本文主要是介绍一个现代的 JavaScript 实用库,提供了一系列强大的函数,适用于日常使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,今天给大家分享的是一个现代的 JavaScript 实用库,提供了一系列强大的函数es-toolkit。
es-toolkit 是一个先进的、高性能的 JavaScript 实用工具库,具有小的捆绑包大小和强大的类型注解。

项目介绍
与 lodash 等替代品相比,es-toolkit 提供了 显著更小的包体积(最多减少97%)和 2-3倍更快的运行时性能。这是通过利用最新的 JavaScript 特性实现的。
es-toolkit 内置 TypeScript 类型,并经过严格测试,确保了100%的测试覆盖率,以保证最大的可靠性。
主要特性
体积小巧: 通过充分利用现代 JavaScript 的特性,es-toolkit 的包体积显著减小,通常比 lodash 小得多,这对于构建轻量级应用非常有利。
性能优异: es-toolkit 的函数经过精心优化,在性能方面表现出色,能够提供更快的执行速度。
类型安全: es-toolkit 充分利用 TypeScript 的类型系统,为函数提供了完善的类型定义,有助于提高代码的可靠性和可维护性。
功能丰富: 尽管体积小巧,es-toolkit 仍然提供了丰富的函数,涵盖了数组操作、函数操作、对象操作、字符串操作等多个方面。
主要功能
数组工具: chunk、concat(兼容性)、compact、flatten 等,用于对数组进行各种操作。
函数工具: before、after、debounce 等,用于函数的控制和组合。
数学工具: clamp、round、sum 等,用于数值计算。
对象工具: clone、omit 等,用于对象操作。
谓词: isArguments(兼容性)、isArray(兼容性)等,用于类型判断。
字符串工具: camelCase、snakeCase 等,用于字符串格式转换。
性能
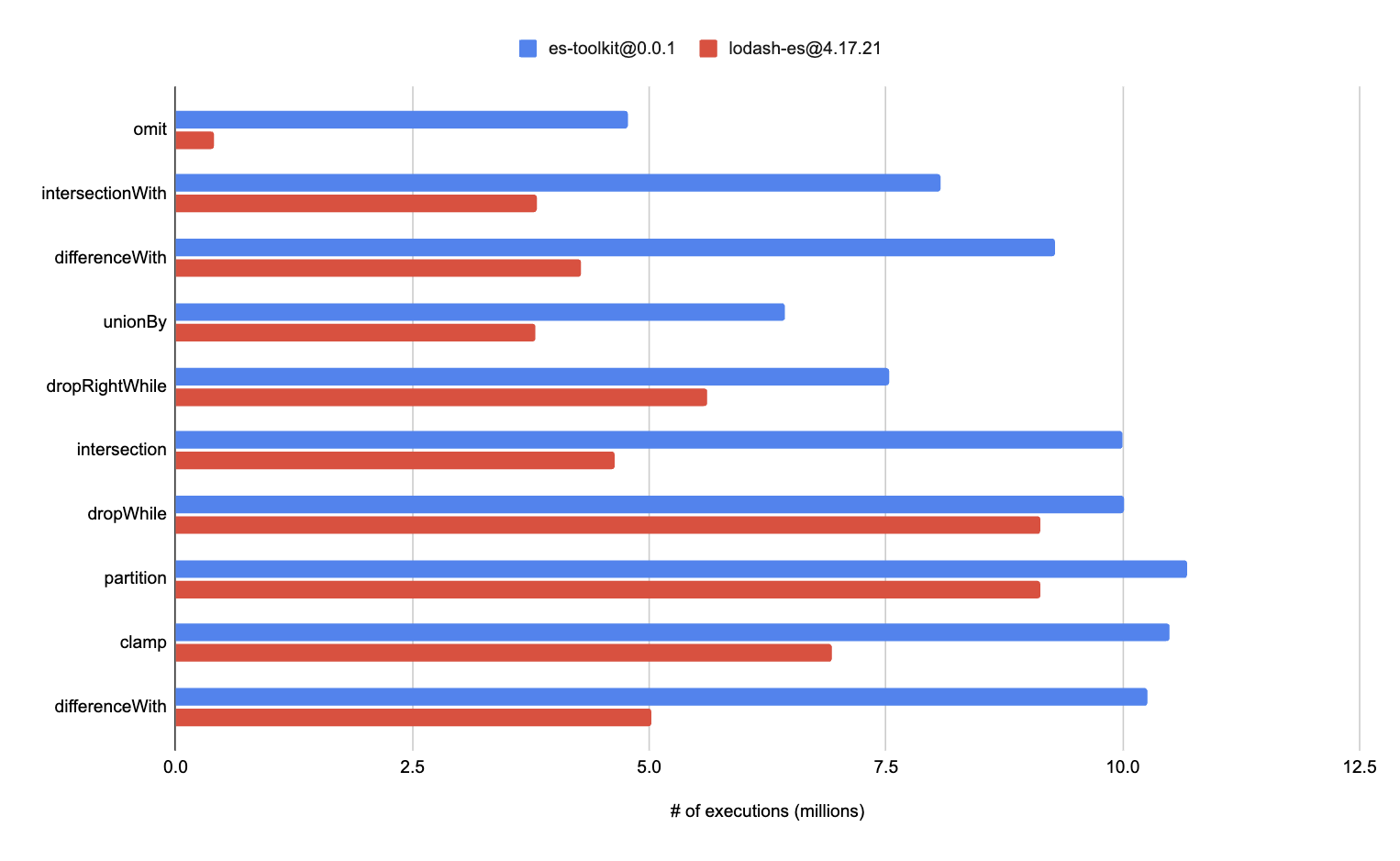
es-toolkit 设计时考虑了性能,与类似 lodash 的替代库相比,平均性能提升了2倍。通过充分利用现代 JavaScript API,部分函数甚至可以获得高达11倍的性能提升。

| es-toolkit 0.0.1 | lodash-es 4.17.21 | Difference | |
|---|---|---|---|
| omit | 4,767,360 times | 403,624 times | 11.8× |
| pick | 9,121,839 times | 2,663,072 times | 3.43× |
| differenceWith | 9,291,897 times | 4,275,222 times | 2.17× |
| difference | 10,436,101 times | 5,155,631 times | 2.02× |
| intersectionWith | 8,074,722 times | 3,814,479 times | 2.12× |
