本文主要是介绍ckeditor 去除自带的p标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
要想去掉 body p的显示,只需要在配置文件ckeditor.js中加入:
config.removePlugins = 'elementspath';这个只是不显示body和p标签,并没有去掉自动增加的p标签
点击“源码”后,依然存在
这个时候,我们就要在ckeditor.js配置:
config.enterMode = CKEDITOR.ENTER_BR; config.shiftEnterMode = CKEDITOR.ENTER_BR;这个最好放到前面点,比如:放到config.uiColor = '#AADC6E';前面。
下面是我的配置:
CKEDITOR.editorConfig = function( config ) {// Define changes to default configuration here. For example:// config.language = 'fr';config.enterMode = CKEDITOR.ENTER_BR; config.shiftEnterMode = CKEDITOR.ENTER_BR;// config.uiColor = '#AADC6E';//config.removePlugins = 'elementspath'; //这个只是不显示body和p标签,并没有去掉自动增加的p标签//config.startupMode = 'source'; //启动源码
};config.enterMode = CKEDITOR.ENTER_BR;
作用是 :键入 entry时,也就是回车键,以<br>标签来分割,默认是<p>。
config.shiftEnterMode = CKEDITOR.ENTER_BR;
作用是:shift+Enter 时,以<br>来进行分割。
我一开始遇到这个问题就去百度,可是总是没有配置好。百度上的答案也就是我上面写的,但是百度上答案说是 屏蔽作用也就是把p标签给屏蔽掉。关键是照着他们的写法没有成功,所以我就去ckeditor下载一个标准版的。我知道里面有文档,所以直接奔文档去看。
将下载好的ckeditor进行解压,解压后进入;如图:
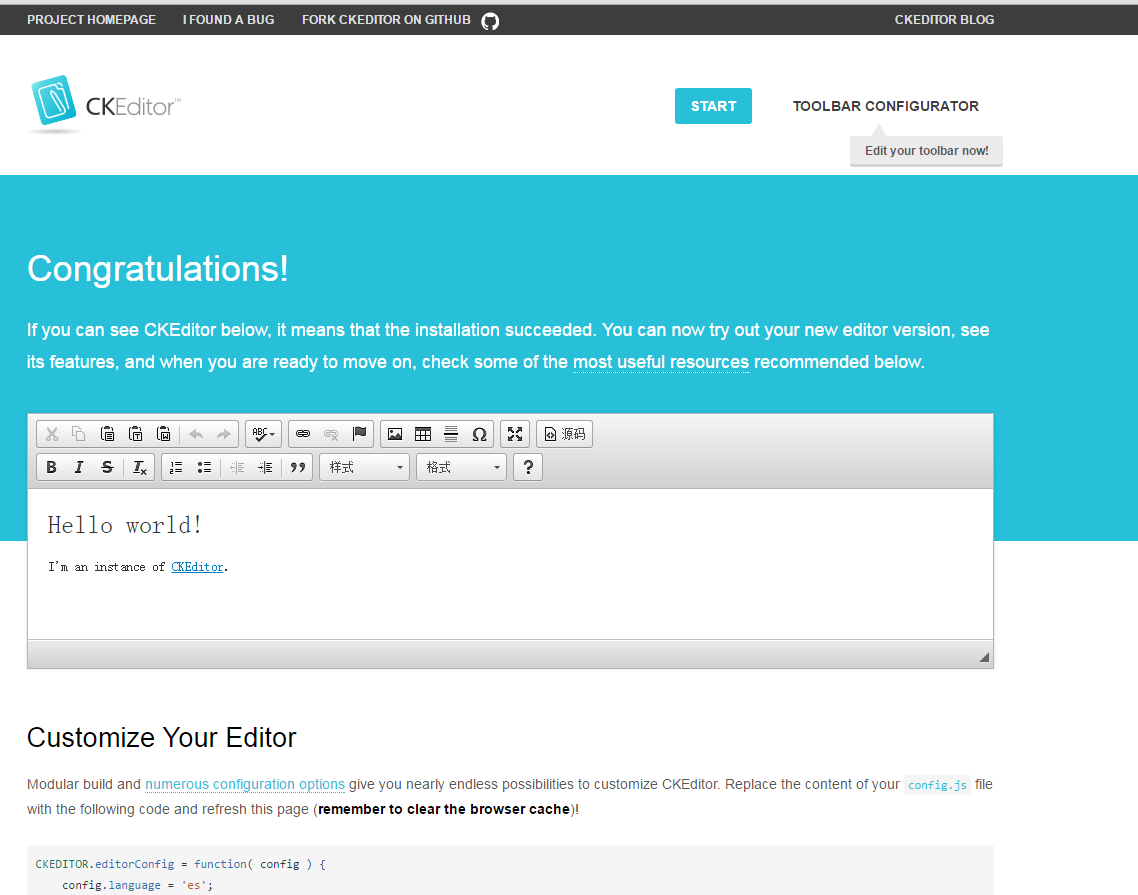
再点击 Customize Your Editor 下的“numerous configuration options ”超链接。
