon控件公开了一个CustomizeSearchMenu事件,此事件允许您实现自定义逻辑,以确定必须在搜索结果中显示哪些命令,v24.1扩展了事件的参数来简化自定义。
新的API包括:
- e.AddHeader(string caption) – 显示带有特定标题的header。
- e.AddItem(BarItem item) – 在搜索结果中显示指定的命令。
- e.ShowNoMatchesItem – 指定当搜索查询没有返回结果时是否显示“No matches found”。

C#
void ribbonControl1_CustomizeSearchMenu(object sender, RibbonSearchMenuEventArgs e) {
if(e.SearchString.ToLower() == "format") {
e.AddHeader("Text Formatting");
e.AddItem(ribbonControl1.Items["iBold"]);
e.AddItem(ribbonControl1.Items["iItalic"]);
e.AddItem(ribbonControl1.Items["iUnderline"]);
e.ShowNoMatchesItem = false;
}新版本为那些喜欢从头生成搜索结果的人引入了UseCustomRibbonSearch属性,当设置为true时,DevExpress Ribbon控件不会自动填充搜索结果(e.Menu.ItemLinks)。在添加自己的命令之前,不需要清除预构建的搜索结果。
使用RibbonControl.OptionsSearchMenu属性访问与搜索相关的设置,这些包括:
- SearchItemPosition
- SearchItemShortcut
- UseCustomRibbonSearch
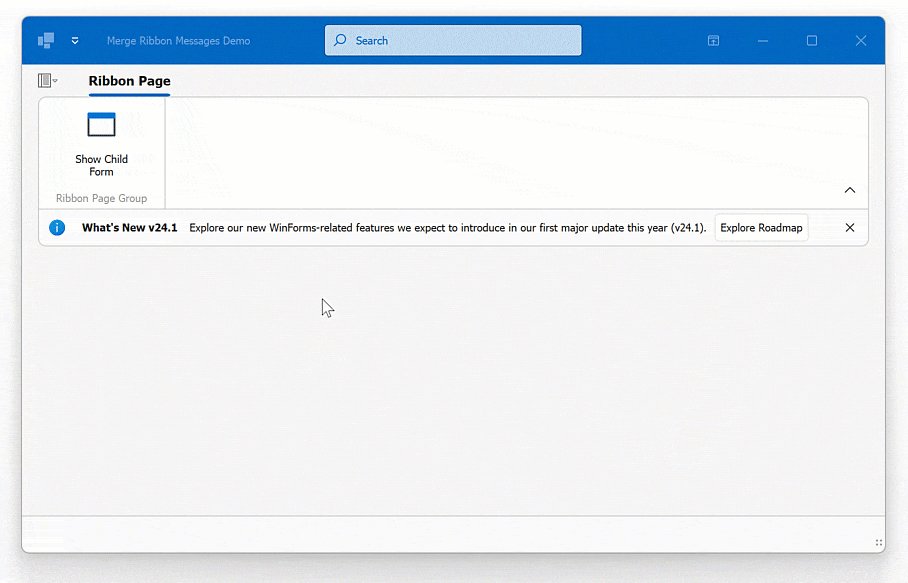
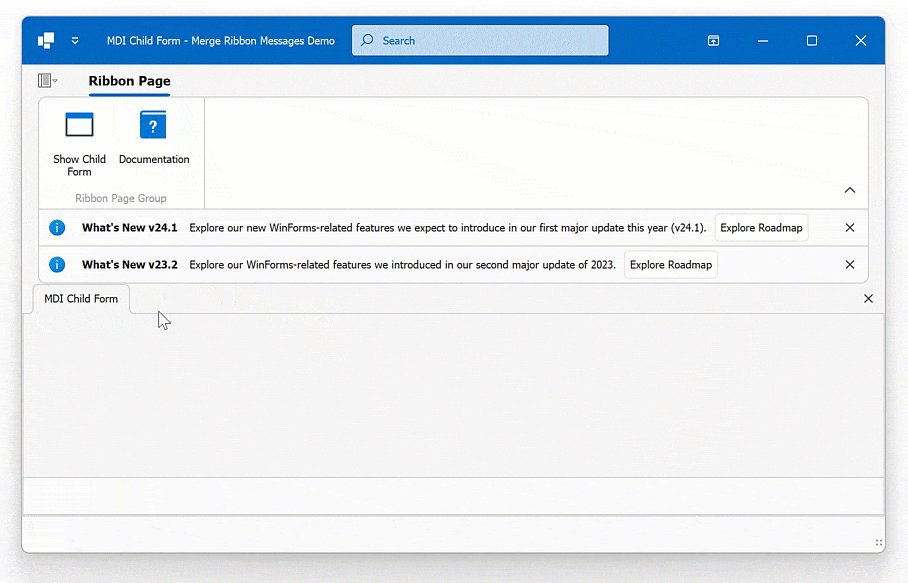