| intersection | 9,999,571 times | 4,630,316 times | 2.15× |
| unionBy | 6,435,983 times | 3,794,899 times | 1.69× |
| union | 5,059,209 times | 4,771,400 times | 1.06× |
| dropRightWhile | 7,529,559 times | 5,606,439 times | 1.34× |
| groupBy | 5,000,235 times | 5,206,286 times | 0.96× |
在 MacBook Pro 14-inch (M1 Max, 2021) 上进行了测试。请参考我们的 基准测试代码。
安装使用
安装
es-toolkit 可通过 npm 安装,适用于 Node.js 和 Bun,也可以通过 JSR 安装到 Deno。
你也可以通过 从CDN 导入 的方式在浏览器中使用 es-toolkit。
Node.js
es-toolkit 支持 Node.js 18及更高版本。使用以下命令安装 es-toolkit:
// npm安装
npm install es-toolkit// pnpm安装
pnpm install es-toolkit// yarn安装
yarn add es-toolkitDeno
es-toolkit 也可以通过 JSR 安装到 Deno。使用以下命令安装 es-toolkit:
deno add @es-toolkit/es-toolkit请注意,根据 JSR 的限制,包名包含额外的作用域,与 npm 不同。
import { sum } from '@es-toolkit/es-toolkit';sum([1, 2, 3]);Bun
es-toolkit 也支持 Bun。您可以使用以下命令安装它:
bun add es-toolkit浏览器
你可以在诸如jsdelivr或unpkg等CDN上找到es-toolkit。我们将 _ 定义为包含所有函数,类似于 Lodash。
//jsdelivr
<script src="https://cdn.jsdelivr.net/npm/es-toolkit"></script>
//unpkg
<script src="https://unpkg.com/es-toolkit"></script>
<script>var arr = _.chunk([1, 2, 3, 4, 5, 6], 3);
</script>使用
具体使用方法,请参考官方说明文档。
项目地址
https://github.com/toss/es-toolkit一个现代的 JavaScript 实用库,提供了一系列强大的函数,适用于日常使用 - BTool博客 - 在线工具软件,为开发者提供方便
这篇关于一个现代的 JavaScript 实用库,提供了一系列强大的函数,适用于日常使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