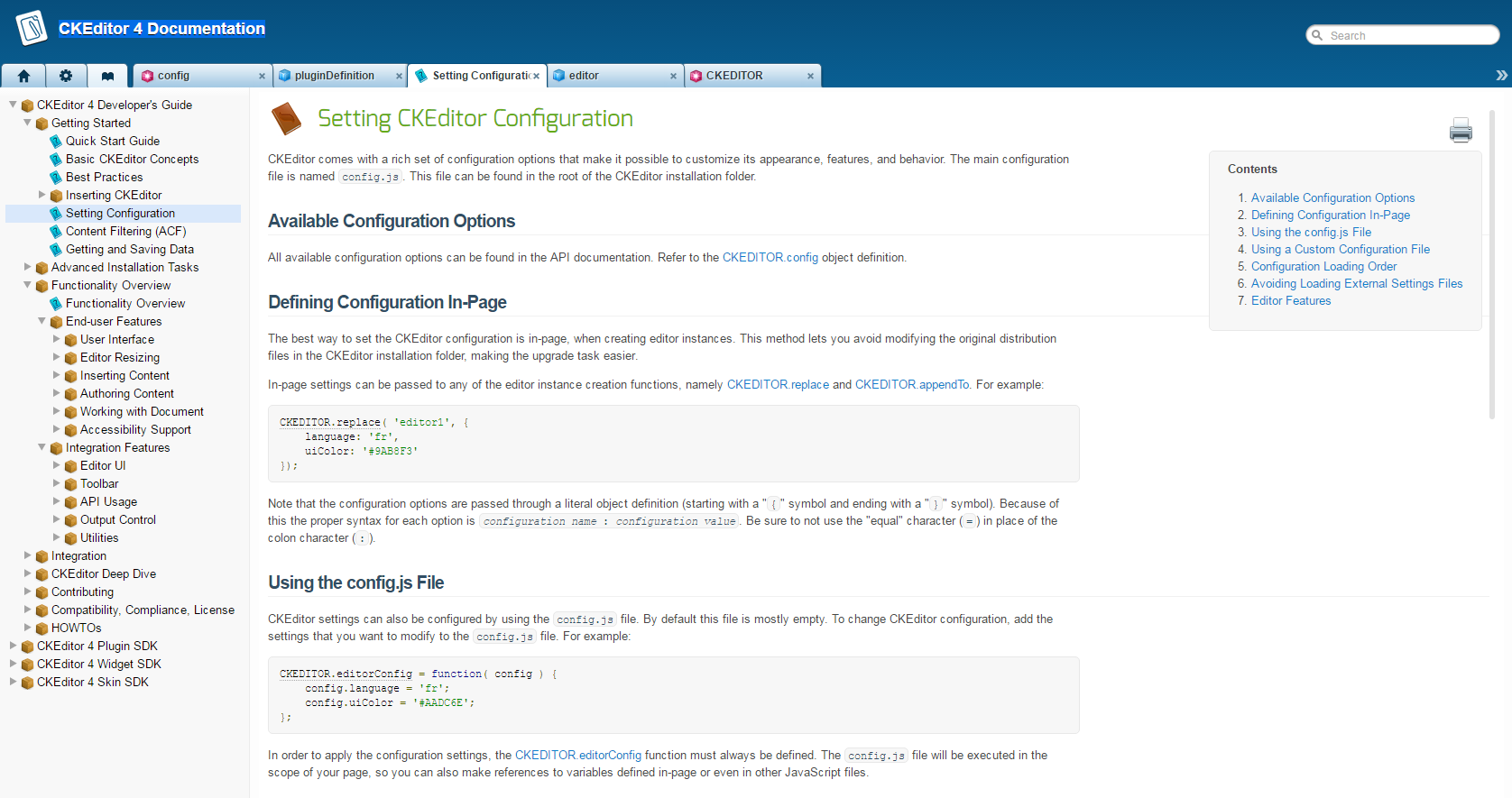
此时就进入了“CKEditor 4 Documentation”
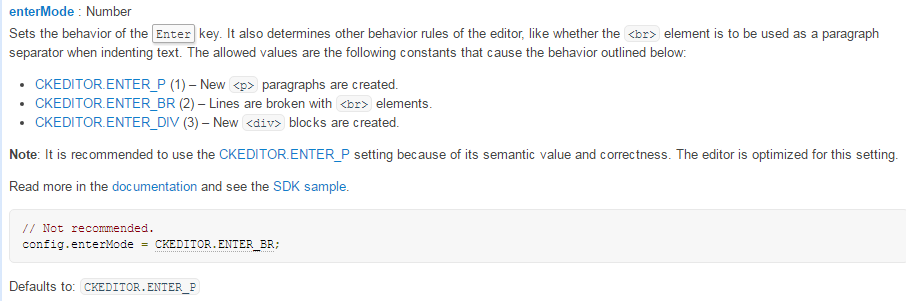
右上角有个搜索:输入:”config.enterMode“就可以进入下图:
这里就是config.enterMode详细解释,我也是看到这里后,才明白,上面的配置不是屏蔽<p>的作用,而是创建。我们这样配置只是把分割段落得标签由p,改成<br>而已。
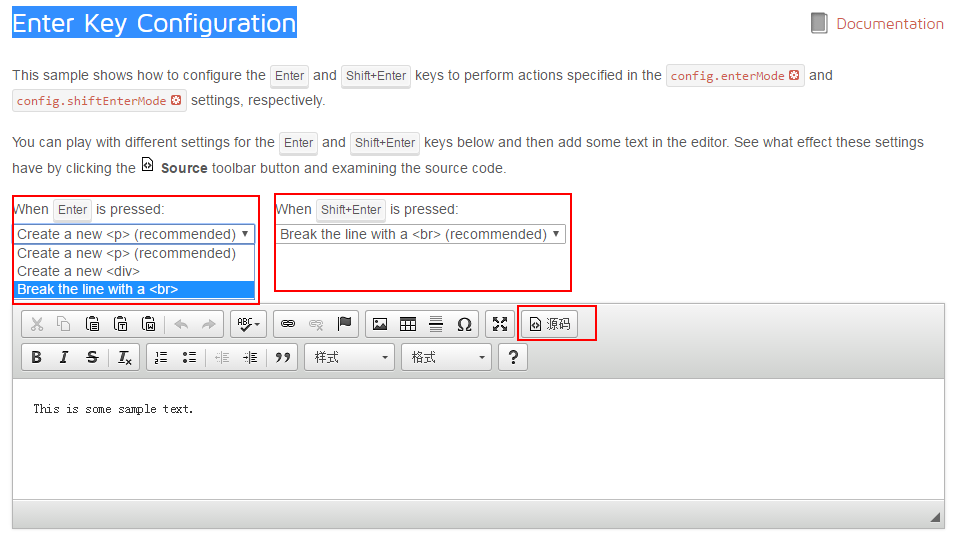
你再点击该页面的: “SDK sample”的超链接,就可以进入到“Enter Key Configuration”也就是它的配置页面,可以看到效果的。
可以通过调整参数来查看效果,查看效果是点击“源码”按钮进行查看。
至此,讲解完毕。
以后对ckeditor配置有什么不懂得,都可以通过这种方法去了解,为什么是这么配置的!而不是像网上那样,知道是这样配置,却以为是屏蔽作用。
这篇关于ckeditor 去除自带的p标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!