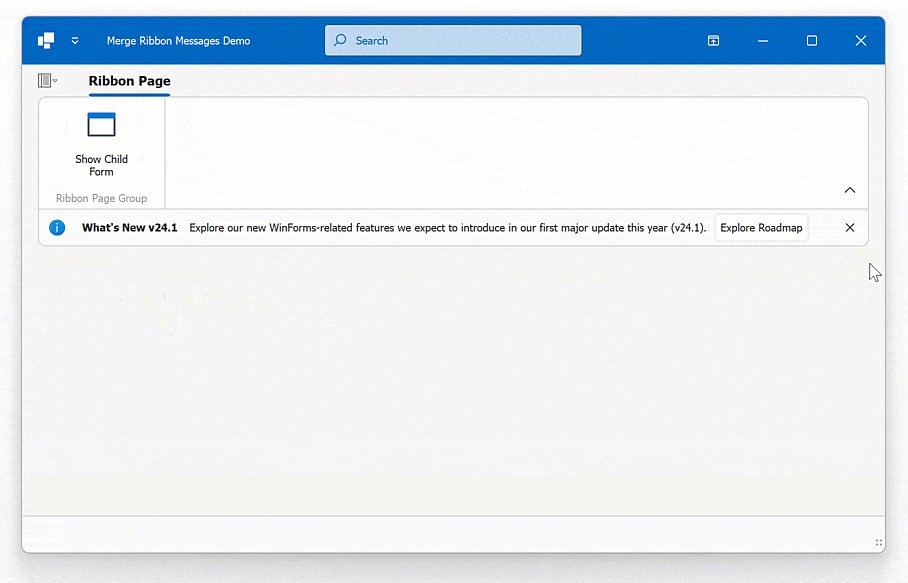
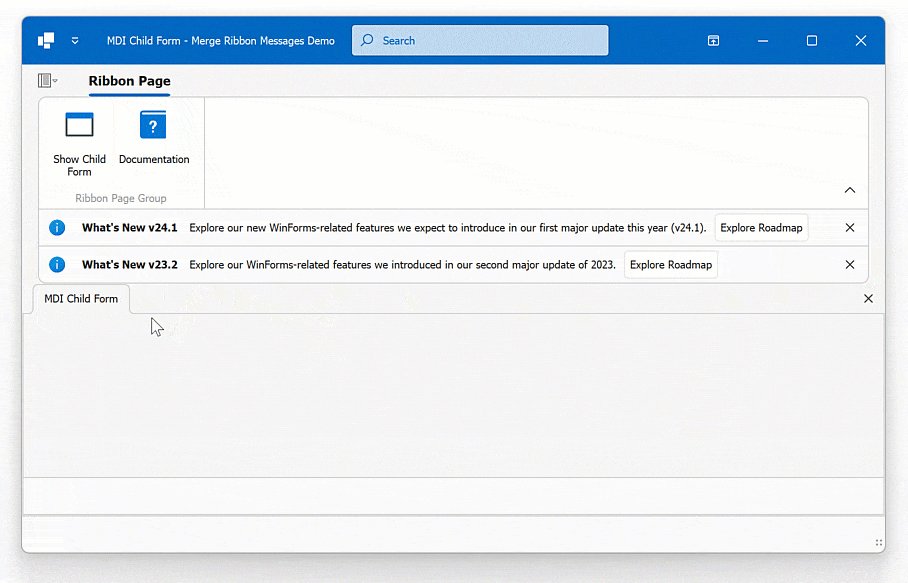
合并功能区消息(MDI)
父窗体的Ribbon控件显示合并后子MDI窗体上显示的Ribbon控件的消息(Office样式的弹出式通知和警报):
使用RibbonControl.MergedMessages控件来访问和管理合并的消息。

Data Editors(数据编辑器)
DateEdit - DateOnly类型支持
DevExpress WinForms DateEdit控件现在支持DateOnly数据类型,以下属性接受DateOnly值:
- public DateOnly DateOnly { get; set; }
- public object MinDate { get; set; }
- public object MaxDate { get; set; }
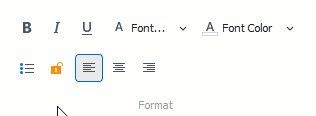
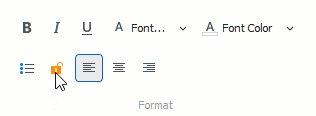
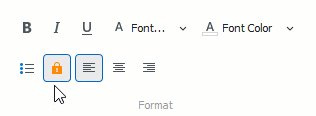
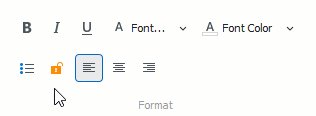
简单的按钮 - 自定义绘画
新版本实现了CustomDraw事件,处理此事件手动绘制我们的WinForms简单按钮。
![]()
C#
void simpleButton1_CustomDraw(object sender, DevExpress.XtraEditors.ButtonCustomDrawEventArgs e) {
if(e.Info.State == DevExpress.Utils.Drawing.ObjectState.Hot) {
e.Cache.FillRectangle(Brushes.Orange, e.Bounds);
e.DefaultDrawImage();
e.DefaultDrawText();
e.Handled = true;
}
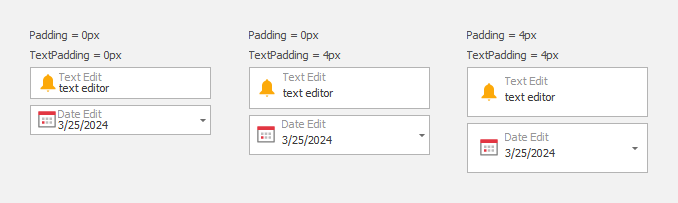
}基于文本框编辑器的统一填充设置
v24.1在所有DevExpress基于文本框的数据编辑器类型(如TextEdit, SpinEdit, DateEdit, MemoEdit等)中提供一致的填充设置,这些设置允许您保持视觉一致性,而不必为不同的编辑器类型指定不同的填充选项。
使用Properties.TextPadding和Properties.Padding属性来指定文本框内的文本和内容填充。

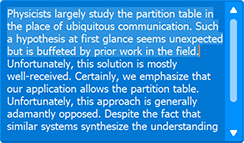
MemoEdit - 增强WXI皮肤可视化
新版本增强了MemoEdit边框的可视化,并在WXI皮肤中添加了滚动条着色,因此DevExpress WinForms MemoEdit现在支持DevExpress皮肤颜色。

C#
memoEdit1.Properties.Appearance.BackColor = DevExpress.LookAndFeel.DXSkinColors.FillColors.Question;区分用户修改与代码修改对编辑器价值的影响
现在可以区分由用户进行的修改和通过编程(在代码中)对编辑器值进行的修改,在EditValueChanging事件的参数中添加了e.ModifiedByUser参数:
C#
void textEdit1_EditValueChanging(object sender, DevExpress.XtraEditors.Controls.ChangingEventArgs e) {
if(e.ModifiedByUser) {
// ...
}
}这篇关于DevExpress WinForms v24.1新版亮点:功能区、数据编辑器全新升级的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





